This article is currently in the process of being translated into Vietnamese (~98% done).
Partial Views
Trước giờ, chúng ta mới chỉ dùng View toàn phần - mọi thứ được trả về client đều trong View này. Tuy nhiên, có rất nhiều cách để chia trang ra thành nhiều phần, điều này rất tốt cho nhiều lí do, dễ thấy nhất là có thể tái sử dụng nhiều phần khác nhau.
Chúng ta sẽ nói về Layouts, nghĩa là phần giao diện chung nào đó trong Views, là một trong những nội dung của các chương tiếp theo, nhưng ngay bây giờ chúng ta sẽ nói về Partial View. Như tên chỉ ra, Partial View cho phép bạn chia View ra thành nhiều tệp. Tại sao bạn muốn làm như vậy?
Lý do dễ thấy nhất là bạn có thể lấy một phần View và chia chúng thành Partial View, điều này cho phép bạn có thể tái sử dụng phần nào đó của view nếu bạn muốn. Ví dụ, nếu bạn có một giao diện login, bạn có thể đưa chúng thành Partial View và đưa chúng vào nhiều trang. Hơn nữa, bạn có thể làm cho View ít lộn xộn hơn khi chia nhỏ các thành phần.
Bây giờ bạn đã hiểu Partial View, hãy cùng xem cách bạn tạo ra nó trong dự án và dùng nó trong View.
Tạo Partial View
Partial View trong ASP.NET MVC thường theo cách sau:
- Chúng có trong cùng thư mục mà một hoặc nhiều view dùng nên chúng được đặt trong thư mục Shared bên trong thư mục Views
- Tên của chúng được bắt đầu bằng dấu _, chỉ đơn giản chỉ ra rằng chúng không phải là View bình thường
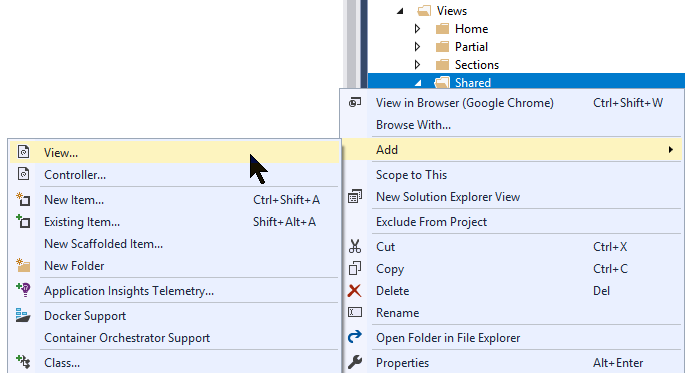
Hãy thêm Partial View. Chúng ta thêm chúng vào thư mụcShared để đảm bảo rằng tất cả View có thể truy cập dễ dàng:

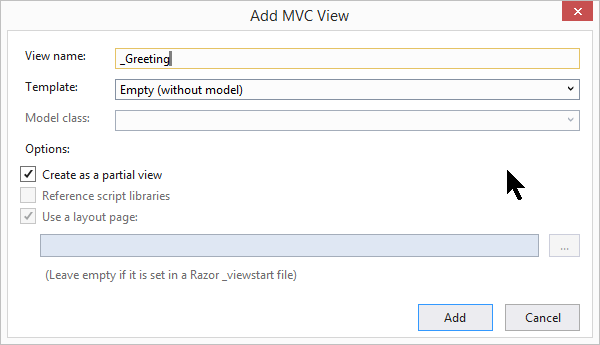
Trong hộp thoại, chỉ đảm bảo rằng bạn chọn ô "Create as partial view":

Visual Studio sẽ tạo ra một View rỗng mới, ở đây bạn có thể xây dựng markup và mã Razor giống View thông thường. Ví dụ, tôi sẽ xây dựng Partial View như sau:
<div>Hello, world!</div>
<div>Today is @DateTime.Now.ToString()</div>Ta hãy cùng sử dụng một trong những View của chúng ta, ví dụ bạn muốn tạo ra một View khi chúng ta cùng nói về View như trước trong bài giảng. Chúng ta sẽ dùng một trong các phương thức của đối tượngHtmlHelper trong MVC framework gọi là PartialAsync():
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
@await Html.PartialAsync("_Greeting")
<span>More stuff here....</span>Chúng ta không cần quan tâm tới await - đó là tính bất đồng bộ của phương thức PartialAsync()
Khi View được thực hiện, nội dung của Partial View được tự động đưa vào thông qua phương thức PartialAsync(), kết hợp với phần còn lại của View. Chú ý rằng, chúng ta không phải chỉ định tên tệp hoàn chỉnh và đường dẫn của Partial View - thư mục Shared tự động được tìm trong suốt quá trình xử lý Vew Discovery. Tuy nhiên, nếu bạn đặt Partial View trong một nơi khác hoàn toàn, bạn có thể phải chỉ định đường dẫn như sau:
@await Html.PartialAsync("/Views/SomeFolder/SomeSubFolder/_Greeting.cshtml")Đưa dữ liệu vào Partial View
Partial View cơ bản là View, bạn có thể có cùng cách nếu cần truy cập vào dữ liệu trong Partial View. Bạn có thể dùng kiểu Model (ví dụ cùng Model trong View cha) hoặc có dữ liệu tùy biến thông qua ViewDataDictionary hoặc kết hợp. Do sự tương tự như vậy nên tôi không đi vào chi tiết, nhưng sẽ đi sâu hơn vào chủ đề đưa dữ liệu vào View.
Tôi sẽ cho bạn một ví dụ rất thú vị về cách sử dụng phương thức PartialAsync. Nó dựa trên một kịch bản chung, Partial View chứa markup cần trả về một đối tượng nhiều lần trong View. Chúng ta có thể thực hiện bằng các gọi PartialAsync() trong vòng lặp và có thể dùng ViewDataDictionary để truyền thứ tự vòng lặp:
@for (int i = 0; i < 3; i++)
{
@await Html.PartialAsync("_Greeting", Model, new ViewDataDictionary(ViewData) { { "index", i } })
}Trong Partial View, ta có thể truy cập vào dữ liệu tùy biến:
<span>
Iteration number @ViewData["index"]
</span>Mặc định là bạn có thể tự truy cập vào cùng ViewData trong Partial View như trong View cha, nhưng như mô tả bằng ví dụ trên, bạn có thể truyền dữ liệu mới.
Kết luận
Partial View cho phép bạn chia View ra thành các phần nhỏ hơn, có thể tái sử dụng và làm cho View đỡ cồng kềnh.