This article has been localized into Spanish by the community.
Validación del modelo
En el artículo previo, hablamos sobre DataAnnotations y cómo pueden enriquecer sus modelos para trabajar incluso con más apego con tus vistas. Sin embargo, muchas de las DataAnnotations disponibles son de hecho directamente relacionadas a mecanismos de validación encontradas en el framework ASP.NET MVC. Esas te permitirán aplicar varios tipos de regla para sus propiedades, las cuales serán usadas en sus vistas y en tus controladores, dónde podrás revisar si un cierto modelo es válido en su estado actual o no (por ejemplo después del envío de un formulario).
Agregando validación básica
Justo como vimos en el artículo previo, las reglas de validación pueden ser aplicadas a las propiedades a través del uso de DataAnnotations. Hay muchos tipos disponibles, pero por ahora, solo agregaremos un par de ellas a nuestra clase WebUser previamente introducida:
public class WebUser
{
[Required]
[StringLength(25)]
public string FirstName { get; set; }
[Required]
[StringLength(50, MinimumLength = 3)]
public string LastName { get; set; }
[Required]
[EmailAddress]
public string MailAddress { get; set; }
}Nota como las tres propiedades han sido todas decoradas con DataAnnotations, dándole a los frameworks información muy útil para validar los datos. Primero que todo, todas las propiedades deben ser marcadas con el atributo [Required], significando que ese valor es requerido - no puede ser NULL. También usamos el atributo [StringLength] para hacer requerimientos sobre el máximo, y en un caso mínimo, la longitud de las cadenas. Estas son desde luego particularmente relevantes si tu modelo corresponde a una tabla de la base de datos, donde las cadenas son frecuentemente definidas con una longitud máxima. Para la última propiedad, usamos el atributo [EmailAddress] para asegurar que el valor luzca como una dirección de correo electrónico.
Para probar este ejemplo, vamos a crear un formulario simple para esto. Usaremos Model Binding, cómo describimos en un artículo previo, para generar los campos para las propiedades:
@model HelloMVCWorld.Models.WebUser
@using(var form = Html.BeginForm())
{
<div>
@Html.LabelFor(m => m.FirstName)
@Html.TextBoxFor(m => m.FirstName)
</div>
<div>
@Html.LabelFor(m => m.LastName)
@Html.TextBoxFor(m => m.LastName)
</div>
<div>
@Html.LabelFor(m => m.MailAddress)
@Html.TextBoxFor(m => m.MailAddress)
</div>
<input type="submit" value="Submit" />
}Ahora Necesitamos un controlador para servir la vista, también para manejar la solicitud post cuando el formulario sea enviado:
public class ValidationController : Controller
{
[HttpGet]
public IActionResult SimpleValidation()
{
return View();
}
[HttpPost]
public IActionResult SimpleValidation(WebUser webUser)
{
if(ModelState.IsValid)
return Content("Thank you!");
else
return Content("Model could not be validated!");
}
}La parte interesante aquí es desde luego la acción POST, donde realizamos la propiedad IsValid del objeto ModelState. Dependiendo de los datos que enviaste en el formulario, este será verdadero o falso, basado en las reglas de validación que definimos para nuestro modelo (WebUser). Ponerse en su lugar, ahora podemos preveer un modelo de ser guardado por ejemplo a una base de datos, a menos que este sea completamente válido.
Mostrando mensajes de error
En el ejemplo de arriba, podemos ver ahora que sí el modelo es válido o no, gracias a las reglas de validación que agregamos al modelo. Pero ese obviamente será mucho más útil y nosotros pudiéramos Mostrar estos problemas al usuario final, así ellos podrían arreglarlo. ¡Afortunadamente para nosotros o más eso es muy sencillo!
Primero que todo, necesitamos extender nuestro formulario para que podamos Mostrar los mensajes de error al usuario. Podemos usar otro método de ayuda encontrado en el objeto Html: El método ValidationMessageFor(). Este simplemente mostrará el mensaje de error relacionado al campo, si es que hay uno - de otra forma, nada será mostrado. Aquí hay una versión extendida de nuestro formulario:
@model HelloMVCWorld.Models.WebUser
@using(var form = Html.BeginForm())
{
<div>
@Html.LabelFor(m => m.FirstName)
@Html.TextBoxFor(m => m.FirstName)
@Html.ValidationMessageFor(m => m.FirstName)
</div>
<div>
@Html.LabelFor(m => m.LastName)
@Html.TextBoxFor(m => m.LastName)
@Html.ValidationMessageFor(m => m.LastName)
</div>
<div>
@Html.LabelFor(m => m.MailAddress)
@Html.TextBoxFor(m => m.MailAddress)
@Html.ValidationMessageFor(m => m.MailAddress)
</div>
<input type="submit" value="Submit" />
}También necesitamos asegurarnos que una vez que nuestro formulario es enviado, y si hay errores de validación, regresemos el formulario a el usuario, así ellos pueden ver y arreglar esos errores. Podemos hacer esto en nuestro control, simplemente creando la vista y el modelo en su estado actual, si hay algunos errores de validación:
[HttpPost]
public IActionResult SimpleValidation(WebUser webUser)
{
if(ModelState.IsValid)
return Content("Thank you!");
else
return View(webUser);
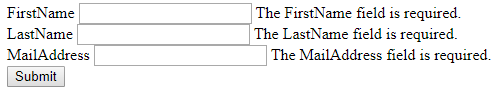
}Pones en su lugar, intentaremos enviar el formulario con campos vacíos. Tú deberías inmediatamente regresar el formulario, pero con mensajes de validación en seguida de cada uno de los campos, gracias al atributo [Required]:

Si tú intentas enviar el formulario con un valor qué no cumpla los requerimientos de StringLength, notarás que también habrá mensajes de error generados automáticamente para esto también. Por ejemplo, si tú envías el formulario con un LastName qué sea muy largo o muy corto, tú recibirás este mensaje:
The field LastName must be a string with a minimum length of 3 and a maximum length of 50.Pero ¿ que si tú quieres tener más control de estos mensajes? No hay problema, ellos pueden ser sobreescritos directamente en los DataAnnotations del modelo. Aquí hay una versión de nuestro modelo donde aplicamos mensajes de error personalizados:
public class WebUser
{
[Required(ErrorMessage = "You must enter a value for the First Name field!")]
[StringLength(25, ErrorMessage = "The First Name must be no longer than 25 characters!")]
public string FirstName { get; set; }
[Required(ErrorMessage = "You must enter a value for the Last Name field!")]
[StringLength(50, MinimumLength = 3, ErrorMessage = "The Last Name must be between 3 and 50 characters long!")]
public string LastName { get; set; }
[Required(ErrorMessage = "You must enter a value for the Mail Address field!")]
[EmailAddress(ErrorMessage = "Please enter a valid e-mail address!")]
public string MailAddress { get; set; }
}Así que como puedes ver, es realmente fácil personalizar los mensajes de error.
Mostrando un resumen de validación
Un mensaje de error individual para cada campo de entrada puede ser realmente útil, especialmente si tú tienes un formulario muy grande. Sin embargo, para formularios más pequeños, como el que está en nuestro ejemplo, puede ser más útil Mostrar simplemente un resumen de los errores de validación o más ya sea encima o debajo de todos los campos. Eso es fácilmente logrado, gracias al método ValidationSummary() encontrado en el objeto HTML de ayuda.
@model HelloMVCWorld.Models.WebUser
@using(var form = Html.BeginForm())
{
@Html.ValidationSummary()
<div>
@Html.LabelFor(m => m.FirstName)
@Html.TextBoxFor(m => m.FirstName)
</div>
<div>
@Html.LabelFor(m => m.LastName)
@Html.TextBoxFor(m => m.LastName)
</div>
<div>
@Html.LabelFor(m => m.MailAddress)
@Html.TextBoxFor(m => m.MailAddress)
</div>
<input type="submit" value="Submit" />
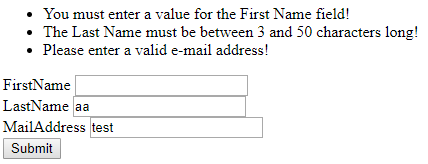
}Ahora, cuando el formulario se ha enviado y regresado con errores de validación, se verá de esta forma:

Desde luego, puedes combinar la forma de mensajes de validación por campo con un resumen de validación, si así quieres.
Resumen
Agregar validación de modelos básicas es muy sencillo y te ayudará a asegurarte que la información proveída por el usuario corresponda a los requerimientos que puedan tener tus datos. Cómo mencionamos, estas son sólo algunas de las opciones disponibles en el framework ASP.NET MVC. En el siguiente artículo, indagaremos en el resto de ellas.