This article has been localized into Spanish by the community.
TODO List: La Vista
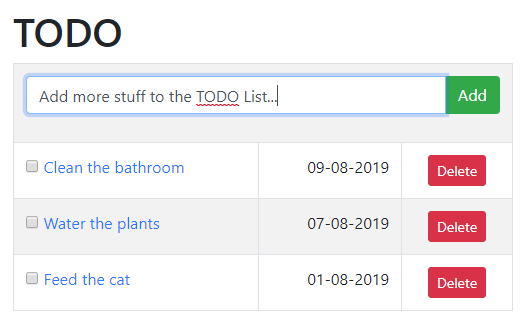
En artículos previos, configuramos una base de datos para nuestra aplicación web de ToDo List. También agregamos un Model, un ViewModel y una clase Helper. Ahora es tiempo de agregar la View que creará la representación visual de nuestra lista ToDO, pero primero, aquí hay una captura de pantalla para enseñare como se verá eventualmente:

Ya que nuestra aplicación web tiene una sola Vista, no hay necesidad de un Layout reusable. En vez de eso, tenemos todo el HTML requerido en nuestra vista Index.cshtml. El marcado es simple pero hay especialmente dos partes importantes a las que debes prestar atención: la FORM, la cual es usada para agregar/editar elementos, y el ciclo que genera los registros para los elementos de la lista ToDO. Vayamos a través de una breve explicación de cada uno:
El FORM
Aquí esta el código de markup/Razor usado para generar nuestra FORM:
@using(var form = Html.BeginForm("CreateUpdate", "Home", FormMethod.Post))
{
@Html.HiddenFor(model => model.EditableItem.Id)
<div class="input-group">
@Html.TextBoxFor(model => model.EditableItem.Title, new { @class = "form-control" })
<div class="input-group-append">
<button type="submit" class="btn btn-success">@(Model.EditableItem.Id > 0 ? "Update" : "Add")</button>
</div>
</div>
@Html.ValidationSummary()
}Este bloque usa varias tecnicas de Razor que ya se han discutido en este tutorial. Usamos el método helper Html.BeginForm() para generar una etiqueta FORM la cual sera enviada al HomeController y llegar a la acción CreateUpdate(). Ha sido nombrada así porque el FORM serpa usado para agregar y editar elementos.
Dentro de la forma, generamos un campo oculto para el Id del EditableItem del ViewModel. También generamos un campo de texto visible para la propiedad Title y luego tenemos un botón para enviar el formulario, el cual tiene el texto "Add" o "Update" dependiendo sí estamos editando un elemento existente o no (podemos ver esto basado en la propiedad Id - los elementos nuevos tienen un Id de 0).
En el fondo mostraremos los potenciales errores de validación generados por el método CreateUpdate con la llamada al método Html.ValidationSummary().
La TODO list
Aquí esta el código de markup/Razor usado para generar la representación visual de la lista TODO:
@foreach(var item in Model.TodoItems)
{
<tr>
<td>
<input type="checkbox" checked="@item.IsDone" onclick="window.location.href = '/Home/ToggleIsDone/@item.Id';" />
<a href="/Home/Edit/@item.Id">
@item.Title
</a>
</td>
<td class="text-right">
@item.AddDate.ToShortDateString()
</td>
<td class="text-center">
<a href="/Home/Delete/@item.Id" onclick="return confirm('Are you sure?');" class="btn btn-sm btn-danger">Delete</a>
</td>
</tr>
}Usando un ciclo foreach, iteramos sobre la propiedad TodoItems encontrada en nuestro ViewModel. Por cada elemento, generamos un registro de tabla (TR - table row) con tres columnas. La primera columna contiene un checkbox, la cual será activada sí la lista esta "hecha" - nota el pequeño código JavaScript que tengo en el manejador de evento onclick, el cual llama a la acción ToggleIsDone() en el Controller para actualizar la columna IsDone. Tambien tenemos el Title del TodoListItem, embebido dentro un enlace que llama al método Edit() en el Controller. Ambas acciones serán descritas en el artículo Controller.
En la segunda columna, simplemente mostramos la propiedad AddDate del TodoListItem. En la tercera columna, creamos un botón Delete, de nuevo llamando a una acción (Delete()) en el controlador.
La Vista completa
Ahora que sabes como las dos partes importantes de la Vista trabajan, es tiempo de tener la imagen completa:
@model TodoList.ViewModels.TodoListViewModel
<!DOCTYPE html>
<html>
<head>
<title>TODO List</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body style="margin: 20px;">
<h1>TODO</h1>
<table class="table table-striped table-bordered table-hover" style="max-width: 500px;">
<tr>
<td colspan="3">
@using(var form = Html.BeginForm("CreateUpdate", "Home", FormMethod.Post))
{
@Html.HiddenFor(model => model.EditableItem.Id)
<div class="input-group">
@Html.TextBoxFor(model => model.EditableItem.Title, new { @class = "form-control" })
<div class="input-group-append">
<button type="submit" class="btn btn-success">@(Model.EditableItem.Id > 0 ? "Update" : "Add")</button>
</div>
</div>
@Html.ValidationSummary()
}
</td>
</tr>
@foreach(var item in Model.TodoItems)
{
<tr>
<td>
<input type="checkbox" checked="@item.IsDone" onclick="window.location.href = '/Home/ToggleIsDone/@item.Id';" />
<a href="/Home/Edit/@item.Id">
@item.Title
</a>
</td>
<td class="text-right">
@item.AddDate.ToShortDateString()
</td>
<td class="text-center">
<a href="/Home/Delete/@item.Id" onclick="return confirm('Are you sure?');" class="btn btn-sm btn-danger">Delete</a>
</td>
</tr>
}
</table>
</body>
</html>Notarás que incluí una referencia al archivo CSS Bootstrap. Aunque pudiera parecer un poco exagerado usar esto para una aplicación web tan simple, me permite estilizar el ejemplo muy bien sin agregar tanto código CSS. Además el enlace al archivo CSS, solamente verás referencias a clases CSS de la librería, como "text-center" y clases table.
Resumen
Con la Vista en su lugar, ahora tenemos que trabajar en nuestro Constructor, el cual pegará el ViewModel/Model junto con la Vista. Ve al siguiente artículo para leer sobre eso.