This article is currently in the process of being translated into Hungarian (~80% done).
Hello, MVC World!
Most, hogy fel van telepítve és elindítva a Visual Studio egy verziója, készen állunk az első ASP.NET MVC alkalmazásunk elkészítésére. Ezt "HelloMVCWorld"-nek fogjuk keresztelni - ez a saját, kissé módosított változata lesz a klasszikus "Hello, world" gyakorlatnak, ami szinte az összes programozási tananyag nyitó leckéje.
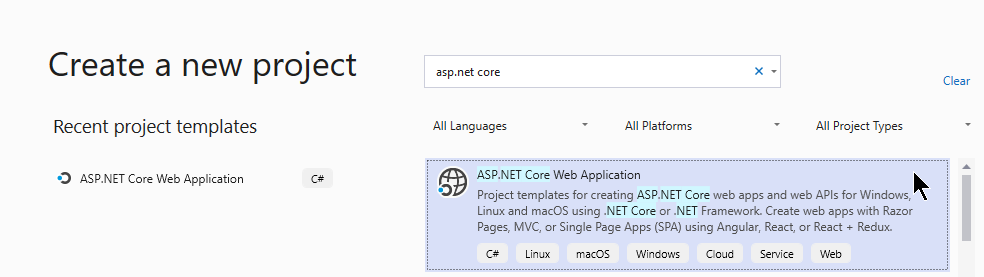
A Visual Studio Fájl menüjében válassza az Új -> Projekt lehetőséget. Megjelenik az Új projekt párbeszédpanel, ahol kiválaszthatja a projekt típusát, nevét és helyét. Ehhez az oktatóanyaghoz egy ASP.NET Core keretrendszert fogjuk használni - vagy megkeresheti a listában, vagy használhatja a Keresés mezőt, ahogyan ezen a képernyőképen is:

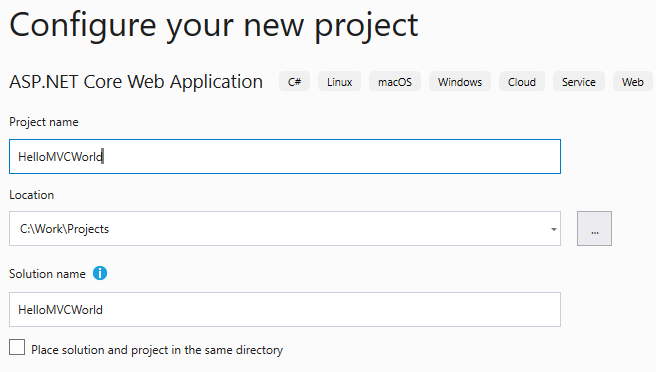
After clicking Next, you will be presented with a dialog where you can specify the details for your project. You will need to specify a name and a location for it, e.g. like this:

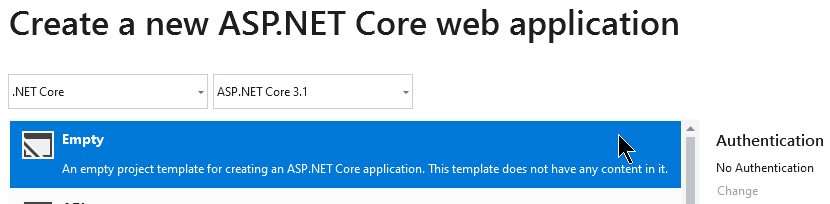
With all the details in place, you can now click the Create button to proceed to the final step. Here you will be asked to select the Template which should be used when creating the project:

Csábíthat, hogy a "Web Application (Model-View-Controller)" sémát válaszd, elvégre ez egy MVC tanfolyam, nem? Persze, de ebben a leckében az alapjaitól vesszük a dolgokat és az MVC séma sok dolgot már alapjaiban tartalmaz - lényegében egy teljes, bár kicsi, honlapot kapunk vele. Ez elsőre túl sok lehet, ezért válaszd inkább az Empty sémát - ez az abszolút minimumot tartalmazza egy webalkalmazás elkészítéséhez.
Proceed by clicking the Create button once again.
A Visual Studio készít így egy projektet neked, ami csak egy pár fájlt tartalmaz. Akár hiszed, akár nem, pusztán ennyi elég a klasszikus "Hello, world!" köszöntés visszaadásához - próbáld meg megnyomni az F5 gombot. Ezzel a Visual Studio lefordítja a projektedet és megnyitja az eredményül kapott weblapot az alapértelmezett böngésződben, ami a "Hello World!" üzenetet kell tartalmazza. De hogy is történt ez?
A VS automatikusan csinál egy Startup.cs fájlt - ez végzi az alapvető beállításokat, amibe később alaposabban bele is merülünk, de egyelőre keresd ezt a sort:
await context.Response.WriteAsync("Hello World!");Változtassuk meg ezt a sort valami MVC-vel kapcsolatosra. Ha még fut a projekted, akkor az írásvédett állapotban lesz még. Ez esetben le kell állítani a weblapot, vagy úgy, hogy bezárod a böngészőben az oldalt, vagy a VS-ben a Debug -> Stop Debugging menüpontra kattintva (vagy a Shift+F5 kombináció segítségével). Most már szerkesztheted a Startup.cs fájlt, változtassuk is meg az üzenetet valahogy így:
await context.Response.WriteAsync("Hello, MVC World!");Futtasd ismét a projektet (a Debug menüből vagy az F5 gomb megnyomásával), és tessék - az üzenet megváltozott!
Összefoglaló
Gratulálok, ezzel el is készítetted első egyszerű webalkalmazásodat, de eddig nem találkoztunk se modellel, se nézettel vagy vezérlővel. Ezen változtatunk a következő cikkben, ahol nekifogunk az MVC struktúra tanulásának, a vezérlőktől kezdve.