This article has been localized into French by the community.
Créer un contrôleur
Dans le dernier article, nous avons créé notre premier projet ASP.NET MVC. Il avait un comportement par défaut pour afficher un simple message à tout le monde, mais de toute évidence, nous voulons faire plus que ça ! La première chose à faire sera d'ajouter à notre application MVC presque vide un contrôleur.
Comme nous l'avons brièvement dit plus tôt, le Contrôleur agit comme un intermédiaire - il combinera notre Modèle avec une Vue et donnera le résultat à notre utilisateur. Cependant, un modèle ou une vue n'est pas requise - Le contrôleur peut agit par lui même pour les opérations les plus basiques, par exemple renvoyer un simple message textuel ou rediriger l'utilisateur quelque part.
Cependant, nous devons faire certaines choses avant d'ajouter un nouveau contrôleur à notre projet.
Ajouter le support MVC à un projet Web
Dans l'article précédent, nous avons créé un nouveau projet web en utilisant un modèle vide. Ceci nous laisse avec une application web basique, donc nous avons besoin d'ajouter le support MVC, afin d'indiquer au framework .NET et au serveur web la façon de gérer les requêtes entrantes, etc. Vous souvenez-vous du fichier Startup.cs que nous avons modifié dans l'article précédent ? Il est temps de l'ouvrir de nouveau dans Visual Studio et de regarder dans la méthode ConfigureServices. Pour le moment elle est vide, mais changeons ceci en ajoutant la ligne suivante :
services.AddMvc();La méthode devrait désormais ressembler à ceci :
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}Nous allons aussi avoir besoin de modifier la méthode Configure() - auparavant, elle ne contenait seulement le code pour renvoyer notre message "Hello, MVC world!", mais nous voulons notre nouveau Contrôleur puisse gérer cette tâche dans le futur. Votre application web a besoin de savoir comment organiser les requêtes arrivantes à vos contrôleur et pour cela, il faut utiliser le concept de routes. Nous allons beaucoup plus parler de routage plus tard, parce que c'est un sujet un peu complexe, mais pour l'instant, nous allons utiliser quelques lignes de code, trouvées à la fin de l'exemple ci-dessous, pour ajouter le routage par défaut à notre application. Donc, modifiez votre méthode Configure() dans le fichier Startup.cs pour qu'elle ressemble à cela:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if(env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}Nous sommes enfin prêts à ajouter notre tout premier contrôleur !
Ajouter un contrôleur
La structure du projet MVC dépend de vous - Vous pouvez placer tous les contrôleurs, toutes les vues, tous les modèles et tous les autres fichiers à la racine si vous le désirez. Cependant, c'est en général une bonne idée de séparer les différentes choses dans des dossiers correspondants, par exemple un dossier "Controllers" pour vos contrôleurs, un dossier "Views" pour vos vues, etc. Une fois que vous serez habitués à une certaine structure, que cela soit une structure commune ou une structure personnelle, vous arriverez à naviguer dans votre projet de façon beaucoup plus simple.
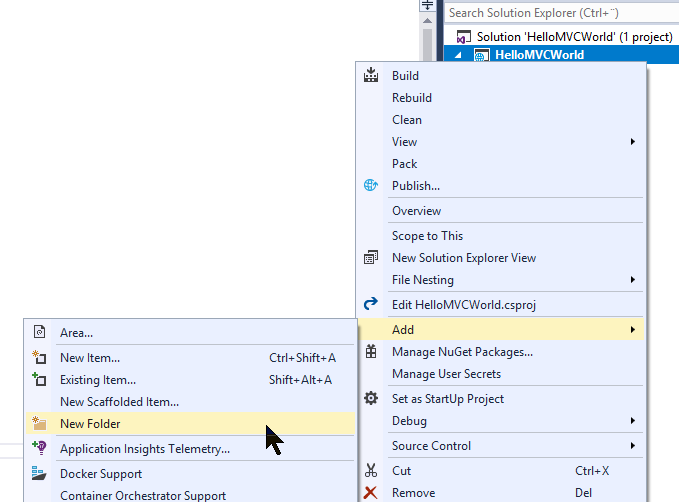
Pour commencer, ajoutons un dossier à notre projet que nous appellerons "Controllers". Effectuez un clic droit sur votre projet dans l'explorateur de solutions et choisissez Ajouter -> Nouveau fichier, comme ceci :

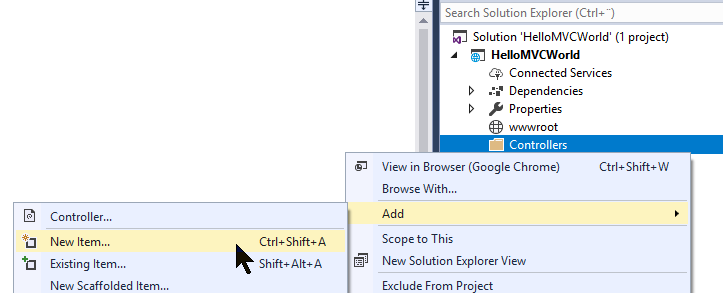
Une fenêtre de dialogue s'ouvrira afin de demander un nom pour le nouveau dossier - Ecrivez simplement Controllers. Avec ceci en place, nous pouvons désormais ajouter notre premier contrôleur à notre projet. Faites un clic droit sur ce nouveau dossier et choisissez Ajouter -> Nouveel élément..., comme ceci :

Visual Studio proposera d'ajouter différents modèles à notre nouveau contrôleur, ce qui signifie qu'il pourra être créé avec différentes méthodes pour faire diverses choses. Cependant, puisque ce tutoriel a pour but de tout créer à partir de zéro, nous allons sélectionner celui nommé Contrôleur MVC - Vide et cliquer sur le bouton Ajouter.
Un dialogue s'ouvrira pour nous demander le nom de notre nouveau contrôleur. Nous l'appellerons HomeController, donc écrivez ceci dans la boite de dialogue et appuyea sur Ajouter. Un nouveau contrôleur sera généré pour vous et il devrait ressembler à ceci :
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace HelloMVCWorld.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Comme vous pouvez le remarquer, il ressemble fortement à une classe C#. Il hérite de la classe Controller, ce qui indique au framework .NET qu'il s'agit d'une classe à traiter comme un contrôleur MVC. Il possède une méthode nommée Index(), qui tentera de retourner la vue par défaut en appelant la méthode View(). Le framework .NET sera également capable de trouver sa propre vue, si elle existe, dans l'une des multiples places où il est configuré pour chercher. Cependant, nous n'avons pas encore atteint la partie du tutoriel où l'on ajoute les vues, donc changeons cette méthode afin de renvoyer le fameux message "Hello, MVC World!". Changez cette simple ligne afin qu'elle ressemble à ceci :
public IActionResult Index()
{
return Content("Hello, MVC world!");
}Et c'est tout - Nous avons désormais un Contrôleur avec une méthode Index, que nous appellerons lorsque nous lancerons le projet, grâce au routage par défaut que nous avons appliqué précédemment. Appuyez sur F5 pour lancer notre projet et voyez par vous-même, notre projet affiche bien notre salutation au monde dans notre navigateur par défaut.
Conclusion
Nous avons désormais créé la première partie d'un projet MVC : Le Contrôleur. De vrais projets vont certainement contenir plus qu'un seul contrôleur, mais pour le moment gardons ce fonctionnement et passons au prochains articles, où nous introduirons la Vue, puis le Modèle. A ce point, MVC peut sembler très compliqué, mais quand vous comprendrez les concepts de base, cela commencera à sembler logique.
De plus, soyez certain qu'il y a beaucoup plus à apprendre sur les contrôleurs que ce dont nous avons parlé dans cet article - Il s'agit simplement d'une introduction au concept ainsi qu'une façon pour vous d'avoir votre premier projet MVC fonctionnel. Plus tard, nous parlerons plus des Contrôleurs !