This article has been localized into Spanish by the community.
A special thanks goes out to user #2829 for the Spanish translation of this article: Ray Espinosa
Creando un modelo
En los últimos dos artículos, empezamos creando un controlador y una vista. Combinamos los dos, para crear una simple, página web basada en HTML. Sin embargo, en este punto, nuestra vista ha sido mas que un archivo plano de HTML, porque no hace otra cosa mas que mostrar HTML básico. La idea detras del MVC (Modelo - Vista - Controlador) es desde luego mezclar HTML con datos generados por el servidor y aquí es donde el Modelo entra en el juego.
En la arquitectura MVC, el Modelo es generado por el Controlador y luego pasado a la Vista, la cual muestra los datos relevantes al usuario. Como viste en el artículo anterior, podemos hacerlo sin el Modelo sí no tenemos ningún dato generado por el servidor para la página en específico, pero tan pronto como lo hagamos, usaremos un Modelo.
¿Pero como luce un Modelo? Bien, de hecho eso queda en ti, porque un Modelo puede ser cualquier objeto encontrado en el framework. Puede ser de hecho un simple número o una cadena, o puede ser un complejo objeto instanciado de una clase, por ejemplo, una clase Usuario la cual tiene información de un usuario, un elemento GuestbookEntry que contiene una publicación a un libro de visitas o algo mas. Eso también significa que tu Modelo puede ser una clase que ya tienes, por ejemplo, algo que proviene de la base de datos, o una clase que creaste específicamente para ser un Modelo para una o varias Vistas.
Agregando un modelo
Ahora agregaremos un Modelo a nuestro proyecto HelloMVCWorld (creado en el artículo previo de controladores). Para este ejemplo, crearemos un nuevo Modelo en vez de depender en algo que ya esta definido en el proyecto.
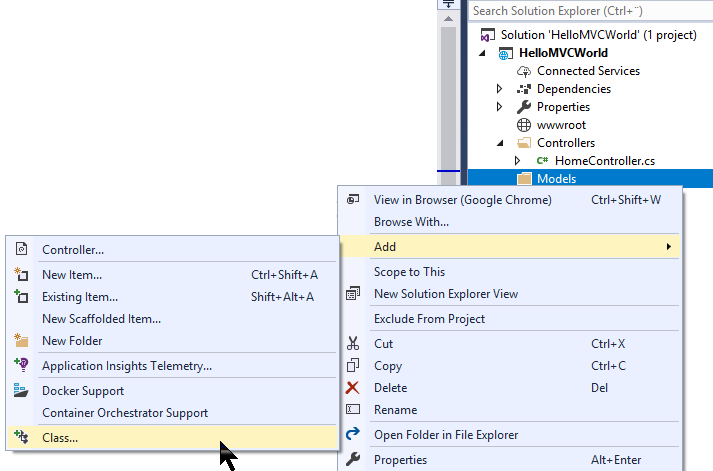
Tal como conservamos nuestros controladores en una carpeta llamada "Controllers" y las vistas en una carpeta llamada "Views", agregaremos una carpeta llamada "Models" a la raíz de nuestro proyecto. Así que, dale clic derecho en el nombre del proyecto en el Explorador de Soluciones y seleccióna Agregar -> Nueva carpeta, justo como en los artículos pasados. Cuando agregues la carpeta "Models", es tiempo de crear el Modelo real. Como se mencionó, los modelos son clases regulares, así que eso es lo que vamos a agregar:

Ahora que estaremos usando esta clase para almacenar información básica sobre una película (Movie), en el dialogo que se despliega simplemente escribe Movie.cs como el nombre de la nueva clase. Visual Studio creará una nueva clase vacía para ti, la cual se debe ver así:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace HelloMVCWorld.Models
{
public class Movie
{
}
}Agreguemos algunas propiedades básicas a esta - la clase se debe ver ahora así:
public class Movie
{
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
}Ahora nuestro clase Modelo esta lista. Como hablamos, el Modelo debe ser instanciado por el Controlador, así que vayamos al HomeController que creamos en el artículo pasado. Este anteriormente solo regresaba una Vista del método Index(), como esto:
public IActionResult Index()
{
return View();
}Pero cambiemos este método para regresar una Vista con un Modelo:
public IActionResult Index()
{
Models.Movie movie = new Models.Movie()
{
Title = "The Godfather",
ReleaseDate = new DateTime(1972, 3, 24)
};
return View(movie);
}Hicimos dos cambios: Instanciamos un nuevo objeto Movie, con una de las películas mas aclamadas en el mundo y luego le pasamos este objeto al método View(). Esto asegurará que nuestro modelo este disponible en nuestra Vista. ¿Recuerdas la vista que creamos en el artículo anterior, llamado Index.cshtml? Es tiempo para abrirlo de nuevo y echarle un vistazo.
Como se menciono anteriormente, una Vista puede trabajar sin un Modelo sin problema, pero cuando queremos de hecho usar un Modelo, necesitamos hacer que la Vista este enterada de esto y decirle de cual tipo esperamos que sea el Modelo. Esto es hecho con la directiva Razor @model, comúnmente en la primera parte del archivo Vista, como esto:
@model HelloMVCWorld.Models.MovieAhora nuestra Vista sabe que debe esperar un modelo de tipo Movie, lo que te da al menos dos ventajas: sí un tipo de modelo es accidentalmente pasado a la Vista, un error surgirá y también, Visual Studio podrá ayudarte con IntelliSense cuando usar el modelo en la vista. Así que hagamos eso:
@model HelloMVCWorld.Models.Movie
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@Model.Title</title>
</head>
<body>
The movie <b>@Model.Title</b> was released @Model.ReleaseDate.ToLongDateString()
</body>
</html>Nota como refiero la palabra clave Model varias veces en el archivo ahora - esto me da acceso directo al modelo que le pasamos a la Vista, en este caso la instancia de la clase Movie. Esto significa que puedo usar propiedades de esta, por ejemplo, las propiedades Title y ReleaseDate. Tiempo de probar nuestro trabajo - presiona F5 para ejecutar el proyecto y esperemos que veas la información sobre "El Padrino".
También puedes notar que use el prefijo en la palabra clave Model con el carácter @ (arroba), por ejemplo, @Model.Title. Todo esto es parte de la sintaxis de Razor, de la que hablaremos mucho en capítulos siguientes.
Resumen
¡Felicidades!, al fin ahora has completado el circulo completamente y combinado un Modelo, una Vista y un Controlador (MVC). Sé que tantos conceptos puede verse como un misterio en este punto, pero siento que es importante ver algo completamente funcional y en vivo, antes de entrar en la teoría detrás. Lee para aprender mas de esta asombrosa tecnología.