This article is currently in the process of being translated into French (~99% done).
Introduction
Au début de ce tutoriel, nous avons brièvement parlé des contrôleurs dans le modèle MVC et nous en avons même ajouté un à notre projet pour voir à quoi cela ressemble et ce qu’il fait pour vous rendre rapidement opérationnel. Dans ce chapitre, nous approfondirons le sujet des contrôleurs en commençant dans cet article par les concepts de base d’un contrôleur.
Qu’est-ce qu’un contrôleur ?
Comme mentionné au début de ce tutoriel, le contrôleur agit comme un intermédiaire – il combinera votre modèle avec une vue et présentera le résultat à l’utilisateur final. Pourtant, ni un modèle, ni une vue ne sont requis – le contrôleur peut agir de son propre chef pour les opérations les plus basiques, comme délivrer un simple message texte ou rediriger l’utilisateur ailleurs. Nous discuterons de cela dans un prochain article concernant les résultats d’actions.
Dans ASP.NET MVC, un contrôleur est juste comme n’importe quelle autre classe, il dispose donc d’un fichier d’extension .cs (ou .vb si vous utilisez Visual Basic) et ressemble à n’importe quelle autre classe .NET. Pourtant, il y a quelques indices qui nous permettent (ainsi qu’au framework .NET) de reconnaître qu’il s’agit d’un contrôleur MVC :
- - Il est communément placé dans un répertoire appelé "Controllers" à la racine de votre projet
- Il hérite de Microsoft.AspNetCore.Mvc.Controller (ou de l’une de vos propres classes qui, elles, héritent de la classe Microsoft.AspNetCore.Mvc.Controller)
- - Le nom de la classe se terminera avec le mot Controller, comme dans "HomeController" ou "ProductController"
Si vous ne suivez pas ces conventions, le framework .NET ne sera pas capable de reconnaître votre classe comme un contrôleur, c’est pourquoi ça a du sens de suivre ces conventions. Pourtant, si vous insistez, par exemple en nommant la classe du contrôleur différemment, vous pouvez la "décorer" avec l’attribut [Controller], placé juste avant la déclaration de la classe.
En héritant de la classe Microsoft.AspNetCore.Mvc.Controller, vous bénéficiez de fonctionnalités supplémentaires que vous pouvez utiliser pour MVC comme la capacité de retourner des vues ou des vues partielles. Cela permet également à votre classe de contrôleur d’accéder à des informations http comme la chaîne de caractères de la requête grâce à la propriété HttpContext dans la classe du contrôleur. En d’autres termes, cela transforme une classe .NET classique en une classe avec des possibilités web, vous permettant de faire des choses que vous feriez en temps normal dans votre fichier PHP ou ASP classique ou toute autre technologie web.
Où les Contrôleurs sont-ils placés ?
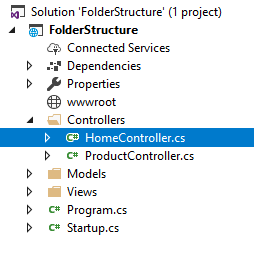
Comme indiqué, les contrôleurs sont habituellement placés dans un dossier appelé "Controllers", directement à la racine de votre projet MVC. Ils portent un nom basé sur leur objet, avec le mot « Controller » pour suffixe. Dans l’explorateur de solution, la structure du dossier ressemblerait à quelque chose comme ceci :

Résumé
Heureusement, nous disposons maintenant d’une meilleure compréhension de ce qu’est un contrôleur et comment ils sont définis. Dans les articles suivants de ce chapitre, nous explorerons plus profondément les divers sujets liés aux contrôleurs, et ainsi vous aurez une idée complète de toutes les possibilités réalisables avec un contrôleur en ASP.NET MVC.