The community is working on translating this tutorial into Polish, but it seems that no one has started the translation process for this article yet. If you can help us, then please click "More info".
The ViewImports file
ASP.NET MVC and Razor comes with a lot of advanced functionality for working with your views. For instance, you can reference types from your own project or even from the .NET framework in your views, but since the View is completely separate from the Controller in this aspect, all your using statements in the Controller doesn't do anything in your View. This means that you will either have to use full references, like this:
@MyProject.Helpers.StringHelper.GetSummary(longString)Or as an alternative, include the namespace in your View, using a "using" statement:
@using MyProject.HelpersHowever, you would have to do this in ALL your Views, for all the namespaces you would like to have included. This is a lot of work, especially if you later decide to include another namespace in all your views, but fortunately, ASP.NET MVC can help us out. The solution is called ViewImports and is used by including a file called _ViewImports.cshtml in your project. Just like the _ViewStart.cshtml file, the _ViewImports.cshtml file is invoked for all your Views, before they are rendered. It allows you to define common functionality and imports, e.g. the already mentioned using statements.
The _ViewImports.cshtml file can be used for more than just a common set of using statements though - as of writing, it supports the following Razor directives:
- @using
- @inject
- @model
- @inherits
- @addTagHelper
- @removeTagHelper
- @tagHelperPrefix
Adding a _ViewImports file
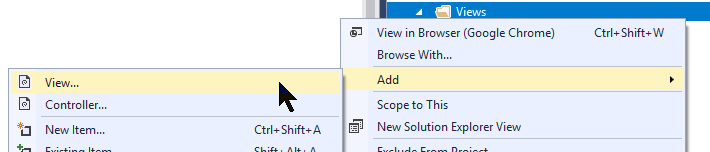
To add a _ViewImports.cshtml file to your project, just do like we did for the _ViewStart.cshtml file. It should generally be placed in the root of your Views folder:

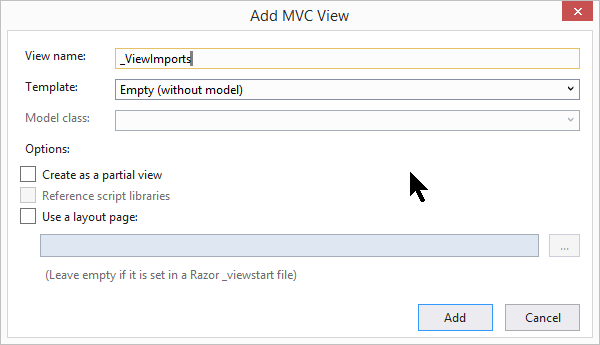
The file should be called _ViewImports (notice the prefixed underscore - it's important!):

Once added, you can start add shared directives to the file - it will automatically be applied to all your Views.
_ViewStart vs. _ViewImports
At this point, you may have noticed that the _ViewStart and _ViewImports files are quite similar - they both allow you to implement functionality that will be automatically applied to your Views. However, there's a very important difference: Any using statements added to the _ViewStart file is scoped to this file and doesn't apply to the actual Views - on the other hand, the _ViewImports file is specifically designed to extend the scope to the Views, allowing your Views to take advantage of the using statements defined in the _ViewImports file.
Summary
The _ViewImports file allows you to apply a range of the Razor directives to all your Views automatically, e.g. using statements and TagHelper functionality.