This article has been localized into Hungarian by the community.
Nézet készítése
Ha olvastad az eddigi cikkeket, akkor kell legyen mostanra egy nagyon kezdetleges ASP.NET MVC projekted, ami kiír egy egyszerű "Hello world" üzenetet. Ez a szöveg közvetlen a vezérlőben keletkezik és egyszerű szövegként is jelenik meg a böngészőben, de ez nyilván nem lesz praktikus a legalapvetőbb feladatokon túlmenően. Ehelyett inkább dinamikus oldalakat szeretnénk, HTML és hasonló webtechnológiákkal megkomponálva. Ehhez Viewokra, nézetekre van szükségünk, amelyek a Model vizuális leképzései a Controlleren keresztül.
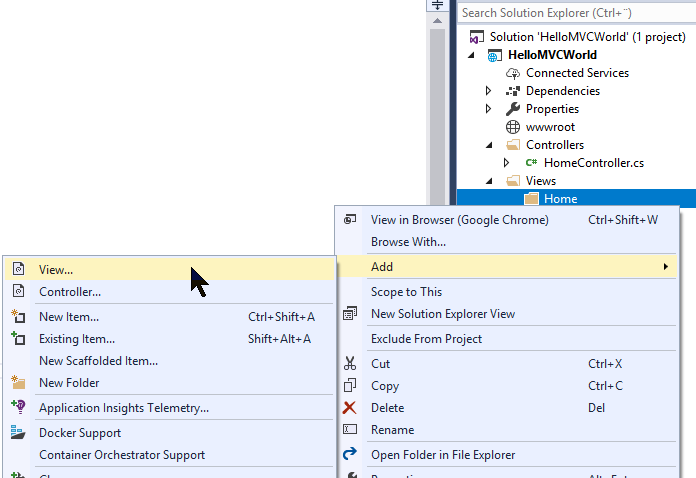
Mivel már van Controllerünk (amit HomeControllernek neveztünk), arra a pontra jutottunk ahol szükségünk lesz egy Viewra, ahelyett, hogy csak szöveget térítenénk vissza. Ahogy az előző leckében láttuk, a Controllereket többnyire egy "Controllers" nevű könyvtárba tesszük, ennek megfelelően csináljunk egy "Views" könyvtárat is. Jobb-kattints hát a Solution Explorerben a projektedre és válaszd az Add -> New Folder lehetőséget, ahogy előzőleg is. Szokás szerint minden vezérlőnek saját alkönyvtára is van itt, úgyhogy csináljunk a Views könyvtár alá egy Home nevűt, amibe a HomeControllerhez tartozó nézeteket rakhatjuk. Most hogy ez megvan, készíthetünk egy nézetet az új könyvtárba:

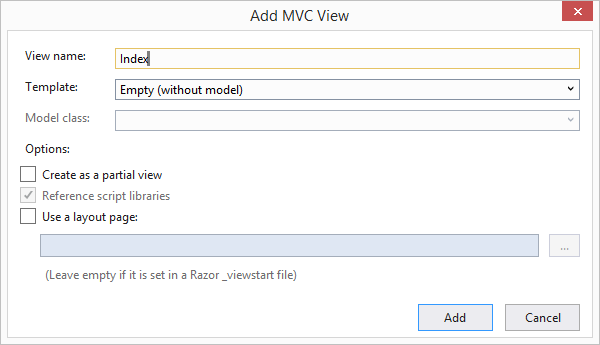
Felugró párbeszédablakban van jó pár lehetőség. Mind fontos és meg is fogjuk őket későbbi leckékben tárgyalni, de egyelőre csak egy egyszerű nézetet rakjunk a projektünkhöz. Ezt úgy teheted meg, hogy lemásolod az alábbi beállításokat:

Kattints az Add gombra, ami elkészíti az új nézetünket. A kód valahogy így fog kinézni benne:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>Ez lényegében standard HTML ami egy üres dokumentumot ír le, egy kevés MVC-vel kapcsolatos kóddal a tetején ami a Razor szintaxist használja, ebbe majd a későbbiekben megyünk bele. Egyelőre vedd figyelmen kívül és koncentrálj a HTML-re, amit remélhetőleg már jól ismersz.
Csináljunk is egy kisebb módosítást a HTML részben, amivel egy üdvözlő üzenetet jelenítünk meg - természetesen tagek közé kell tenni, így:
<body>
<span style="font-size: 18pt;">Hello, <b>MVC</b> world!</span>
</body>Már csak egy dolgot kell megtennünk: előzőleg megváltoztattuk az Index() metódust, hogy szöveget térítsen vissza nézet helyett. Most hogy nézetet akarunk használni, vissza kell ezt változtatnunk. Ehhez nyisd meg a HomeControllert és írd át az Index() metódust így:
public IActionResult Index()
{
return View();
}Ezzel minden a helyén van. Nyomd meg az F5 gombot a projekt futtatásához és remélhetőleg látni fogod a böngészőben új, tetszetősebb nézetünket az eddigi unalmas, egyszerű szöveg helyett.
Hogyan működik ez?
Az ASP.NET MVC alapértelmezett routingjának köszönhetően a gyökér-URL automatikusan a HomeController Index() metódusára van route-olva (ne foglalkozz ez utóbbival egyelőre, hamarosan megbeszéljük azt is). A View() metódus azt eredményezi, hogy egy egyező nevű nézet lesz keresve, ebben az esetben a \[projekt gyökér]\Views\[vezérlő neve]\Index.cshtml útvonalon. Ezután a nézet lefordításra kerül (mivel az tartalmazhat Razor kódot is), majd a végeredmény a böngészőbe van irányítva.
Összefoglalás
Sikeresen kombináltuk ezzel a Controllert és a Viewot hogy egy tényleges weblapot hozzunk létre. Még mindig mágiának tűnhet ez az egész, de egyelőre lépjünk csak tovább és vizsgáljuk meg a keretrendszerben rejlő lehetőségeket, mielőtt belemélyednénk a részletekbe.
Ennél majd sokkal többet kell tudnod a nézetekről ahhoz, hogy teljes mértékben kihasználd az ASP.NET MVC-t - ez csak egy bevezetés, hogy el tudd kezdeni a velük való munkát. Egy eljövendő fejezetben majd alaposabban átnézzük ezt a témát.