This article is currently in the process of being translated into Russian (~99% done).
Creating a Controller
В последней статье, мы создали наш первый ASP.NET MVC проект. Он имел встроенную возможность отображения простого сообщения, но очевидно, нам нужно нечто большее. Первая вещь, которую было бы актуально добавить в ваше новое, почти пустое MVC (Модель-Представление-Контроллер) приложение - это Контроллер.
Как мы вкратце говорили ранее, Контроллер действует как посредник - он связывает вашу Модель с Представлением и предоставляет результат конечному пользователю. Однако, ни Модель, ни Представление не являются обязательными - Контроллер может действовать самостоятельно в случае самых простых операций, например, как доставка простого текстового сообщения или перенаправление пользователя куда-нибудь еще.
Однако, есть несколько вещей, которые нам необходимо сделать перед добавлением нового контроллера в наш проект.
Добавление поддержки MVC в веб-проект
В предыдущей статье, мы создали новый веб-проект используя пустой шаблон. Это дало нам очень простое веб-приложение, поэтому нам нужно добавить MVC поддержку в проект, чтобы позволить .NET фреймворку и веб-серверу знать, как обрабатывать входящие запросы и т.д. Помните Startup.cs файл, который мы модифицировали в предыдущей статье? Время открыть Visual Studio снова и взглянуть на ConfigureServices метод. На данный момент он пуст, но давайте изменим это, добавив следующую строку:
services.AddMvc();Теперь этот метод должен выглядеть следующим образом:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}Нам также нужно отредактировать Configure() метод - ранее, он содержал некоторый код для вывода "Hello, MVC world!" сообщения, но мы хотим от нашего нового Контроллера, чтобы он выполнял эту задачу в будущем. Вашему веб-приложению необходимо знать как отображать входящие запросы на контроллеры и для этого, он использует концепцию маршрутов. Мы поговорим о маршрутизации позже, так как это немного сложная тема, но пока, мы будем использовать несколько строк кода, которые находятся внизу в примере, приведенном ниже, для добавления в приложение маршрутизации по умолчанию. Итак, отредактируйте Configure() метод в Startup.cs файле так, чтобы он выглядел следующим образом:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if(env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}Теперь, мы наконец-то готовы добавить наш первый Контроллер!
Добавление Контроллера
Структура MVC приложения зависит от вас - вы можете разместить все контроллеры, модели, представления и другие файлы в корне, если вы так хотите. Однако, обычно - это хорошая идея разделять все по соответствующим папкам, например, "Controllers" папка - для ваших контроллеров, "Views" папка - для ваших представлений и т.д. Как только вы привыкните к определенной структуре, к обычной или созданной вами, вам будет намного проще управлять проектом и работать с файлами.
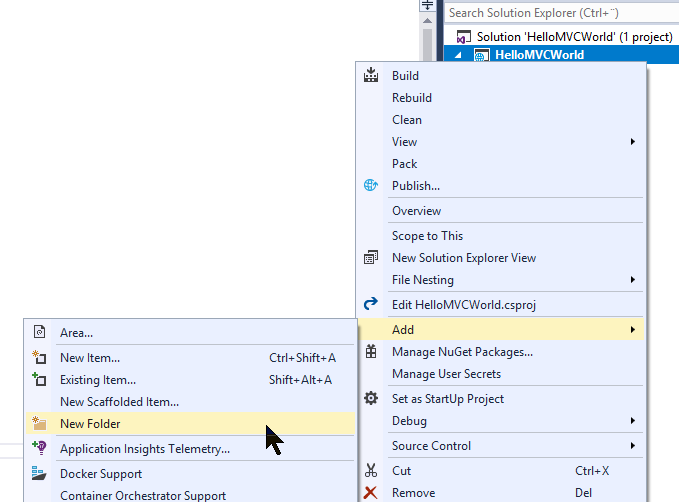
Итак, для начала, давайте добавим в наш проект папку под названием "Controllers". Правой кнопкой мыши на название проекта в панели Solution Explorer и выберите Добавить -> Создать папку таким образом:

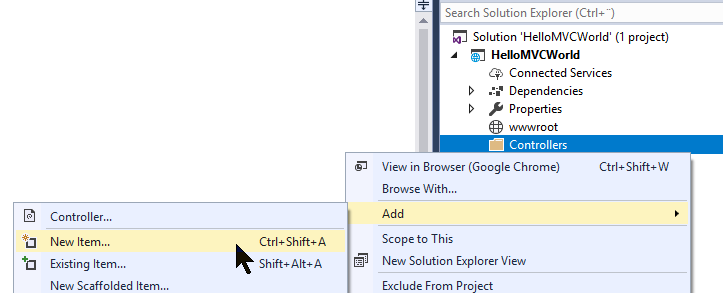
Появится диалоговое окно, запрашивающее имя для новой папки - просто введите "Controllers". Теперь, мы наконец можем добавить наш первый Контроллер в проект. Просто нажмите правой кнопкой на созданной папке и выберете Добавить -> Создать элемент... следующим образом:

Visual Studio предложит создать контроллер с содержимым по умолчанию, что позволит создать контроллер с набором методов, выполняющих определенные задачи. Однако, это руководство полностью о создании всего с нуля, поэтому вы должны выбрать что-то с примерным названием "Контроллер MVC - пустой" и затем нажать на кнопку Добавить.
Появится диалоговое окно, запрашивая имя для нового контроллера. Мы бы хотели назвать его "HomeController", поэтому введите это имя и нажмите Ок. Новый контроллер будет сгенерирован и выглядит следующим образом:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace HelloMVCWorld.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Как вы можете видеть, он похож на обычный C# класс. Он наследует Controller класс, и именно таким образом .NET фреймворк знает, что данный класс должен интерпретироваться как MVC Контроллер. Он имеет один метод с именем Index(), который будет пытаться вернуть представление по умолчанию путем вызова метода View(). .NET фреймворк сможет найти подходящее представление, если оно существует, в одном из многих мест, которые он автоматически просматривает в его поисках. Однако, мы не дошли до той части руководства, где идет речь о представлениях, поэтому давайте вместо этого изменим метод, чтобы он возвращал, ставшее знаменитым, "Hello, MVC world!" сообщение. Измените единственную строку метода чтобы он стал выглядеть таким образом:
public IActionResult Index()
{
return Content("Hello, MVC world!");
}Это все что от нас требуется - теперь у нас есть Контроллер с методом Index(), который будет вызван когда вы запустите ваш проект, спасибо маршрутизации по умолчанию, которую мы применили ранее. Нажмите F5 чтобы запустить ваш проект и убедиться самостоятельно - вы должны увидеть наше приветствие миру, как только браузер по умолчанию будет запущен.
Резюме
Мы создали первую часть MVC проекта: Контроллер. Настоящие проекты, вероятно, будут содержать более одного контроллеры, но пока давайте остановимся на этом и перейдем к следующим статьям, где мы сначала познакомимся с Представлением, а затем с Моделью. На этом этапе, MVC может показаться чрезмерно сложным, но как только вы поймете основные принципы, все это обретет смысл.
Кроме того, можете быть уверены, что Контроллеры - это намного большее, нежели то, о чем мы говорили в этой статье - она подразумевается только как введение в саму концепцию и способ получить свой первый готовый MVC проект. Позднее, в этом руководстве, мы будем говорить о Контроллерах намного больше!