This article has been localized into French by the community.
Créer une Vue
Si vous avez lu les articles précédents, vous devriez avoir un projet ASP.NET MVC assez basique, capable d'afficher un simple message "Hello, MVC World !". Ce texte est généré directement dans le contrôleur et est retourné en texte brut dans le navigateur, mais de toute évidence cela ne serait pas pratique à part pour les tâches les plus rudimentaires. Ce que nous désirons est bien entendu d'avoir des pages dynamiques, créées avec du HTML et d'autres technologies Web. Pour ceci, nous allons avoir besoin des Vues, qui sont la représentation visuelle d'un modèle renvoyé par le contrôleur.
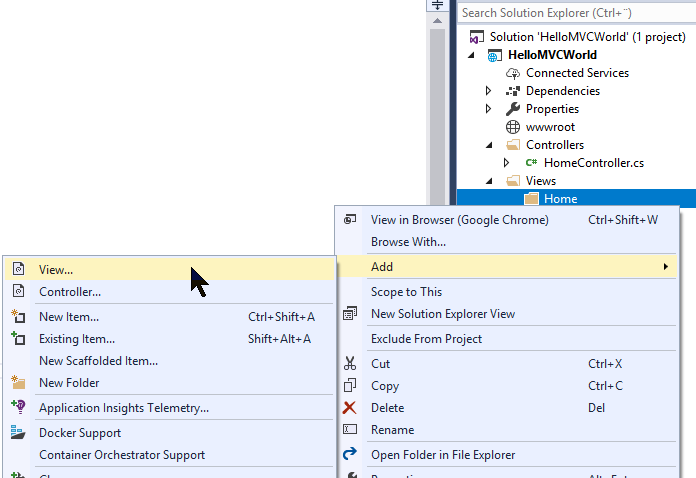
Comme nous avons déjà créé un contrôleur (nommé HomeController), nous sommes désormais au moment où nous devrions créer une Vue pour celui-ci, au lieu de simplement renvoyer un morceau de texte. Comme vu dans l'article précédent, les contrôleurs vont dans un dossier couramment nommé "Controllers", donc nous devirons avoir un dossier nommé "Views" également. Faites simplement un clic droit sur votre projet dans l'Explorateur de Solutions et choisissez Ajouter -> Nouveau Dossier, comme nous l'avons fait dans l'article précédent. Il est également de coutume d'avoir un dossier par contrôleur, donc dans notre dossier Views, créons un dossier nommé "Home", pour contenir la(les) vue(s) dans notre HomeController. Une fois mis en place, nous sommes prêts à créer une vue dans notre dossier:

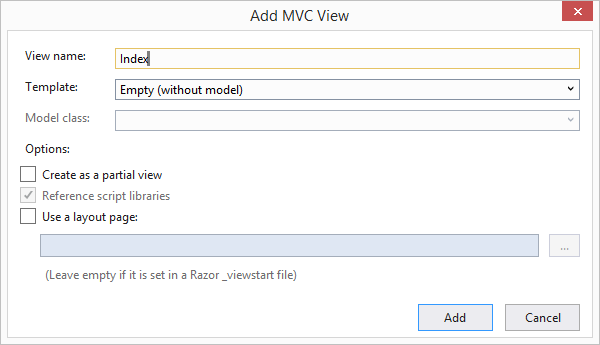
Vous verrez une fenêtre avec beaucoup d'options. Elles sont toutes très utiles et nous verrons la plupart d'entre elles plus tard dans ce tutoriel, mais pour le moment ajoutons une vue simple dans notre projet. Vous pouvez reproduire les options de la capture suivante :

Cliquez sur Ajouter et nous voilà dans notre toute nouvelle Vue. Le code à l'intérieur devrait ressembler à ceci :
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>Il s'agit simplement de code HTML standard pour un document vide, avec un peu de code MVC au dessus, basé sur la syntaxe Razor, que nous verrons dans un des chapitres suivants. Pour l'instant, ignorez le simplement et travaillons sur le code HTML, que vous devriez normalement connaitre et comprendre.
Pour l'instant, faisons une petite modification du HTML pour afficher une salutation au monde - Il devrait bien entendu aller entre les balises, comme ceci :
<body>
<span style="font-size: 18pt;">Hello, <b>MVC</b> world!</span>
</body>Nous avons simplement besoin de faire une dernière chose : Dans l'article précédent, nous avons modifié la méthode Index() pour renvoyer un bout de texte au lieu d'une vue. Puisque nous désorons utiliser une Vue désormais, nous avons besoin de modifier ceci à nouveau, ouvrez donc le HomeController et modifier la méthode Index() comme ceci :
public IActionResult Index()
{
return View();
}Maintenant, tout devrait être à sa place, appuyez donc simplement sur F5 pour lancer le projet et vous devriez normaleemnt voir votre mignonne nouvelle vue dans le navigateur, au lieu du bout moche de texte que nous avons vu dans l'article précédent.
Comment ça marche ?
Grâce aux mécanismes de routage par défaut du framework ASP.NET MVC, l'URL racine est automatiquement redirigée vers la méthode Index() du contrôleur HomeController (ne vous inquiétez pas des routes pour le moment, nous en reparlerons plus tard). Avec l'appel à la méthode View(), divers emplacements sont parcourus pour retrouver une vue avec un nom correspondant, dans notre cas \[Racine du projet]\Views\[Nom du contrôleur]\Index.cshtml. Cette vue est ensuite interprétée (car il peut contenir du code Razor) et sera ensuite renvoyé en sortie à notre navigateur.
Conclusion
Nous avons désormais combiné un Contrôleur et une Vue avec succès pour générer une vraie page Web. Cela ressemble peut-être à du vaudou ou de la magie noire, mais continuons ce tutoriel et rendons nous compte du fonctionnement et des capacités de ce Framework, afin d'en comprendre tous les concepts.
Il y a beaucoup plus à savoir sur les vues cependant afin de tirer totalement avantage de l'ASP.NET MVC - ceci n'était qu'une introduction, pour vous préparer. Dans un prochain chapitre, nous explorerons plus profondément les vues.