This article has been localized into Spanish by the community.
Sirviendo archivos estáticos
En este artículo, hablaremos sobre como servir archivos estáticos en una aplicación MVC de "ASP.NET core". Pero primero, hablaremos sobre lo que es un archivo estático. En este mundo de sitios web dinámicos, donde el contenido es generado en el momento, por ejemplo por código escrito en C#, un archivo estático es exactamente lo contrario: Es escrito por ti en tu editor, almacenado en el disco y luego presentado tal y como está por el Servidor Web. Esto se usa comúnmente para archivos de imágenes, CSS y JavaScript, porque a pesar de que estos pueden ser generados sobre la marcha (y a veces esto puede ser muy útil) y ser de tipo dinámico, a menudo es suficiente el servirlos como archivos estáticos.
La siguiente pregunta importante es: porque este tema necesita un artículo en este tutorial? Si has trabajado con otros "Serverside frameworks", como PHP, ASP clásico o incluso "ASP.NET WebForms", estas acostumbrado al hecho de que un archivo estático puede ser servido en la web tan fácilmente como un archivo dinámico - en estos frameworks usualmente depende de la extensión. Así por ejemplo, un archivo de nombre "style.css" será servido directamente, sin pasar a través del conducto de ASP.NET (lo que ahorrará algunos recursos), mientras que un archivo llamado "style.aspx" será manipulado por "ASP.NET framework" (pero el resultado final puede aún ser una hoja de estilos!).
Habilitar el soporte para archivos estáticos
sin embargo, en "ASP.NET Core", las cosas son un poco diferentes. El soporte para archivos estáticos ni siquiera está habilitado por defecto - deberás activarlo llamando a UseStaticFiles() en el archivo Startup.cs. Esto va muy en línea con el enfoque modular usado por "ASP.NET Core", donde las cosas están habilitadas bajo la base de necesidad-de-uso, para mantener la aplicación rápida y ligera.
Entonces, lo primero que necesitamos hacer es abrir el archivo Startup.cs y modificar el método Configure() para que incluya la llamada a UseStaticFiles(). Así es como debería verse:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
........ Hecho esto, tu aplicación estará autorizada para servir archivos estáticos.
Incluir archivos estáticos
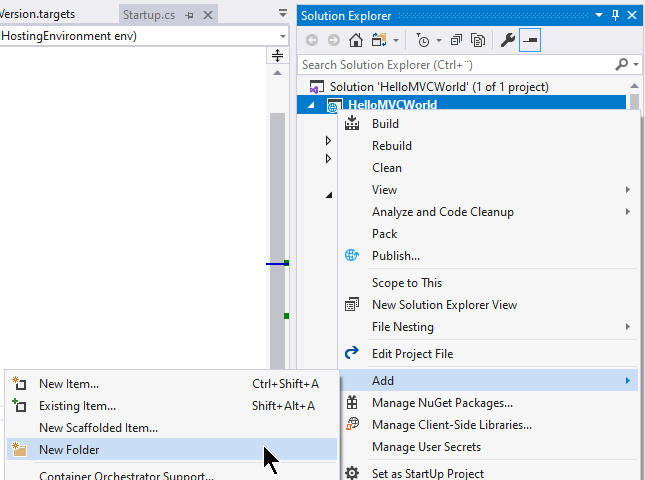
Pero hay otro detalle del que tienes que estar consciente, y que separa a "ASP.NET Core" de p.ej. PHP o ASP Clásico: Los archivos estáticos no se pueden poner en la raíz de la aplicación o en alguna carpeta aleatoria bajo esta. En su lugar, una carpeta especial ha sido introducida, llamada "wwwroot". Esta será la ubicación para todas tus carpetas y archivos estáticos y puede ser agregada a tu proyecto como cualquier otra carpeta. Simplemente haz click derecho sobre el proyecto en el Explorador de Soluciones y selecciona Agregar -> Nueva Carpeta:

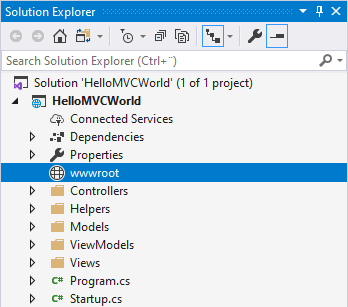
Cuando se te pregunte el nombre, asegúrate de nombrarla wwwroot. Si lo has hecho correctamente, veras que es, en efecto, una carpeta especial en "ASP.NET Core", porque, a pesar de el hecho que las carpetas y archivos en el Explorador de Soluciones suelen estar ordenadas alfabéticamente, la carpeta wwwroot es inmediatamente movida al tope de la jerarquía, e incluso tiene su propio icono:

Estas listo para servir archivos estáticos en tu aplicación. Los archivos y carpetas alojados en la carpeta wwwroot serán accesibles a través de la URL raíz de tu aplicación. Comprueba esto añadiendo un archivo HTML a ésta nueva carpeta (click derecho en la carpeta y selecciona Agregar -> Nuevo Item..., y luego selecciona la página HTML) y nómbrala p.ej. "test.html". Agrégale algunas cosas aleatorias y luego trata de invocarla a través de la URL de la aplicación. así por ejemplo, si tu aplicación esta almacenada en https://localhost:44380/, podrás acceder al archivo con https://localhost:44380/test.html.
Puedes, por supuesto, agregar sub carpetas a la carpeta wwwroot - esto suele ser una buena idea si tienes varios archivos de diferentes tipos. Lo que comúnmente se hace es crear carpetas para las hojas de estilo (CSS), JavaScript e Imágenes, pero eso queda completamente a tu criterio. Solo recuerda que los nombres de las carpetas deberán, por supuesto, ser incluidas en la URL que uses para acceder los archivos, p.ej. https://localhost:44380/Images/logo.png.
Habilitar la navegación de directorios
La mayoría de los Servidores de web generarán automáticamente un listado de los archivos contenidos en un directorio y se lo mostraran al visitante si este accede a la ruta de este directorio y no existe un archivo predeterminado (p.ej. index.html). Sin embargo, por razones de seguridad, esto está completamente deshabilitado por defecto en "ASP.NET Core" - generalmente, no existe una razón para dar a conocer al visitante que archivos contiene tu sitio web, a no ser que tu específicamente lo enlaces con ellos. Son embargo, en casos muy raros, puede ser útil permitir al usuario navegar los archivos en una carpeta específica, usualmente en situaciones donde quieres dar acceso a los archivos de una carpeta sin tener que crear, manualmente, un enlace a cada uno de ellos.
Afortunadamente, esto aún es posible en "ASP.NET Core" - para ilustrarlo, he creado una carpeta dentro de mi carpeta wwwroot llamada "Images". Quiero hacer que el contenido de ésta carpeta sea navegable para el visitante y permitirle ver los archivos presentes en esta carpeta específica.
Primero que todo, necesitas dos sentencias using adicionales en tu archivo Startup.cs:
using Microsoft.Extensions.FileProviders;
using System.IO;Luego necesitas modificar el método Configure() nuevamente - aún deberás llamar a UseStaticFiles() sin argumentos, para habilitar el acceso a archivos estáticos, pero además de eso, usaremos un método llamado UseDirectoryBrowser() para dar acceso a nuestra carpeta de imágenes:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider
(
Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "Images")
),
RequestPath = "/Images"
});
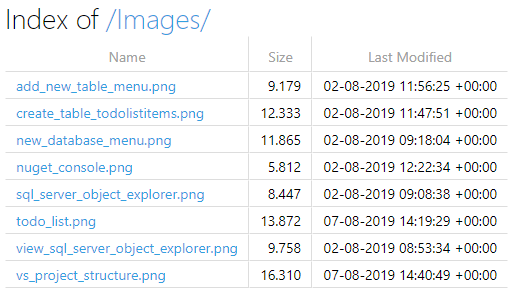
....Hecho esto, ahora podrás navegar por la carpeta "Images" en wwwroot - una agradable lista de archivos con enlaces y detalles para cada uno de ellos sera generada automáticamente y mostrada al visitante:

Tan pronto como agregues archivos dentro del directorio, estos serán, automáticamente, incluidos en esta lista.
Sumario
Servir archivos estáticos en el patrón MVC de "ASP.NET Core" es un poco diferente a como se hace en otras frameworks, como p.ej. "ASP.NET WebForms", porque debe ser, específicamente, habilitado (llamando al método UseStaticFiles()) y contenido en una carpeta especial llamada "wwwroot". Sin embargo, como se ha ilustrado en este artículo, no es nada difícil.