This article has been localized into Italian by the community.
A special thanks goes out to user #3488 for the Italian translation of this article: Stefano Leardini
Creare un Controller
Nell'ultimo articolo abbiamo creato il nostro primo progetto in ASP.NET MVC. Aveva la funzionalità di mostrare un semplice messaggio al mondo, ma ovviamente vogliamo fare qualcosa di più! La prima cosa importate da aggiungere al, praticamente vuoto progetto MVC (Model-View-Controller), un Controller.
Come ne abbiamo accennato brevemente in precedenza, il Controller agisce come un intermediario. Esso combinerà il vostro Model con una View e invierà il risultato all'utente finale.
Però, ci sono alcune cose che dobbiamo fare prima di aggiungere un nuovo controller al nostro progetto.
Aggiungere il supporto MVC ad un progetto Web
Nell'articolo precedente, abbiamo creato un nuovo progetto usando un template vuoto. Questo ci ha lasciato con una applicazione web veramente minimale, pertanto adesso dobbiamo aggiungergli il supporto MVC, al fine di indicare al Framework .NET e al server web come le richieste in ingresso dovranno essere gestite. Ricordate il file Startup.cs che abbiamo modificato nell'articolo precedente? E' ora di aprirlo di nuovo in Visual Studio e dare un'occhiata al metodo ConfigureServices. Attualmente è vuoto, ma modifichiamolo aggiungendogli questa riga:
services.AddMvc();Il metodo dovrebbe ora essere il seguente:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}Dobbiamo anche modificare il metodo Configure(). In precedenza conteneva del codice per emettere il nostro messaggio "Hello, MVC World", ma vogliamo che sia il nuovo Controller a gestire questo lavoro in futuro. La vostra applicazione Web deve sapere come mappare le richieste in ingresso verso i vostri controllers e per questo si utilizza il concetto di "routes". Parleremo ancora molto di "routes" più avanti perchè si tratto di un argomento piuttosto complesso. Ma per adesso utilizzeremo un paio di linee di codice che trovate in fondo all'esempio seguente, per aggiungere un routing di default all'applicazione. Pertanto, modificate il vostro metodo Configure() nel file Startup.cs affinchè sia come il seguente:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if(env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}Siamo finalmente pronti ad aggiungere il nostro primo Controller!
Aggiungere un Controller
Potete decidere come organizzare i files di una applicazione MVC liberamente - potete creare tutti i controllers, le views e altri files direttamente nella radice del sito web. Però, è una buona idea dividere le varie componenti nelle appropriate cartelle. Per esempio, una cartella "Controllers" per tutti i tuoi controllers, una cartella "Views" per le tue views e così via. Quando vi sarete abituati ad una determinata struttura, sia che si tratti di quella comune o una che vi siete creati da soli, sarà molto più facile navigare all'interno del progetto e lavorare con i files che lo compongono
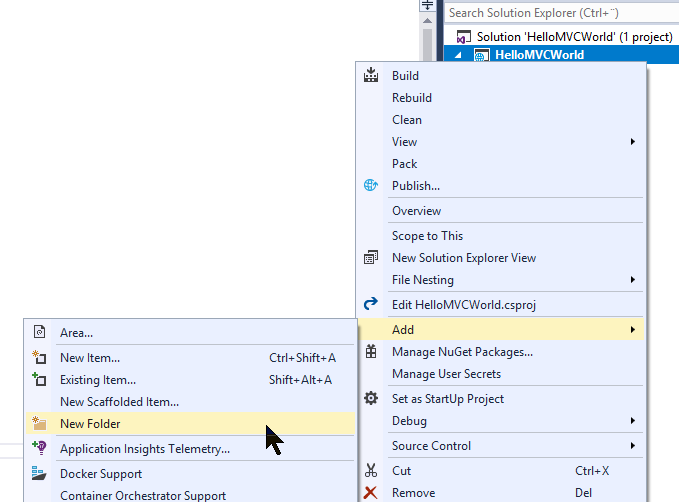
Così, per iniziare, aggiungiamo una nuova cartella al progetto chiamata "Controllers". Cliccate con il tasto destro sul nome del progetto all'interno della finestra "Solution Explorer" e selezionate Add -> New Folder, come indicato qui di seguito:

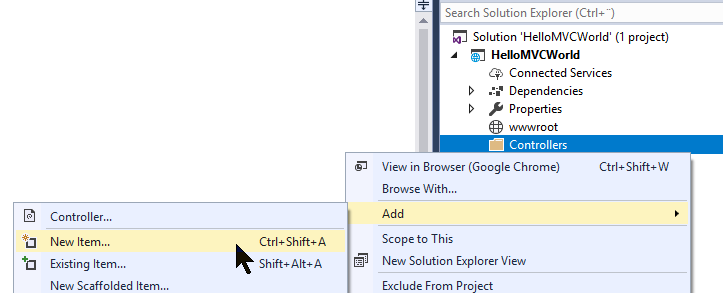
Vi comparirà una finestra pop up, richiedendovi un nome per la nuova cartella - digitate semplicemente "Controllers". Fatto questo, possiamo finalmente aggiungere il nostro primo Controller al progetto. Semplicemente cliccate nuovamente con il tasto destro del mouse sulla nuova cartelle e selezionate Add -> New Item..., come indicato qui di seguito:

Visual Studio vi proporrà di applicare lo "scaffolding" al nuovo controller. Che significa semplicemente che il file verrà creato con un insieme di metodi predefiniti per eseguire varie funzionalità. Ma per questa guida è importante fare le cose da zero, pertanto dovreste selezionare quello chiamato MVC Controller - Empty" e quindi cliccare il pulsante Add.
Visual Studio visualizzerà una finestra chiedendovi il nome per il nuovo controller. Vorremmo chiamarlo "HomeController", pertanto digitate il testo nella finestra e premete Ok. Visual Studio genererà un nuovo Controller simile a questo:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace HelloMVCWorld.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Come vedete, assomiglia ad una normale classe C#. Eredita dalla classe Controller che informa il framework .NET che deve trattare il tutto come un Controller MVC. E' presente un solo metodo chiamato Index(), che tenta di ritornare la view di default chiamando il method View(). Il Framework .NET sarà in grado di trovare la view corretta, se esiste, in una delle varie posizioni in cui cerca automaticamente le views. Al momento, non abbiamo ancora raggiunto la parte della guida in cui introdurremo le Views, pertanto modifichiamo il metodo per ritornare la ormai famosa frase "Hello, MVC World!". Cambiate l'unica linea presente nel metodo in modo tale che sia come il seguente:
public IActionResult Index()
{
return Content("Hello, MVC world!");
}Questo è tutto il necessario - ora abbiamo un Controller con un metodo Index() che sarà chiamato quando eseguiremo il nostro progetto grazie alle impostazioni di routing di default applicate in precedenza. Premete F5 per eseguire il progetto e verificate il risultato - dovreste vedere il nostro saluto al mondo non appena il browser di default viene eseguito
Sommario
Abbiamo creato la prima parte di un progetto MVC: Il Controller. Progetti reali conterranno molto probabilmente più di un controller, ma per il momento restiamo con questo singolo controller e quindi procediamo al prossimo articolo, dove introdurremo per prima cosa una View e quindi un Model. A questo punto, MVC sembra eccessivamente complicato, ma non appena comprenderete i principi di base, allora tutto inizierà ad avere un senso.
Inoltre, posso assicurarvi che c'è molto di più da scoprire sui Controllers di quello che abbiamo accennato fin'ora in questo articolo - E' solo inteso come una introduzione al concetto ed un modo per avere il primo progetto MVC pronto ed eseguibile. Più avanti, in questa guida, parleremo ancora molto a proposito dei Controllers!