This article has been localized into Hungarian by the community.
Layout fájlok
Ahogy a bevezetésben már említésre került, egy Layout fájl lehetővé teszi közös markup kód több weblapon való használatát. Ez úgy történik, hogy a layout fájl tartalmazza a közös kódot, majd a többi lapon ezekre hivatkozunk (kivéve persze ha nem szeretnéd, hogy egy bizonyos oldal tartalmazza ezt a közös layoutot).
ASP.NET MVC-ben a layout fájlok ugyanúgy néznek ki mint egy általános nézet, és ugyanazt a fájlkiterjesztést is használják (.cshtml). Egy ilyen fájl így nézhet ki:
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
@RenderBody()
</body>
</html>Mint látható ez szinte egy átlagos HTML fájl, a RenderBody() Razor metódust leszámítva. Ez a rész kötelező egy layout fájlban, ugyanis ez adja meg, hogy egy oldal tartalma hova kell kerüljön. Egy példa ennek a layoutnak a használatára:
LayoutTest.cshtml
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>A lényeges történések itt is a Razor részben vannak, ahol megadjuk, hogy melyik layoutot szeretnénk használni. Az ASP.NET MVC a LayoutTest minden használatakor kombinálja ezt a két fájlt, ami ezt eredményezi a böngésző számára:
Eredmény
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
<p>Hello, world!</p>
</body>
</html>Layout hozzáadása MVC projektedhez
Egy előző cikkben már említettük, hogyan kell nézetet projektedhez adni. Szerencsére ugyanilyen egyszerű layout hozzáadása is, ahogy azt hamarosan látni fogod, de először is van egy pár elv, amiről érdemes tudni:
- A layoutok általában a Views könyvtár Shared nevű alkönyvtárába kerülnek. Ha nem adod meg a layout fájl teljes elérési útvonalát, akkor az ASP.NET automatikusan itt fogja keresni.
- A layout fájlok neve általában alsóvonással kezdődik, jelezendő, hogy nem átlagos nézetről van szó. Ha csak egy layoutot használsz, annak neve lehet egyszerűen _Layout.cshtml - más esetben, használj olyan nevet, ami utal rendeltetésére, például _AuthenticatedUserLayout.cshtml.
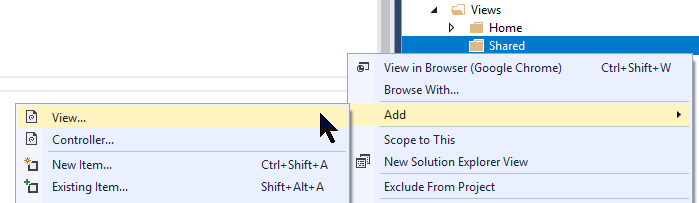
Ezt figyelembe véve adjunk egy layoutot a projektünkhöz (feltételezem, hogy van már egy Views könyvtárad egy Shared nevű alkönyvtárral - ha nem, akkor kérlek add ezeket most a projekthez, úgy, ahogy azt már korábban bemutattuk):

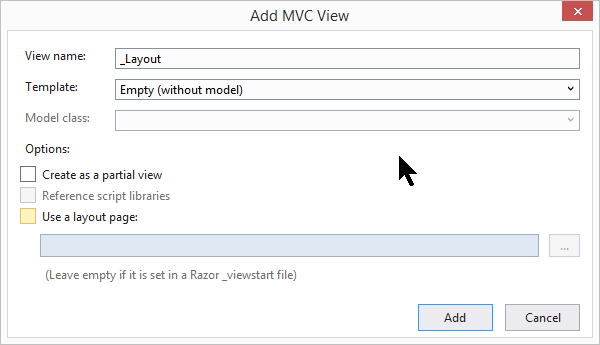
A párbeszédablakban csak be kell ütnöd a nevet, és bizonyosodj meg róla, hogy a partial és layout opciók nincsenek megjelölve:

Elkészül egy _Layout.cshtml nevű fájl, ami alap HTML-ből és a tetején egy üres layout állításból áll. Ezek után csak annyit kell tenned, hogy beírod saját markupodat, majd egy RenderBody() metódushívást teszel ott, ahol azt szeretnéd, hogy a layoutot használó oldalak tartalma megjelenjen, így:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>_Layout</title>
</head>
<body>
</body>
</html>Ezután már használhatod layoutodat bármelyik oldaladon, ahogy azt előzőleg mutattuk már:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>Összefoglalás
A layoutok lehetővé teszik hogy közös markupot definiálj egy helyen, amit aztán tetszés szerint újra felhasználhatsz más oldalakon. Az ASP.NET MVC támogatja a többszörös layoutokat, tehát dönthetsz úgy is, hogy csak bizonyos oldalak használják a layoutodat, ne az összes. Van még egy pár layoutokkal kapcsolatos trükk, amiről nem beszéltem, ezeket a következő cikkekben találod meg.