This article has been localized into Spanish by the community.
Archivos Layout
Como hablamos en la introducción de este capítulo, un archivo Layout te permite reusar marcado común a lo largo de múltiples páginas web en tu proyecto. Esto es hecho especificando todas las cosas comunes en el archivo de Layout y luego referenciado este archivo en todas las subpáginas (a menos que no quieras que ellas usen un layout común, desde luego).
En ASP .NET MVC, los archivos Layout se ven como vistas regulares y tambien usan la misma extensión (.cshtml). Podría verse así:
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
@RenderBody()
</body>
</html>Nota como casi es un HTML regular, excepto por el método Razor RenderBody(). Esta parte es requerida en un archivo Layout, porque especifica donde el contenido de una página usando el Layout será puesto. Un archivo usando el Layout puede verse así:
LayoutTest.cshtml
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>De nuevo, la magia aparece en la parte de Razor, donde especificamos el Layout a ser usado. ASP .NET MVC combinará estos dos archivos cada vez que la vista LayoutTest sea usada, resultando en algo así cuando tu página es regresada al explorador:
Resultado
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
<p>Hello, world!</p>
</body>
</html>Agregando un Layout a tu proyecto MVC
Ya discutimos en un artículo pasado, como podemos agregar vistas a tu proyecto. Afortunadamente, es tan simple como agregar un Layout a tu proyecto que no lo demostraré, pero hay un par de guías que quisiera que conocieras primero:
- Los Layout son usualmente colocados en una subcarpeta de la carpeta Views llamada Shared. Este es uno de los lugares que ASP .NET buscará automáticamente sí tu no especificas una ruta completa a tu archivo de Layout.
- Los nombres de los archivos Layout son usualmente prefijados con un guión bajo, para indicar que no es una vista regular. Sí tu planeas usar solamente un layout, este puede ser llamado sencillamente _Layout.cshtml - de otra forma, usa un nombre para indicar que el Layout será usado, por ejemplo _AuthenticatedUserLayout.cshtml.
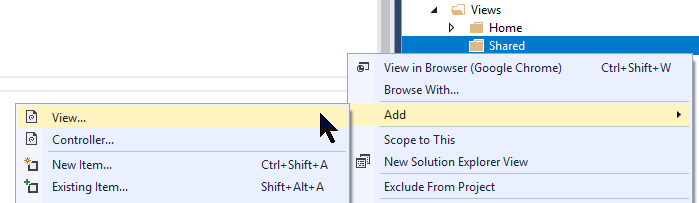
Con eso en mente, agreguemos un Layout a nuestro proyecto (estoy asumiendo que ya tienes una carpeta Views con una carpeta Shared dentro - sino, puedes agregarlo, como esta descrito previamente en este tutorial):

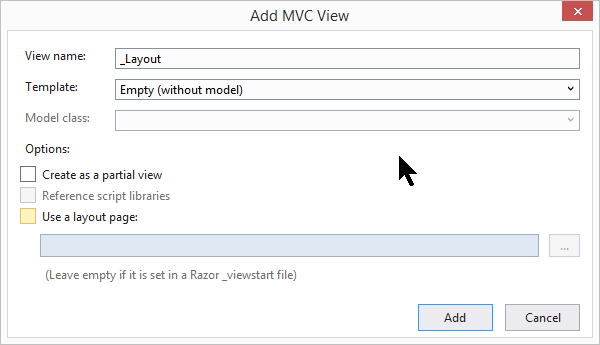
En el dialogo, básicamente tendremos que llenar el nombre y asegurarnos que las opciones partial/layout no estén checadas:

Un archivo llamado _Layout.cshtml será creado ahora, consistiendo básicamente de HTML básico y una sentencia vacía de Layout en el inicio. Todo lo que necesitar hacer es agregar tu propio marcado y recordar agregar una llamada al método RenderBody() en el lugar donde quiere que el contenido de la página sea insertado, como esto:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>_Layout</title>
</head>
<body>
</body>
</html>Con eso en su lugar, ahora podemos referenciar tu Layout desde una de tus páginas, como mostramos previamente en este artículo:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>Resumen
Los Layouts te permiten especificar marcado común en un solo lugar y reusarlo en múltiples páginas. ASP .NET MVC soporta múltiples layouts, sí lo necesitas, puedes decidir sí todas o solo algunas de tus páginas pueden usar algún layout especifico. Hay aún algunos trucos relacionados con Layouts que no te he enseñado, como verás en los siguientes artículos, así que por favor continua leyendo.