This article has been localized into Spanish by the community.
Partial Views
A este punto, solo hemos trabajado con Views completas - todo lo que se retorna al cliente existe en este View. Sin embargo, hay muchas formas de separar el marcado en varios lugares, lo cual es una buena opción por varias razones, la mas obvia es la posibilidad e reusar una vista de marcado y/o lógica en múltiples lados.
Hablaremos sobre Layouts, el concepto donde puedes tener una plantilla común que envuelva a tus Vistas, en uno de los capítulos siguientes de este tutorial, pero por ahora discutiremos sobre Partial Views o vistas parciales. Como el nombre lo indica, las vistas parciales te permiten separar tus Vistas en varios archivos. ¿Porqué harías eso?
La razón mas obvia es desde luego que puedes tomar parte de una vista y separarla en varias vistas parciales, permitiéndote reusar esta parte especifica en otras vistas sí así lo quieres. Por ejemplo, sí tu tienes una formulario de Login en tu página, puedes ponerlo en una vista parcial e insertarlo donde sea que quieras para que un formulario de Login aparezca, en múltiples páginas. Como un beneficio adicional, estas haciendo las vistas originales menos atestadas, descomponiendolas en componentes mas pequeños.
Ahora que sabes que es una vista parcial, hablemos sobre como puedes agregar una a tu proyecto y luego usarla en tus vistas.
Agregar un Partial view
Los Partial Views o vistas parciales en ASP .NET MVC usualmente siguen estas convenciones:
- Son localizadas en la misma carpeta que la vista que lo usa, o sí múltiple vistas la están usando (la situación más común) deben estar localizadas en la carpeta "Shared" dentro de tu carpeta "Views".
- Su nombre de archivo usualmente inicia con un guión bajo, simplemente para indicar que no es una vista regular.
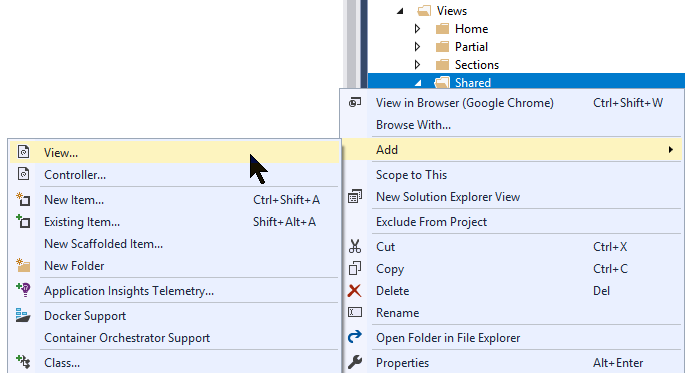
Con eso en su lugar, agreguemos la vista parcial. La agregaremos a nuestra carpeta Shared, para asegurarnos que todas nuestras vistas puedan accesarla fácilmente:

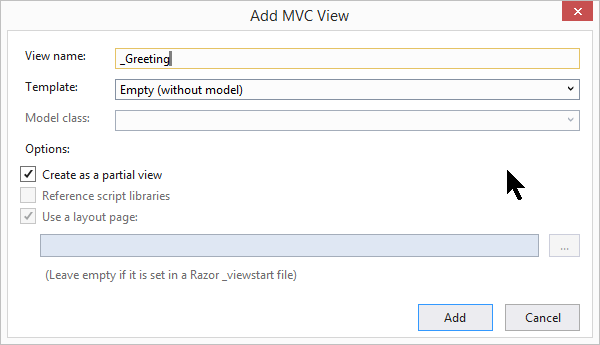
En el dialogo, asegurate que hayas chequeado el "Crear como vista parcial":

Visual Studio ahora creará una vista vacía por ti, en la cual puede poner marcado o código Razor justo como una Vista regular. Por ejemplo, yo agregue lo siguiente en mi Partial View:
<div>Hello, world!</div>
<div>Today is @DateTime.Now.ToString()</div>Ahora tratemos de referenciarla desde una de nuestras vistas, por ejemplo una que creaste cuando hablamos sobre vistas regulares anteriormente en este tutorial. Usaremos uno de esos métodos del objeto de ayuda Html que se encuentra en el framework MVC llamado PartialAsync():
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
@await Html.PartialAsync("_Greeting")
<span>More stuff here....</span>No te preocupes por la palabra clave await en este punto - se relaciona con la naturaleza asíncrona del método PartialAsync(), pero eso queda fuera de este tutorial.
Cuando tu vista es rendereada, el contenido de la vista parcial es automáticamente inyectado en el lugar donde es llamado el método PartialAsync(), mezclandolo con el resto de la vista. Nota que no tenemos que especificar el nombre completo del archivo ni la ruta de la vista parcial - la carpeta Shared es automáticamente buscada durante el proceso View Discovery. Sin embargo, sí tu has puesto tu vista parcial en un lugar enteramente diferente, necesitarás especificar la ruta completa como:
@await Html.PartialAsync("/Views/SomeFolder/SomeSubFolder/_Greeting.cshtml")Pasando datos a las vistas parciales
Ya que un PartialView es básicamente una vista regular, tienes las mismas opciones si necesitas acceder a los datos en tu vista parcial. Puedes usar un modelo de tipado riguroso (por ejemplo el mismo modelo usado en la vista padre) o datos personalizados a través de una instancia ViewDataDictionary o incluso una combinación de ambas. Ya que esos mecanismos son los mismos para las vistas regulares y las vistas parciales, no abarcaré mas detalles de eso aquí, pero en vez de eso profundizaré en la materia de nuestro artículo de pasar datos a la vista.
Te dejaré un buen y pequeño ejemplo de como todo esto puede ser hecho con el método PartialAsync. Esta basado en un muy común escenario, donde tu Vista Parcial contiene el marcado necesario para mostrar un objeto múltiples veces dentro de tu vista. Podemos hacer esto llamando el método PartialAsync dentro de un ciclo y podemos usar la instancia ViewDataDictionary para pasarle el índice de nuestra iteración actual.
@for (int i = 0; i < 3; i++)
{
@await Html.PartialAsync("_Greeting", Model, new ViewDataDictionary(ViewData) { { "index", i } })
}Dentro de tu Partial View, puedes acceder a los datos personalizados:
<span>
Iteration number @ViewData["index"]
</span>Por defecto, puedes acceder automáticamente al mismo ViewData en tu vista parcial como en la vista padre, pero como esta mostrado en el ejemplo de arriba, eres desde luego libre de enviarle nuevos datos.
Resumen
Las vistas parciales o Partial Views te permiten separar las vistas en pequeños "componentes", los cuales puedes reusar a lo largo de múltiples Vistas, mientras vuelves a la vista original menos atestada de código.