This article has been localized into Hungarian by the community.
Modell készítése
Az utolsó két fejezetben létrehoztunk egy vezérlőt és egy nézetet. Ezeket kombináltuk egymással, amivel egy egyszerű HTML alapú weblapot hoztunk létre. Jelenleg viszont a nézetünk akár egy szimpla HTML fájl is lehetne, mivel az csak egyszerű HTML elemeket jelenít meg. Az MVC (Modell-Nézet-Vezérlő) alapja az, hogy a HTML oldalakat a szerver által generált adatokkal egészítsük ki, és itt lép színre a modell.
Az MVC struktúrában a modell a vezérlő által van generálva, majd a nézetnek továbbítva, ami megjeleníti a felhasználó számára fontos adatokat. Ahogy azt korábban láttuk, dolgozhatunk modell nélkül is ha egy bizonyos lapon nem szerver-generált adatot szeretnénk megjeleníteni, de amint igen, bizony modellt kell használnunk.
De hogy is néz ki egy modell? Hát, az lényegében rajtad múlik, mivel egy modell bármilyen objektum lehet. Akár egy egyszerű szám vagy string, akár egy komplexebb osztály példánya, pl. egy User osztály ami egy felhasználóról tárol információt, vagy egy GuestBookEntry osztály ami egy vendégkönyv bejegyzését tartalmazza, bármi. Ez azt is jelenti hogy a modelled lehet egy olyan osztály is ami már egyébként létezik, pl. egy adatbázisból jövő objektumé, de írhatsz kifejezetten modellnek szánt osztályt is.
Modell hozzáadása
Adjunk egy modellt a HelloMVCWorld projektünkhöz (amit a vezérlőkről szóló leckében kezdtünk el). Ebben a leckében saját, új modellt készítünk ahelyett, hogy egy létező osztályt használnánk.
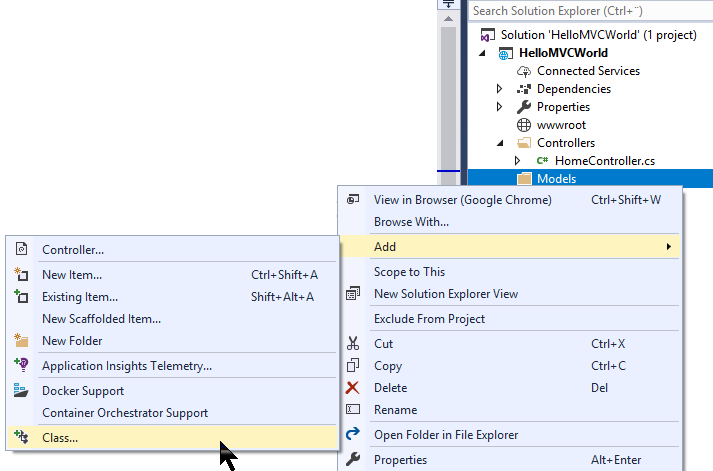
Ahogy a vezérlőinket egy "Controllers", a nézeteinket pedig egy "Views" könyvtárban tartjuk, úgy most készítsünk egy "Models" könyvtárat a modelljeinknek. A Solution Explorerben a projekt nevére jobb-kattintással megtalálható az Add -> New Folder opció, ahogy azt előzőleg is láttuk. Ha ezzel kész vagy, akkor ideje a tényleges modell hozzáadásának. Ahogy már szó volt róla, a modellek csak általános osztályok, úgyhogy azt is fogunk itt választani:

Az új osztályt ez esetben arra fogjuk használni, hogy egy filmről tároljunk információt, ezért a felugró ablakban nevezzük azt Movie.cs-nek. A Visual Studio csinál egy új, üres osztályt neked, aminek így fog kinézni:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace HelloMVCWorld.Models
{
public class Movie
{
}
}Írjunk bele pár alapvető tulajdonságot - ezután így kell kinézzen az osztály:
public class Movie
{
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
}Kész is a modell osztályunk. Ahogy már korábban említettük, a modellt a vezérlő kell példányosítsa, úgyhogy lépjünk is át a HomeControllerbe, amit egy előző leckében írtunk. Eddig csak egy nézetet térített vissza az Index() metódusból, így:
public IActionResult Index()
{
return View();
}Változtassuk most meg viszont a metódust hogy modellel rendelkező nézetet térítsen vissza:
public IActionResult Index()
{
Models.Movie movie = new Models.Movie()
{
Title = "The Godfather",
ReleaseDate = new DateTime(1972, 3, 24)
};
return View(movie);
}Két változtatást tettünk: példányosítottunk egy új Movie objektumot, a világ egyik legsikeresebb filmjének az adataival, majd ezt az objektumot a View() metódusnak adjuk át. Ezzel elérhetővé tesszük a modellt a nézetben. Emlékszel még a nézetre amit az előző cikkben írtunk, amit Index.cshtml-nek neveztünk? Nyissuk most meg azt is.
Ahogy mondtuk, egy nézet működhet modell nélkül is, de ha modellt szeretnénk használni, erről értesítenünk kell a nézetet és megadni, hogy milyen típusú modellt tervezünk hozzáfűzni. Ezt a Razor @model direktívájával tehetjük meg, általában a nézet fájl első sorában:
@model HelloMVCWorld.Models.MovieMost már tudja a nézetünk, hogy egy Movie típusú modellel kell számolnia, ami két előnnyel is jár: ha véletlen rossz típusú modellt kap a nézet, hibaüzenetet kapunk, és a Visual Studio segíteni tud IntelliSense-szel amikor a modellt használod. Tegyük is most ezt:
@model HelloMVCWorld.Models.Movie
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@Model.Title</title>
</head>
<body>
The movie <b>@Model.Title</b> was released @Model.ReleaseDate.ToLongDateString()
</body>
</html>Figyeld, hogyan használtam a Model kulcsszót többször is a testben - ezzel közvetlen hozzáférést kapok a nézethez csatolt modellhez, ez esetben egy Movie objektumhoz. Ez azt jelenti hogy használhatom a benne lévő tulajdonságokat, mint Title és ReleaseDate. Ideje kipróbálni, mit alkottunk - az F5 gombbal elindíthatod a projektet és remélhetőleg a "The Godfather" információi köszöntenek majd a böngésződben.
Feltűnhetett az is, hogy a Model kulcsszó előtt mindig egy @ szimbólum áll, pl. @Model.Title. Ez a Razor szintaxis része, amit a következő fejezetben részletesebben veszünk.
Összefoglalás
Gratulálok, végigértél ezen a fejezeten és egyesítettél egy modellt, egy nézetet és egy vezérlőt (MVC, Model-View-Controller). Még mindig kissé rejtélyesnek tűnhetnek ezek a fogalmak, de úgy éreztem hogy érdemes látnod egy működő, élő példát mielőtt mélyebben belemerülünk a mögötte rejlő elméletbe. Olvass tovább, hogy többet megtudj erről a remek technológiáról!