This article is currently in the process of being translated into Vietnamese (~93% done).
Creating a View
Nếu đã đọc ở những đề mục trước, thì một dự án ASP.NET MVC đơn giản nhất, có khả năng xuất ra dòng chữ đơn giản "Hello world", đã được hoàn thành. Dòng chữ được tạo ra trực tiếp từ controller và trả về dạng văn bản thuần túy trên trình duyệt, tuy nhiên, điều này là không hề phù hợp với nhiệm vụ nào trong thực tế trừ những nhiệm vụ cơ bản nhất. Và thứ phù hợp với điều này không gì khác ngoài một trang web dynamic (động), cấu thành từ HTML và những công nghệ web khác. Vì mục tiêu này thì sẽ cần đến View, là hiển thị trực quan của Model được trả về từ Controller.
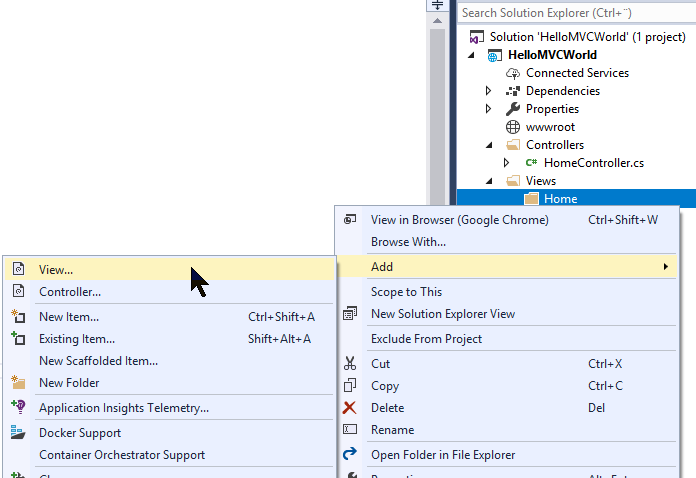
Trước đó, một Controller đã được tạo thành (HomeController), đã đến lúc để tạo một View tương ứng, thay vì chỉ trả về một dòng văn bản. Và cũng được nói tới trong đề mục trước, các Controller thường sẽ nằm trong thư mục tên "Controller", tương tự vậy cũng cần phải tạo một thư mục tên "Views". Nhấn chuột phải vào dự án trên Solution Explorer và chọn Add -> New Folder như ở bài trước. Và cũng theo lẽ thường, sẽ có một thư mục tương ứng với Controller, vì thế, cần phải tạo thư mục tên Home để chưa các view tương ứng với HomeController. Sau khi xong, một View đã sẵn sàng để được thiết lập bên trong thư mục mới:

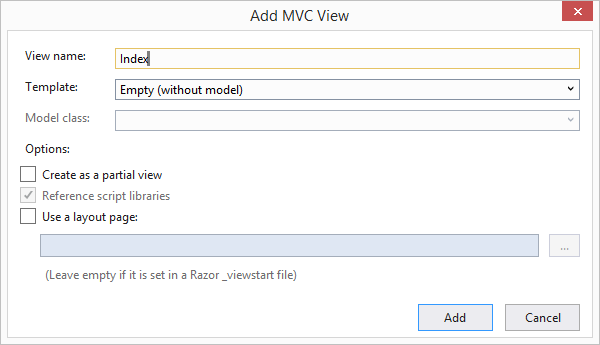
Một hộp với một số lựa chọn sẽ hiển thị. Tất cả các lựa chọn này đều quan trọng và phần lớn sẽ được nhắc đến sau trong bài hướng dẫn, hiện tại thì chỉ thêm một View đơn giản vào dự án. Để làm điều đó thì chỉ cần làm giống với những lựa chọn đánh dấu trong hình bên dưới:

Nhấn vào Add thì View mới sẽ được tạo thành, với những dòng mã giống như bên dưới:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>Cơ bản đó chỉ là một tài liệu trống dưới dạng HTML, với một ít dòng lệnh có liên quan đến MVC ở trên đầu, dựa trên cú pháp Razor - sẽ được nhắc đến ở những đề mục sau. Hiện tại, hãy tạm thời bỏ qua nó và chỉ làm việc với HTML.
Tại đây, hãy làm một điều chỉnh nhỏ với HTML để hiển thị dòng chào thế giới, dĩ nó sẽ nằm ở giữa các tag như sau:
<body>
<span style="font-size: 18pt;">Hello, <b>MVC</b> world!</span>
</body>Giờ chỉ cần một thao tác nữa: đối với đề mục trước, phương thức Index() được thay đổi để trả về một dòng chữ đơn giản thay vì là một View. Giờ thì khi muốn sử dụng View chỉ cần đổi ngược lại, bằng cách mở HomeController và thay đổi phương thức Index() như sau:
public IActionResult Index()
{
return View();
}Khi mọi thứ đã thiết lập xong, nhấn F5 để chạy dự án và xem view trong trình duyệt thay cho dòng văn bản đơn giản ở đề mục trước.
Cách hoạt động
Nhờ vào cơ cấu routing mặc định trong framework ASP.NET MVC, URL gốc sẽ tự động định hướng đến phương thức HomeController Index() (chưa cần lo lắng về route, sẽ được nhắc đến sau). Và bằng cách gọi phương thức View(), một số vị trí sẽ được dò để tìm kiếm View trùng tên, trong trường hợp này sẽ là \[project root]\Views\[name of controller]\Index.cshtml. View sẽ được thông dịch (vì nó rất có thể chứ mã Razor) và trả về dạng đầu ra trên trình duyệt.
Tóm tắt lại
Đến đây chúng ta đã thành công trong việc kết hợp một Controller và View để tạo ra một trang web thực thụ. Tuy là vẫn còn ám muội, nhưng hãy tiếp tục với bài hướng dẫn này và nắm được cách hoạt động và những ưu điểm của framework này, trước khi cố gắng nắm hết tất cả khái niệm trong nó.
There's a lot more you need to know about Views though, to take full advantage of ASP.NET MVC - this was just an introduction, to get you up and running. In an upcoming chapter, we'll dig much deeper into the subject of Views.