This article has been localized into Spanish by the community.
TODO List: Modelos, ViewModels & Helpers
Como prometimos, estaremos construyendo una TODO list impulsada por base de datos en este capítulo. En artículos previos, hicimos las preparaciones necesarias, incluyendo configurar la base de datos y agregar soporte para el framework de base de datos Dapper para nuestro proyecto. Ahora es tiempo para la parte divertida: ¡Empezaremos a hacer el código real!
Un rápido resumen de los artículos previos: Por ahora, debes tener un proyecto ASP.NET MVC, preferiblemente llamado "TodoList". En este proyecto, debes tener agregado los paquetes Dapper y Dapper.Contrib, y debes tener la configuración para la conexión a la base de datos LocalDB, en la que debes tener una base de datos agregada (TodoList) con una tabla dentro (TodoListItems).
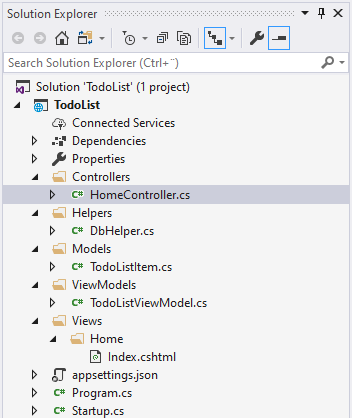
Ahora empezamos a agregar archivos a tu proyecto, y agregaremos mas en los próximos artículos. Por referencia, aquí hay una idea de como se debería ver la estructura de tu proyecto cuando este terminada:

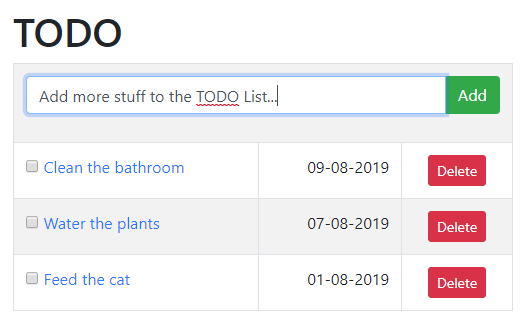
Cuando hayamos hecho esto completamente, tendremos una aplicación web TODO list de una sola página. Tendrá la funcionalidad para agregar, editar y borrar elementos. Los elementos serán mostrados con un título y la fecha en la que fue agregada, también como un checkbox mostrando sí el elemento ha sido completado o no, el cual puede ser cambiado con un simple clic. Se verá como esto:

Suficiente charla, ¡empecemos!
Helpers
Para obtener una conexión a la base de datos, crearemos una nueva instancia de la clase SqlConnection. Implementa la interface IDbConnection y gracias a Dapper, esta instancia por lo tanto extenderá automáticamente con todas la gran funcionalidad encontrada en el framework Dapper.
Cuando instancias la clase SqlConnection, necesitaremos proveer una llamada connection string. Esta cadena contiene la información necesaria para conectarse a la base de datos en cuestión: Mas importante aún, la IP/hostname del servidor de base de datos, pero normalmente también un nombre de usuario y una contraseña, en combinación con el nombre de la base de datos a ser usado. Sin embargo, ya que nos estamos conectando a una edición LocalDB y no a la completa SQL Server, podemos dejar fuera el nombre de usuario y la contraseña y solo proveer el nombre de la instancia, así como también la base de datos que queremos usar.
La cadena de conexión es normalmente almacenada en un archivo de configuración, pero no nos meteremos en eso ahora. En vez de eso, implementaremos una clase helper o de ayuda llamda DbHelper, la cual puede proveernos con una instancia propiamente inicializada de la clase SqlConnection , así que no tendremos que escribir la cadena de conexión cada vez que queramos usar nuestra base de datos. Esta clase muy simple solamente tiene un método estático por ahora, y se verá así:
using System;
using System.Data.SqlClient;
namespace TodoList.Helpers
{
public class DbHelper
{
public static SqlConnection GetConnection()
{
return new SqlConnection(@"Data Source=(localdb)\MSSQLLocalDB;Initial Catalog=TodoList;");
}
}
}Asegurate de que la cadena de conexión usada sea igual a la que necesitas en tu computadora. Puedes verificarlo haciendo clic derecho en tu base de datos en el Explorador de Objetos SQL Server y seleccionando Propiedades. En la ventana de Herramientas de Propiedades que aparece, revisa debajo de Cadena de Conexión - sí no coincide, simplemente reemplaza la que se encuentra en el código de arriba con tu propia versión.
Models y ViewModels
Necesitamos un Model en nuestro proyecto: El modelo TodoListItem. Es una representación .NET de los datos que almacenamos en la base de datos, reconoceras los nombres de propiedades cuando creamos la tabla (TodoListItems). Aquí esta como se debería de ver:
using System;
using System.ComponentModel.DataAnnotations;
namespace TodoList.Models
{
public class TodoListItem
{
public int Id { get; set; }
public DateTime AddDate { get; set; }
[Required]
[MinLength(2, ErrorMessage = "Title must contain at least two characters!")]
[MaxLength(200, ErrorMessage = "Title must contain a maximum of 200 characters!")]
public string Title { get; set; }
public bool IsDone { get; set; }
}
}No que agregue algunas anotaciones de validación de datos al modelo para la propiedad Title - ya que este es la única parte editable de la clase por el usuario, solamente necesitamos validación para esta propiedad. En este caso, solo necesitamos agregar alguna validación básica de longitud: Una longitud mínima de 2, ya que es difícil expresar algo mas que necesite ser hecho con menos caracteres, y un máximo de 200 para igualar a la columna en la tabla de la base de datos, la cual también esta configurada a un máximo de 200 caracteres.
También necesitaremos un ViewModel. Será usado para comunicación entre el Controlador y la Vista:
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using TodoList.Models;
using Dapper;
using TodoList.Helpers;
namespace TodoList.ViewModels
{
public class TodoListViewModel
{
public TodoListViewModel()
{
using(var db = DbHelper.GetConnection())
{
this.EditableItem = new TodoListItem();
this.TodoItems = db.Query<TodoListItem>("SELECT * FROM TodoListItems ORDER BY AddDate DESC").ToList();
}
}
public List<TodoListItem> TodoItems { get; set; }
public TodoListItem EditableItem { get; set; }
}
}Este ViewModel es básicamente solo un contenedor, el cual almacenará dos cosas: la lista completa de los elementos TODO (en la propiedad TodoItems) también como la propiedad llamada EditableItem. La última será usada para representar el elemento que esta siendo editado, o sí no hay un elemento en edición, una referencia al posible siguiente elemento que será agregado a la lista. Esto nos permitirá usar la misma forma o formulario sí estamos creando un nuevo elemento o editando un existente.
También notaras que esta es la primera vez que nos estamos comunicando realmente con la base de datos. Esto pasa en el constructor del ViewModel, ya que cada vez que necesitamos este ViewModel también necesitamos la lista de elementos. Nota como uso el método Query() en el objeto db (SqlConnection): esto es de hecho un método Dapper, permitiendonos proveer una consulta SQL (la parte "SELECT * FROM...") que traerá todos los registros de la tabla TodoListItems y luego los ordenará descendientemente por su campo AddDate. ¡Dapper ejecutará su magia y automaticamente convertirá estos registros de tabla de base de datos en objetos .NET de la clase TodoListItem!
Resumen
Teniendo en su lugar el Model y el ViewModel, tanto como nuestra clase DBHelper, estamos listos para movernos al siguiente paso - en los siguientes artículos, estaremos agregando la Vista y el Controlador necesarias para este proyecto.