This article has been localized into Hungarian by the community.
Részleges nézetek
Eddig csak teljes nézetekkel dolgoztunk - minden, amit a kliens kap, létezik a nézetben. Van viszont módja annak, hogy a markupot több helyre osszuk szét, ami több tényező miatt is hasznos. Első ezek között, hogy így markupot és/vagy nézetlogikát több helyen is újra felhasználhatunk.
Az elrendezések, vagy layoutok, arra szolgálnak, hogy egy közös sémát adjanak a nézeteidnek. Ezekről később fogunk beszélni, egyelőre maradjunk a részleges nézeteknél. Ahogy a név sugallhatja, a részletes nézetek több fájl között felosztott nézetek. Mire jó ez?
A legnyilvánvalóbb indok persze az, hogy a nézeted egy részét kiválaszthatod egy részleges nézetbe, amit aztán más nézetekben is tetszés szerint felhasználhatsz. Például, ha van egy bejelentkezési űrlapod egy oldalon, akkor azt átteheted részleges nézetbe. Ezt aztán bármikor felhasználhatod, amikor arra van szükség, hogy bejelentkezési űrlap jelenjen meg, akár több weblapon is. Járulékos előnye ennek, hogy így kevésbé lesz zsúfolt az eredeti nézet fájlod, mivel azt kisebb komponensekre bontod.
Most hogy tudod, mi az a részleges nézet, beszéljünk arról, hogyan csinálhatsz és használhatsz egyet projektedben.
Részleges nézet hozzáadása
Az ASP.NET MVC részleges nézetek általában ezeket a szabályokat követik:
- Ugyanabban a könyvtárban vannak, mint az őket használó nézetek, vagy ha több nézet is használja őket (ez gyakori eset) akkor egy "Shared" nevű könyvtárba kell kerüljenek a Views könyvtáron belül
- Fájlneve általában alulvonással kezdődik, jelezendő, hogy nem teljes nézetről van szó
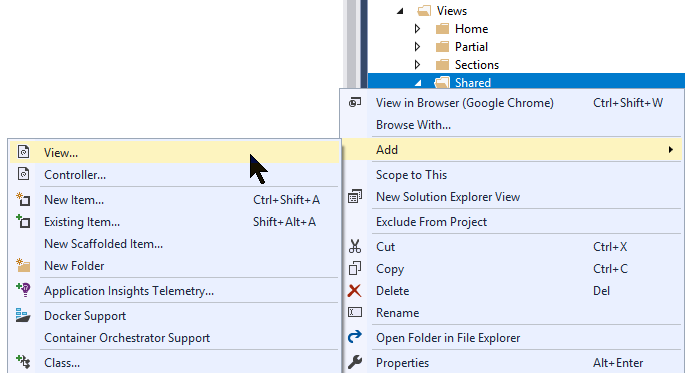
Most, hogy ezt tisztáztuk, adjunk hozzá a projektünkhöz egy részleges nézetet. Tegyük a Shared könyvtárba, ezzel biztosítjuk, hogy minden nézetünk könnyen hozzáfér majd:

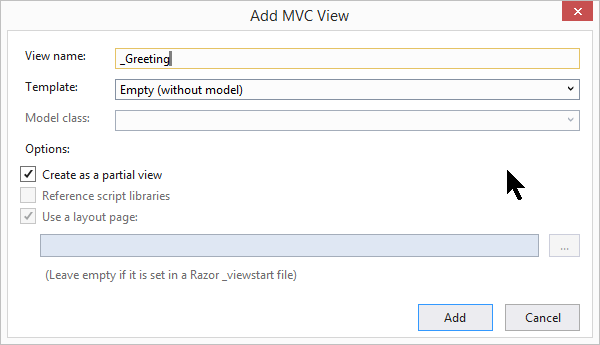
A párbeszédablakban pipáld be a "Create as partial view" opciót ("részleges nézetként létrehozás"):

A Visual Studio elkészíti az új, üres nézetet neked, amibe már írhatsz is markupot és Razor kódot, akár egy rendes nézetbe. Én például ezt írtam az új részleges nézetbe:
<div>Hello, world!</div>
<div>Today is @DateTime.Now.ToString()</div>Most próbáljunk meg erre egy másik nézetből hivatkozni, például abból, amit akkor csináltunk, amikor az általános nézeteket vettük ebben a tanfolyamban. Ehhez a PartialAsync() metódust használjuk, ami az MVC keretrendszer Html nevű segédobjektumán található.
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
@await Html.PartialAsync("_Greeting")
<span>More stuff here....</span>Itt nem gond, ha nem érted az await kulcsszó jelentését - ez a PartialAsync() metódus aszinkron mivoltával kapcsolatos, de ennek részletezése túlmutat ennek a tanfolyamnak a hatáskörén.
Amikor a nézeted leképzésre kerül, akkor a részleges nézet tartalma automatikusan arra a helyre kerül, ahol a PartialAsync() metódust használtad. Mint láthatod nem kellett a teljes fájlnevet és elérési útvonalat megadnunk - a Shared könyvtár a View Discovery folyamat során automatikusan át van kutatva. Ha viszont valahova máshova raktad a részleges nézetet, akkor előfordulhat, hogy meg kell adnod a teljes útvonalat, így:
@await Html.PartialAsync("/Views/SomeFolder/SomeSubFolder/_Greeting.cshtml")Adat átadása részleges nézetnek
Mivel egy részleges nézet lényegében ugyanaz, mint egy rendes nézet, ugyanazok a lehetőségek is állnak rendelkezésedre az adatátadáshoz. Használhatsz erősen típusos modellt (pl. ugyanazt, amit a fő nézet használ) vagy sajátos adatot egy ViewDataDictionary (ViewBag/ViewData) példányon keresztül, de akár keverve mindkettőt is. Mivel ezek pontosan ugyanúgy működnek itt is, ezért nem mennék bele a részletekbe. Ha ismétlésre lenne szükséged, olvasd el az előző cikket, ott bővebben van erről szó.
Egy jó kis példával fejezném inkább be a cikket, amiben látni, hogyan lehet a PartialAsync metódus használatával adatot átadni. Gyakori eset, hogy a részleges nézet tartalmazza a markupot, amivel több objektumot is meg akarsz jeleníteni egy nézeten belül. Ezt úgy teheted, hogy a PartialAsync() metódust egy cikluson belül használod, itt mi egy ViewDataDictionary objektumot használunk az adatátadásra, ami mindig a ciklus aktuális iterációjának sorszámát tartalmazza:
@for (int i = 0; i < 3; i++)
{
@await Html.PartialAsync("_Greeting", Model, new ViewDataDictionary(ViewData) { { "index", i } })
}A részleges nézeten belül könnyedén hozzáférhetsz ehhez az információhoz:
<span>
Iteration number @ViewData["index"]
</span>Alapértelmezésben a részleges nézetben a ViewData ugyanaz lesz, mint ami a hívó nézetben, de mint fent láthatod, új példányt is adhatsz neki.
Összefoglalás
A részleges nézetek lehetővé teszik, hogy a nézeteidet kisebb komponensekre bontsd, amiket aztán több más nézetben is felhasználhatsz. Ezzel kevésbé zsúfoltak lesznek nézeteink.