This article has been localized into Hungarian by the community.
A special thanks goes out to user #2366 for the Hungarian translation of this article: Tamás Bischof
Modellhitelesítés
Az előző cikkben a DataAnnotationökről beszéltünk, és arról, hogyan segítik ezek a modelljeidet a nézetekkel való szorosabb együttműködésben. Sok DataAnnotation valójában közvetlen az ASP.NET MVC keretrendszer bevitelhitelesítési mechanizmusait segíti. Lehetővé teszi bizonyos szabályok alkalmazását tulajdonságokra, amiket figyelembe véve a nézeteid és vezérlőid megállapíthatják, hogy egy bizonyos modell jelenlegi állapota megengedett-e (például egy űrlap beküldése esetén).
Alapvető hitelesítés hozzáadása
A hitelesítési szabályokat DataAnnotationökön keresztül érhetjük el, amiknek tulajdonságra való alkalmazását már az előző cikkben láthattuk. Több lehetőség közül választhatunk, egyelőre csak párat teszünk az előzőleg bemutatott WebUser osztályhoz:
public class WebUser
{
[Required]
[StringLength(25)]
public string FirstName { get; set; }
[Required]
[StringLength(50, MinimumLength = 3)]
public string LastName { get; set; }
[Required]
[EmailAddress]
public string MailAddress { get; set; }
}Mindhárom tulajdonság DataAnnotationnel lett megjelölve, ami hasznos információt ad a keretrendszer számára az adatellenőrzés végrehajtása során. Mindegyik tulajdonság meg lett jelölve a [Required] attribútummal, ami annyit tesz, hogy kötelező, hogy a tulajdonságnak értéke legyen - nem lehet NULL. Használtuk emellett a [StringLength] attribútumot a stringek maximum, és egy esetben minimum hossza megszabására. Ezek különösen fontosak ha a modelled egy adatbázis táblázatához kapcsolódik, ahol a stringek gyakran maximális hosszal vannak definiálva. Az utolsó tulajdonságot a [EmailAddress] attribútummal illettük, ami biztosítja, hogy a megadott érték e-mail címként néz ki.
A fentiek ellenőrzésére szükségünk lesz egy egyszerű űrlapra. Ahogy egy előző cikkben már bemutattam, modellkötést használunk a megfelelő beviteli mezők generálására:
@model HelloMVCWorld.Models.WebUser
@using(var form = Html.BeginForm())
{
<div>
@Html.LabelFor(m => m.FirstName)
@Html.TextBoxFor(m => m.FirstName)
</div>
<div>
@Html.LabelFor(m => m.LastName)
@Html.TextBoxFor(m => m.LastName)
</div>
<div>
@Html.LabelFor(m => m.MailAddress)
@Html.TextBoxFor(m => m.MailAddress)
</div>
<input type="submit" value="Submit" />
}Már csak egy vezérlőre van szükségünk, ami a nézetet visszaadja nekünk, és ami az űrlap visszaérkeztekor POST kéréseket is fel tud dolgozni:
public class ValidationController : Controller
{
[HttpGet]
public IActionResult SimpleValidation()
{
return View();
}
[HttpPost]
public IActionResult SimpleValidation(WebUser webUser)
{
if(ModelState.IsValid)
return Content("Thank you!");
else
return Content("Model could not be validated!");
}
}Az érdekes része ennek a POST akció, ahol a ModelState objektum IsValid tulajdonságát ellenőrizzük (tehát hogy valós-e a modell jelenlegi állapota). Az űrlapban megadott adatok alapján ez lehet igaz, vagy hamis, a modellben (WebUser) előzőleg megszabott szabályok alapján. Ezzel most már megakadályozhatjuk, hogy a modell hibás állapotban kerüljön feldolgozásra, például egy adatbázisban.
Hitelesítési hibaüzenetek megjelenítése
A fenti példában ellenőrizni tudtuk, hogy a modell helyes-e vagy sem, a modellhez adott hitelesítési szabályoknak köszönhetően. De ez persze még hasznosabb lenne, ha a felhasználóval is tudnánk kommunikálni ezeket a problémákat, hogy aztán kijavíthassa azokat. Szerencsénkre ez nagyon is egyszerű!
Először is ki kell terjesszük az űrlapot, hogy az meg tudjon jeleníteni hibaüzeneteket a felhasználónak. Ezt egy újabb segédmetódus segítségével tehetjük meg, amit a Html objektumon találhatunk meg: a ValidationMessageFor() metódussal. Ez egy, a beviteli mezőhöz kapcsolódó hibaüzenetet jelenít meg, ha van ilyen - különben semmit. Itt az űrlapunk bővített verziója:
@model HelloMVCWorld.Models.WebUser
@using(var form = Html.BeginForm())
{
<div>
@Html.LabelFor(m => m.FirstName)
@Html.TextBoxFor(m => m.FirstName)
@Html.ValidationMessageFor(m => m.FirstName)
</div>
<div>
@Html.LabelFor(m => m.LastName)
@Html.TextBoxFor(m => m.LastName)
@Html.ValidationMessageFor(m => m.LastName)
</div>
<div>
@Html.LabelFor(m => m.MailAddress)
@Html.TextBoxFor(m => m.MailAddress)
@Html.ValidationMessageFor(m => m.MailAddress)
</div>
<input type="submit" value="Submit" />
}Meg kell bizonyosodnunk afelől is, hogy amikor az űrlapot hibásan kapjuk meg, akkor azt a felhasználónak újra visszaadjuk, hogy az láthassa és javíthassa a hibákat. Ezt a vezérlőben tesszük meg, azáltal, hogy visszaadjuk a nézetet és a jelenlegi modellállapotot, ha hitelesítési hibába futunk:
[HttpPost]
public IActionResult SimpleValidation(WebUser webUser)
{
if(ModelState.IsValid)
return Content("Thank you!");
else
return View(webUser);
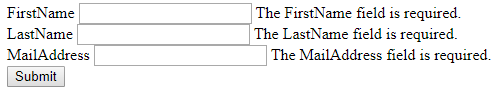
}Most hogy ez kész, próbáld meg üres mezőkkel beadni az űrlapot. Rögtön ismét az űrlapon fogod találni magad, de a mezők mellett hibaüzenetek jelennek meg, a [Required] attribútumnak köszönhetően:

Ha az űrlapot olyan értékkel adod be, ami nem felel meg a StringLength követelményeknek, akkor szintén egy külön generált üzenettel fogsz találkozni. Ha például olyan LastName értéket adsz meg, ami túl rövid vagy túl hosszú, akkor ezt az hibaüzenetet kapod:
The field LastName must be a string with a minimum length of 3 and a maximum length of 50.De mi van, ha több irányítást szeretnél a megjelenő üzenetek felett? Semmi gond, közvetlen a modell DataAnnotationjeiben felülírhatod azokat. Itt a modellünk egy verziója, ahol saját hibaüzeneteket adtunk meg:
public class WebUser
{
[Required(ErrorMessage = "You must enter a value for the First Name field!")]
[StringLength(25, ErrorMessage = "The First Name must be no longer than 25 characters!")]
public string FirstName { get; set; }
[Required(ErrorMessage = "You must enter a value for the Last Name field!")]
[StringLength(50, MinimumLength = 3, ErrorMessage = "The Last Name must be between 3 and 50 characters long!")]
public string LastName { get; set; }
[Required(ErrorMessage = "You must enter a value for the Mail Address field!")]
[EmailAddress(ErrorMessage = "Please enter a valid e-mail address!")]
public string MailAddress { get; set; }
}Mint láthatod, könnyedén írhatsz saját hibaüzeneteket!
Hitelesítési összesítés megjelenítése
Nagy segítség lehet egy közvetlen a beviteli mezőhöz tartozó hibaüzenet, különösen, ha nagyobb űrlapod van. Kisebbek esetén, mint amilyen a példánk is, hasznosabb lehet viszont egy összesítést megjeleníteni, akár a mezők alatt vagy fölött. Ezt a Html segédobjektumon található ValidationSummary() metódussal érhetjük el:
@model HelloMVCWorld.Models.WebUser
@using(var form = Html.BeginForm())
{
@Html.ValidationSummary()
<div>
@Html.LabelFor(m => m.FirstName)
@Html.TextBoxFor(m => m.FirstName)
</div>
<div>
@Html.LabelFor(m => m.LastName)
@Html.TextBoxFor(m => m.LastName)
</div>
<div>
@Html.LabelFor(m => m.MailAddress)
@Html.TextBoxFor(m => m.MailAddress)
</div>
<input type="submit" value="Submit" />
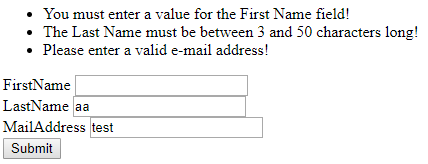
}Így amikor az űrlapot hitelesítési hibákkal küldik be, így fog kinézni:

Természetesen ha szeretnéd, szabadon keverheted a mezőnkénti hibaüzeneteket az összesítéssel.
Összefoglalás
Alapvető modellhitelesítést nem csak könnyű megvalósítani de biztosítja azt is, hogy a felhasználó által megadott információ egyezik az általad támasztott elvárásokkal. Ahogy azt már említettem, ez csak egy pár lehetséges módja az adatellenőrzésnek az ASP.NET MVC keretrendszerben. A következő cikkben többet is megismerünk majd!