This article has been localized into Spanish by the community.
Creando un controlador
En el artículo anterior, creamos nuestro primer proyecto ASP.NET MVC. Tiene incluida funcionalidad para desplegar un simple mensaje al mundo, pero obviamente queremos más que eso! Lo primero que debes agregar a tu nuevo, casi vacío proyecto MVC (Modelo-Vista-Controlador) es un Controlador.
Como mencionamos anteriormente de manera breve, el Controlador actúa como un intermediario - combina tu Modelo con una Vista y sirve un resultado al usuario final. Sin embargo, ni el Modelo ni la Vista son requeridos - el Controlador puede actuar por sí solo para las operaciones más básicas, por ejemplo, entregar un simple mensaje de texto o redireccionar al usuario a otro lugar.
Aunque, hay que hacer un par de cosas antes de añadir un nuevo controlador a nuestro proyecto.
Añadiendo soporte MVC a un proyecto Web
En el árticulo anterior, creamos un nuevo proyecto web usando una plantilla vacía. Esto nos dejo con una aplicación web realmente básica, por lo que tenemos que añadirle soporte MVC, para permitir que elframework .NET y el servidor web sepan como procesar las solicitudas entrantes etc. ¿Recuerdas el archivo Startup.cs que modificamos en el artículo anterior? Es hora de abrirlo de nuevo en Visual Studio y mirar por el método ConfigureServices. Este se encuentra actualmente vacío, pero vamos a cambiarlo añadiendo la siguiente línea a éste:
services.AddMvc();El método debería de ser así:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}También necesitamos modificar el método Configure() . Anteriormente, contenía algo de código para generar nuestro mensaje, "¡Hola, MVC mundo!", pero queremos que nuestro nuevo controlador maneje esta tarea en el futuro. Su aplicación web necesita saber cómo mapear las solicitudes entrantes a sus controladores y para esto, utiliza el concepto de rutas. Hablaremos más adelante, mucho más sobre el enrutamiento, porque es un tema ligeramente complejo, pero por ahora, utilizaremos un par de líneas de código, que se encuentran en la parte inferior del ejemplo a continuación, para agregar el enrutamiento predeterminado a la aplicación. Por lo tanto, modifique su método Configure() en el archivo Startup.cs para que se vea así:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if(env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}¡Ahora finalmente estamos listos para añadir nuestro primer controlador!
Añadiendo un controlador
La estructura del proyecto de una aplicación MVC depende de ti: puedes colocar todos los controladores, modelos, vistas y otros archivos en la raíz si quieres. Sin embargo, generalmente es una buena idea dividir las cosas en carpetas relevantes, por ejemplo, una carpeta de "Controllers" para tus controladores, una carpeta de "Views" para tus vistas, etc. Una vez que se haya acostumbrado a una estructura determinada, ya sea una común o una que te hayas inventado tu mismo, encontrarás mucho más fácil navegar por tu proyecto y trabajar con los archivos.
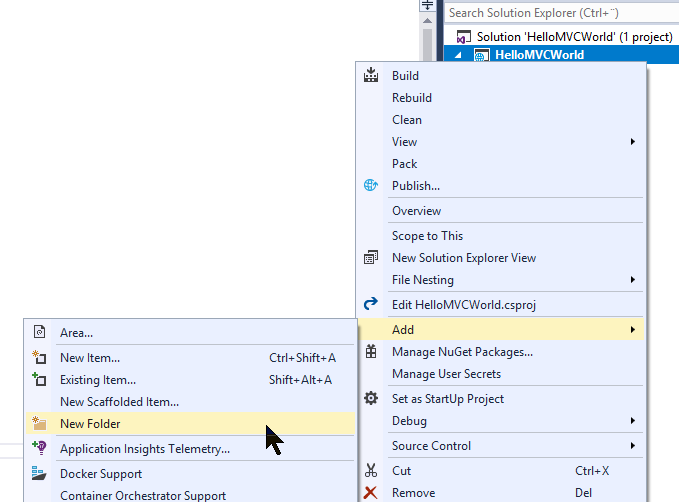
Entonces, para comenzar, añadamos una nueva carpeta a su proyecto llamada "Controllers". Haga clic con el botón derecho en tu proyecto en el Explorador de soluciones y seleccione Agregar - > Nueva carpeta , así:

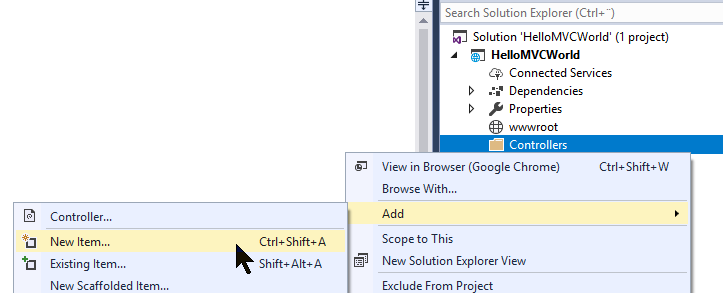
Un diálogo se mostrará, pidiendo un nuevo nombre para la nueva carpeta - simplemente escriba "Controllers". Una vez esté, podemos finalmente añadir nuestro primer Controlador al proyecto. Simplemente haga click derecho en la nueva carpeta y seleccione Agregar -> Nuevo elemento..., de esta manera:

Visual Studio se ofrecerá aplicar scaffolding a tu nuevo controlador, lo que básicamente significa que se puede crear con una variedad de métodos para hacer distintas cosas. Sin embargo, este tutorial se trata de hacer cosas desde cero, por lo que debes seleccionar una llamada " Controlador MVC - Vacío" y luego hacer clic en el botón de añadir.
Un diálogo se abrirá, solicitando un nombre para el nuevo controlador. Lo llamaremos " HomeController", entonces se introduce en el diálogo y se pulsa Ok . Un nuevo Controlador sera generado para ti y será como este:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace HelloMVCWorld.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Como puedes ver, parece una clase regular de C #. Hereda la clase Controller, que es la forma en que los frameworks .NET saben que esta clase tiene que tratarse como un controlador MVC. Tiene un método llamado Index() , que intentará devolver la vista predeterminada llamando al método View(). El framework .NET podrá encontrar la vista adecuada, si existe, en uno de los muchos lugares en los que busca las vistas automáticamente. Sin embargo, no hemos llegado a la parte del tutorial donde se presentan las vistas, así que de momento cambiemos el método para devolver el, ahora famoso, mensaje "¡Hola, mundo de MVC! . Cambia la única línea del método para que ahora se vea así:
public IActionResult Index()
{
return Content("Hello, MVC world!");
}Esto es todo lo que necesitamos - ahora tenemos un Controlador con un método Index(), que será llamado cuando ejecutes tu proyecto, gracias al enrutamiento por defecto que aplicamos previamente. Pulse F5 para ejecutar tu proyecto y comprobarlo tu mismo - deberías ver nuestro saludo al mundo tan pronto como el navegador se inicie.
Resumen
Ahora hemos creado la primera parte de un proyecto MVC: el Controlador. Es probable que los proyectos reales contengan más de un único controlador, pero sigamos adelante por ahora y luego pasemos a los siguientes artículos, donde presentaremos primero la Vista y luego el Modelo. En este punto, MVC puede parecer demasiado complicado, pero una vez entiendas los principios básicos, todo comenzará a tener sentido.
Además, puedes estar seguro de que los Controladores tienen mucho más de lo que hemos hablado en este artículo; solo se trata de una introducción al concepto y una manera para que puedas poner en marcha tu primer proyecto MVC. Más adelante en este tutorial, hablaremos mucho más sobre los Controladores.