This article has been localized into Spanish by the community.
Creando una vista
Si has leído los artículos anteriores, deberías de tener para este momento un proyecto ASP.NET MVC muy básico, capaz de devolver un simple "Hola Mundo". Este texto es generado directamente en el controlador y devuelto como texto plano al navegador, pero obviamente eso no sera practico para otra cosa que las tareas mas rudimentarias. Lo que queremos es por supuesto paginas dinámicas, creadas con HTML y otras tecnologías web. Para ello, necesitamos vistas, las cuales son una representación visual del modelo regresado por el controlador.
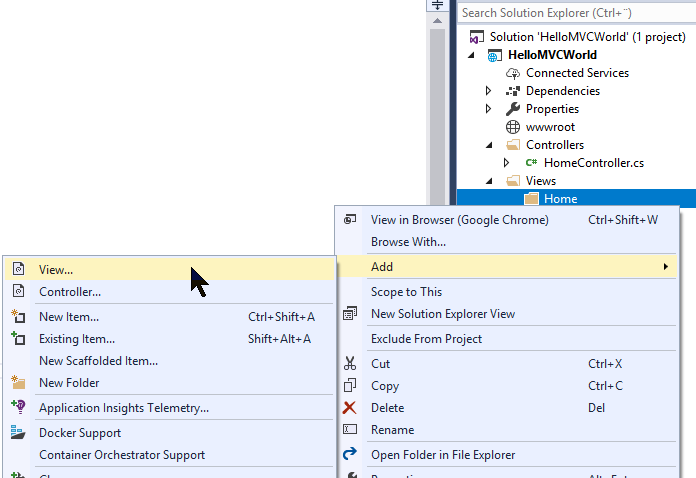
Desde que hemos creado el Controlador (llamado HomeController), ahora estamos en el punto donde debemos crear una Vista para el, en lugar de solo devolver una pieza de texto. Como vimos en el articulo anterior, los controlares usualmente se encuentran en una carpeta llamada "Controllers", entonces ahora debemos tener una carpeta llamada "Views" también. Solo presiona click derecho en el proyecto y selecciona Add -> New Folder, como hicimos en el articulo anterior. También es común tener una careta por cada controlador, asi que dentro de la carpeta "Views", creamos una carpeta llamada Home, para contener las vistas de nuestro HomeController. Con eso en su lugar, estamos listos para crear una Vista adentro de nuestra nueva carpeta.

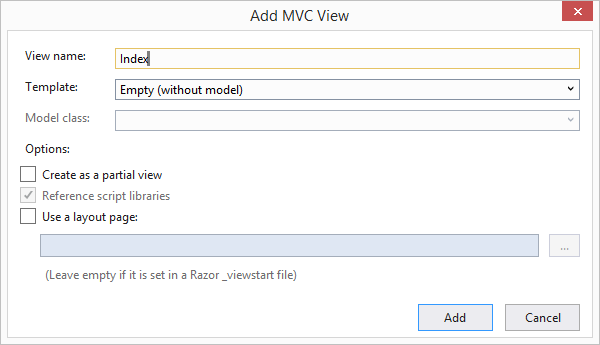
Verás un diálogo con unas cuantas opciones. Todas ellas son relevantes y discutiremos en su mayoría luego en este tutorial, pero por ahora, solo agreguemos una simple View a nuestro proyecto. Puedes hacer esto replicando las opciones que use en estos screenshots.

Clic en Agregar y finalmente obtenemos nuestra nueva Vista. El código lucirá algo como esto:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>Esto es básicamente solo poco HTML estándar para un documento vació, con solamente un poco de código MVC al inicio, basado en la sintaxis Razor, la cual abordaremos en uno de los siguientes capítulos. Por ahora, solo ignoremos esto y trabajemos con el HTML, el cual espero que ya conozcas y entiendas.
En este punto, haremos unas pequeñas modificaciones en el HTML, para mostrar el saludo al mundo - debe, desde luego, ir entre tags, de la siguiente forma:
<body>
<span style="font-size: 18pt;">Hello, <b>MVC</b> world!</span>
</body>Solo necesitamos hacer una cosa mas: en el artículo previo, cambiamos el método Index() para regresar una simple pieza de texto en vez de un View. Ahora que queremos usar un View, necesitamos regresarlo, así que abre el HomeController y modifica el método Index() así:
public IActionResult Index()
{
return View();
}Todo debe estar en su lugar ahora, solo presiona F5 para correr el proyecto y espera a que veas nuestra nueva, adorable View en el explorador, en vez de la aburrida pieza de texto plano que vimos en el artículo pasado.
¿Cómo funciona?
Gracias al mecanismo de enrutamiento por defecto que se encuentra en el framework de ASP.NET MVC, la URL raíz está automáticamente enrutada al método Index() de HomeController (no te preocupes por rutas aún, hablaremos de eso pronto). Con la llamada al método View(), un número de ubicaciones son exploradas para encontrar una vista con el nombre coincidente, en este caso \[raíz del proyecto]\Views\[nombre del controlador]\Index.cshtml. Esta vista, luego es interpretada (puede contener perfectamente código Razor) y retornada como salida al explorador.
Resumen
Ahora hemos combinado satisfactoriamente un Controller y un View para generar una página web real. Esto puede ser visto aún como voodoo o magia negra, pero solo muevete sobre este tutorial y ten una percepción de como trabaja y cuan poderoso el framework es, antes de intentar agarrar todos los conceptos.
Hay más que necesitas saber sobre los Views, para tomar completa ventaja del framework de ASP. NET MVC - esta fue solo la introducción, para que puedas empezar. En un capítulo siguiente, entraremos en mucho mas detalle en el tema de las Views o Vistas.