This article is currently in the process of being translated into Hungarian (~84% done).
Vezérlő készítése
Az előző cikkben megírtuk első ASP.NET MVC projektünket. Egy beépített funkció segítségével ki tud írni egy egyszerű üzenetet, de nyilván ennél többet szeretnénk! Az első lényeges dolog amit tehetünk új, szinte üres MVC (Model-View-Controller) projektünkben az, hogy egy vezérlőt (controllert) adunk hozzá.
Ahogy már korábban említettük, a Controller egyfajta közvetítőént működik - egyesíti a Modelt egy Viewval, majd továbbadja az eredményt a végfelhasználónak. Fontos viszont, hogy nem feltétlen kötelező Model vagy View (nézet) használata - a legegyszerűbb műveleteket, pl. egy egyszerű üzenet továbbítását vagy egy átirányítást, a Controller egymaga is el tudja végezni.
Viszont mielőtt hozzáadnánk egy controllert a projektünkhöz, pár dolgot még elő kell készítenünk.
MVC támogatás hozzáadása egy projekthez
Az előző cikkben üres sémával készítettük el projektünket. Ezzel egy nagyon egyszerű webalkalmazást kaptunk, amihez még MVC támogatást kell hozzáadnunk. Ezzel a támogatással fogja tudni a .NET keretrendszer és a webszerver, hogyan kezelje a bejövő kéréseket. Emlékszel még a Startup.cs fájlra, amit előzőleg módosítottunk? Nyissuk meg ismét Visual Studioban és keressük meg a ConfigureServices metódust. Jelenleg üres, de ezt most megváltoztatjuk a következő sor hozzáadásával:
services.AddMvc();A metódusnak most így kell kinéznie:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}We also need to modify the Configure() method - previously, it contained some code to output our "Hello, MVC world!" message, but we want our new Controller to handle this task in the future. Your web application needs to know how to map incoming requests to your controllers and for this, it uses the concept of routes. We will talk a lot more about routing later on, because it's a slightly complex subject, but for now, we will use a couple of lines of code, found at the bottom of the below code example, to add default routing to the application. So, modify your Configure() method in the Startup.cs file so that it looks like this:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if(env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}Most már végre készen állunk arra, hogy hozzáadjuk saját Controllerünket a projekthez!
Vezérlő hozzáadása
Teljes mértékben te szabod meg egy MVC alkalmazás projektstruktúráját - ha szeretnéd, minden vezérlőt, modellt, nézetet és egyéb fájlt a projekt gyökérkönyvtárába is teheted. Általában viszont jó ötlet megfelelő könyvtárakba osztani mindent, pl. egy "Controller" könyvtárba a vezérlőidet, "Views" könyvtárba a nézeteidet, és így tovább. Ha már hozzászoktál egy bizonyos rendezési elvhez, legyen az akár egy általánosan használt vagy saját magad kitalált rendszer, sokkal egyszerűbben fogsz tudni tájékozódni projektjeidben.
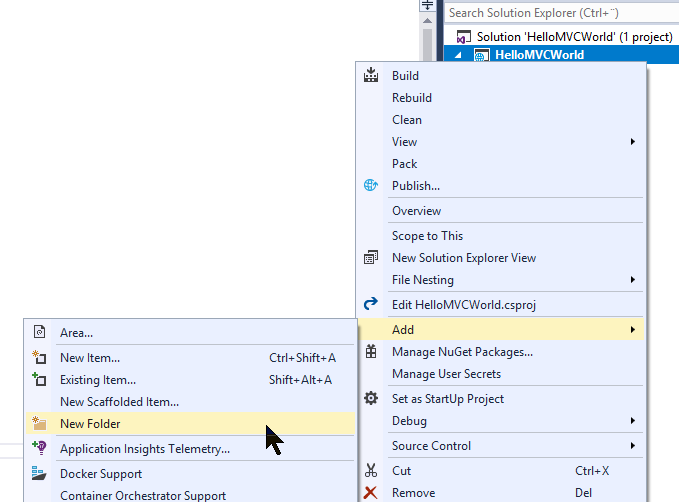
Ennek megfelelően kezdésnek csináljunk egy "Controllers" nevű könyvtárat. Jobb-kattints a projektedbe a Solution Explorerben és válaszd az Add -> New Folder lehetőséget:

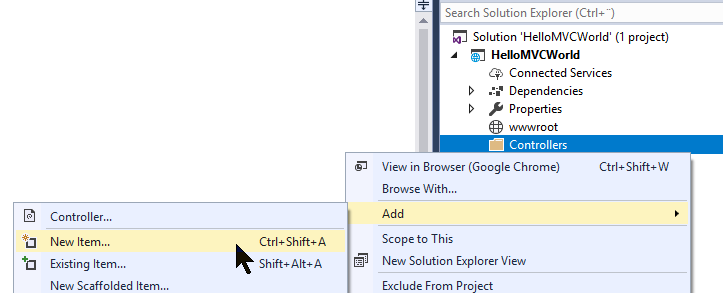
El kell neveznünk most az új könyvtárat - legyen "Controllers" a neve. Most, hogy ez megvan, hozzáadhatjuk első Controllerünket a projekthez. Jobb-kattints az új mappára és válaszd az Add -> New Item... lehetőséget:

Előfordulhat, hogy a Visual Studio scaffoldingot ajánl fel az új vezérlődhöz, ez lényegében azt jelenti, hogy különböző előre írt metódusokat rak az újonnan készített vezérlőbe. Mivel ez a tanfolyam arról szól, hogy az alapokról kezdjük a tanulást, ez esetben keress valami olyasmi opciót, hogy "MVC Controller - Empty", majd kattints az Add gombra.
Nevet kell adnunk új vezérlőnknek, hívjuk hát "HomeController"-nek, majd ha párbeszédablakba kellett beírnunk a nevet, nyomjuk meg az Ok gombot. Ezzel új vezérlő készül, ami így fog kinézni:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace HelloMVCWorld.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Ahogy látható, úgy néz ki, mint bármely másik C# osztály. A Controller osztályból örököl, innen tudja a .NET keretrendszer, hogy az osztályunkat vezérlőként kell kezelje. Van még egy Index()-nek nevezett metódus is, ami az alapértelmezett nézetet adja vissza a View() metódus segítségével. A .NET keretrendszer automatikusan megtalálja a megfelelő nézetet, feltéve hogy az létezik valamelyik arra megfelelő helyen. Mivel viszont nem vettük még a nézeteket, ezért változtassuk inkább meg a metódust, hogy a "Hello, MVC world!" üzenetet adja vissza. Változtasd meg a metódus egyetlen sorát erre:
public IActionResult Index()
{
return Content("Hello, MVC world!");
}Ez minden, amire szükségünk van - most már van egy vezérlőnk egy Index() metódussal, ami a projekt futtatásakor hívva lesz, köszönhetően az alapértelmezett routingnak amit korábban beillesztettünk a Startup.cs fájlba. Nyomd meg az F5 gombot a projekt futtatásához és láthatod, hogy ismét megjelenik az üzenet az alapértelmezett böngészőben.
Összefoglalás
Elkészítettük MVC projektünk első részét: a Controllert. Igazi projektek valószínűleg több mint egy ilyen vezérlőt fognak tartalmaz, de mi egyelőre maradjunk az egynél és lépjünk tovább a következő leckékre, ahol előbb a View, majd a Model komponenseket mutatjuk be. Egyelőre még az MVC struktúra túlbonyolítottnak tűnhet, de amint megérted az alap koncepciókat, látni fogod az értelmét.
Emellett biztos lehetsz benne hogy sokkal többről van szó a vezérlők esetében mint amiről itt elsőre szót ejtettünk - ez csak egy bevezetés akart lenni a témakörbe, hogy az első MVC projektedet gyorsan tető alá hozhasd. Később még többet fogunk beszélni a vezérlőkről!