The community is working on translating this tutorial into Turkish, but it seems that no one has started the translation process for this article yet. If you can help us, then please click "More info".
Introduction
In the beginning of this tutorial, we briefly talked about Views in the MVC pattern and we even added one to our project, to see what it looks like and what it does, to get you quickly up and running. In this chapter, we'll go more in depth with the topic of Views, starting in this article, where we'll go over the core concepts of a View.
What is a View?
While the Controller handles the connection between the backend and the frontend, the View is the visual result of a Controller Action. So, whenever you want to present the user with something visual, and that's usually what you want when developing a web application, it's placed in a View. A View contains markup (HTML) and Razor code and will often be a visual representation of your Model. In other words, the Controller generates a Model object and then passes it to the View, which then uses the Model to visually represent the content of the Model to the user.
This might all sound a bit abstract at this point, especially if you haven't seen it in action yet - in that case, i suggest you go back to the start of this tutorial, where we add a Model, a View and a Controller to a project, to see how they interact.
A View is basically just an HTML file with added support for Razor code. It uses the .cshtml extension to indicate these extra possibilities, and as you can see in the chapter on Razor, found elsewhere in this tutorial, it's very easy to combine HTML and Razor code.
Where are Views placed?
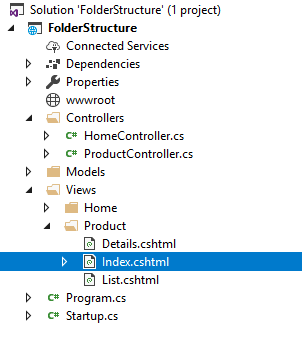
View files are usually placed in a folder called Views in the root of your MVC project. To make it easier for the .NET framework and your Controllers to locate the proper view, you usually create a sub-folder inside of your Views folder for each of your controllers, bearing the name of the Controller. So, if you have a HomeController and a ProductController, your Views folder could have sub-folders with the names "Home" and "Product". Each of these folders would then have one or several views relating to the actions of your controllers. It could look something like this in the Solution Explorer:

When following these conventions, you allow the .NET framework to locate your views automatically, through a process called View Discovery. We'll discuss that process in one of the next articles.
Summary
A View is the visual representation of your Model, delivered to the end-user by your Controller. It uses HTML in combination with Razor code to generate something the browser understands. In the next couple of articles, we'll dig deeper into some of the more advanced View topics.