This article has been localized into French by the community.
Hello, MVC World !
Une fois Visual Studio installé et lancé, nous sommes prêts à créer notre toute première application ASP.NET MVC, que nous appellerons "HelloMVCWorld" - Ce sera notre propre version du classique exemple "Hello, World !" avec lequel commence chaque tutoriel de programmation.
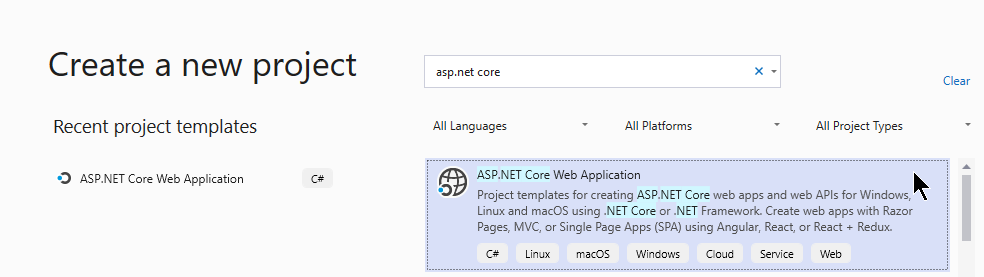
Dans visual Studio, depuis le menu Fichier, sélectionnez Nouveau -> Projet.... La boite de dialogue de la création d'un projet s'ouvre alors, où vous devrez choisir le type, le nom et l'emplacement du projet. Dans ce tutoriel, nous utiliserons "Application Web ASP.NET Core" - Vous pouvez la chercher dans la liste ou utiliser le champ de recherche, comme sur la copie d'écran :

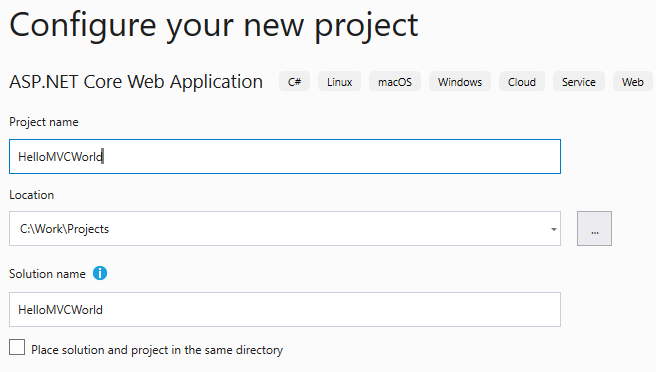
Après avoir cliqué sur Suivant, une nouvelle boîte de dialogue s'ouvrira où vous pourrez spécifier les détails de votre projet. Vous devrez indiquer un nom et un emplacement, comme suit :

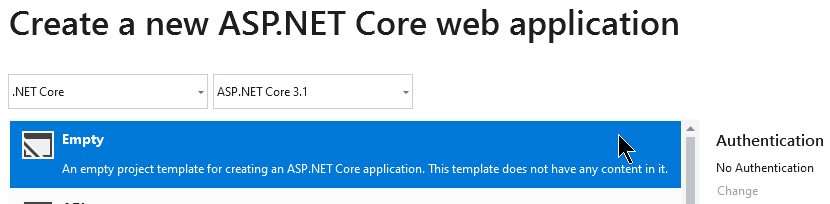
Avec tous les champs remplis, vous pouvez maintenant cliquer sur Créer pour passer à la dernière étape. Vous devrez choisir le modèle à utiliser lors de la création du projet :

Vous pourriez être tenté d'utiliser le modèle nommé "Application web (Model View Controller)" car, après tout, vous suivez un tutoriel sur MVC, mais dans ce tutoriel, nous allons apprendre tout depuis le début et le template MVC inclut ENORMEMENT de choses par défaut : Il crée en fait un petit site web complet à sa création. cela pourrait rendre confus, donc à la place, nous choisirons le modèle Vide - Il contient le strict minimum de fichiers nécessaires pour créer une application web MVC.
Terminez en cliquant encore une fois sur le bouton Créer.
Visual Studio va désormais créer un nouveau projet pour vous, ne contenant que quelques fichiers. Croyez-le ou non, c'est tout ce dont nous avons besoin pour créer le classique "Hello, World !" - Appuyez sur la touche F5 et voyez par vous-même. Cela fera compiler Visual Studio et ouvrira le résultat dans votre navigateur par défaut, ce qui devrait simplement afficher le message "Hello World !". Comment est-ce arrivé ?
Par défaut, VS crée un fichier Startup.cs - il génère des fichiers de configuration par défaut, dont nous discuterons plus tard dans ce tutoriel, mais pour le moment, regardez cette ligne de code :
await context.Response.WriteAsync("Hello World!");Nous allons changer ce message pour contenir le mot "MVC", comme promis. Si votre projet est toujours en exécution, vos fichiers seront en lecture seule, vous aurez besoin d'arrêter le site web, soit en fermant la fenêtre ouverte par VS, ou bien en sélectionnant "Déboguer" -> " Arrêter le débogage" (ou en appuyant sur Maj + F5). Maintenant vous devriez être en mesure d'éditer le fichier startup.cs, changez le message pour que la ligne ressemble à ceci :
await context.Response.WriteAsync("Hello, MVC World!");Lancez votre projet à nouveau (depuis le menu Déboguer ou bien en appuyant sur F5), le message a bien été modifié !
Conclusion
Félicitations, vous venez de créer une application web très simple, mais pour le moment, nous n'avons pas vu les modèles, les vues ou les contrôleurs. Nous modifierons ceci dans le prochain article, et nous apprendrons le processus MVC en regardant le fonctionnement des contrôleurs.