This article has been localized into Italian by the community.
Creare un Model
Negli ultimi due articoli, abbiamo iniziato a creare un Controller e quindi una View. Abbiamo unito le due entità, per creare una semplice pagina web basata su HTML. Però a questo punto la nostra View avrebbe benissimo potuto essere un semplice file HTML, perchè, al momento, non fa altro che emettere un semplicissimo HTML. L'idea del pattern MVC (Model-View-Controller) è invece quella di mischiare HTML con i dati generati dal server ed è a questo punto che il Model entra in gioco.
Nell'architettura MVC, il Model è generato dal Controller e quindi passato alla View, la quale invia il risultato al browser dell'utente finale. Come avete visto nell'articolo precedente, possiamo fare a meno del Model se non abbiamo dati generati dal server per quella specifica pagina, ma non appena abbiamo questa necessità, allora inizieremo ad usare un Model.
Ma come è fatto un Model? Bene, definire come è fatto un Model è in realtà un vostro compito. Un Model può essere qualsiasi tipo di oggetto che si trova già nel framework. Potrebbe infatti essere un semplice numero o una stringa, oppure può essere un oggetto complesso creato dalla definizione di una classe. Ad esempio, la classe User che contiene informazioni su un utente, un elemento VoceOrdine che contiene i dati di una riga in un Ordine di merci o qualsiasi altra cosa. Questo significa che il vostro Model può essere una classe già esistente, per esempio qualcosa che arriva da un database, o una classe che create specificatamente per essere un Model utilizzato da una o più Views
Aggiungere un Model
Andiamo ad aggiungere un model al nostro progetto HelloMVCWorld (creato nell'articolo precedente sui controllers). A scopo di dimostrazione, creiamo un nuovo Model invece di utilizzare qualcosa che è già definito nel progetto.
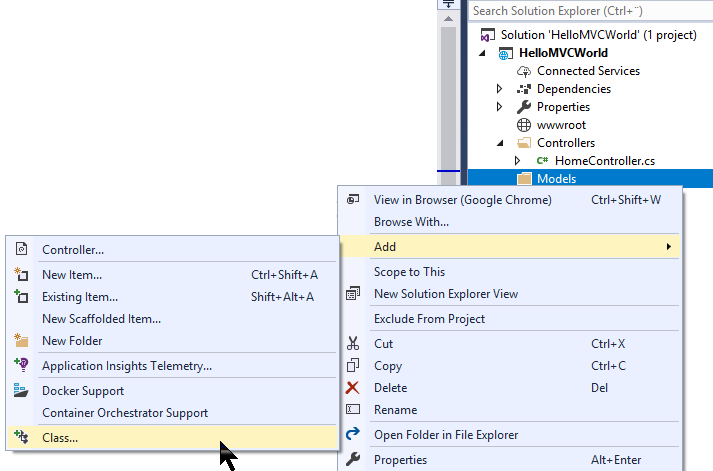
Allo stesso modo in cui teniamo i controllers in una cartella chiamata "Controllers" e le Views in una cartella chiamata "Views", andiamo ad aggiungere una cartella chiamata "Models" nella radice del nostro progetto. Pertanto fate click con il tasto destro sopra il nome del progetto nella finestra Solution Explorer e scegliete Add -> New Folder, esattamente come abbiamo fatto negli articoli precedenti. Dopo aver aggiunto la cartella "Model" è arrivato il momento di creare un vero Model. Come detto, i models sono semplici classi e pertanto aggiungeremo una classe.

Poiché utilizzeremo questa classe per contenere alcune informazioni a proposito di un Film, nella finestra che appare digitiamo Movie.cs come nome della nuova classe. Visual Studio creerà una nuova classe vuota per noi, che dovrebbe essere come questa:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace HelloMVCWorld.Models
{
public class Movie
{
}
}Ora aggiungiamo alcune properties alla classe - e ora la classe dovrebbe essere così:
public class Movie
{
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
}Ora la classe per il nostro Model è pronta. Come abbiamo detto, il Model viene creato dal Controller, quindi riapriamo il file HomeController che abbiamo creato nell'articolo precedente. Allora ritornava una View dal metodo Index(), in questo modo:
public IActionResult Index()
{
return View();
}Ma adesso lo modificheremo per ritornare una View con un Model:
public IActionResult Index()
{
Models.Movie movie = new Models.Movie()
{
Title = "The Godfather",
ReleaseDate = new DateTime(1972, 3, 24)
};
return View(movie);
}Abbiamo fatto due modifiche: Abbiamo inizializzato un nuovo oggetto Movie con i dati di uno dei più famosi film nel mondo e quindi abbiamo passato questo oggetto nella chiamata al metodo View(). Questo ci garantirà che il nostro Model sarà disponibile nella nostra View. Ricordate la View creata nell'articolo precedente chiamata Index.cshtml? E' arrivato il momento di aprirla di nuovo e darci un'occhiata.
Come detto in precedenza, una View può funzionare tranquillamente senza un Model, ma se vogliamo veramente usare un Model, dobbiamo fare in modo che la View sia a conoscenza di questo Model e dirgli esattamente quale tipo di Model gli vogliamo far utilizzare. Questo si può fare utilizzando la direttiva Razor @model posta, solitamente, all'inizio della View, come indicato qui di seguito:
@model HelloMVCWorld.Models.MovieOra la nostra View sa che si deve aspettare un Model del tipo Movie e questo ci dà due vantaggi: Se un Model di tipo differente dovesse essere passato accidentalmente alla View si verificherà un errore, inoltre Visual Studio sarà in grado di aiutarvi tramite Intellisense quando userete il Model nella View. Perciò proviamo a farlo:
@model HelloMVCWorld.Models.Movie
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@Model.Title</title>
</head>
<body>
The movie <b>@Model.Title</b> was released @Model.ReleaseDate.ToLongDateString()
</body>
</html>Notate come la parola chiave Model sia stata utilizzata diverse volte nel codice. Questo da accesso diretto al Model che abbiamo passato alla View, ovvero all'istanza della classe Movie. Questo significa che possiamo usare le properties definite nella classe Movie, per esempio il Title e la ReleaseDate. E' ora di testare il nostro lavoro - premete F5 per eseguire il progetto e, se tutto è corretto, dovreste vedere le informazioni sul film "The Godfather" (Il Padrino)
Dovreste anche avere notato che la parola chiave Model è prefissata dal caratter @, per esempio @Model.Title. Questo fa tutto parte della sintassi Razor, di cui parleremo a lungo in un prossimo capitolo.
Riepilogo
Congratulazioni, avete completato il cerchio e combinato un Model, una View ed un Controller. Certamente, a questo punto, molti concetti potranno ancora sembrarvi un mistero, ma ritengo che fosse importante per voi vedere qualcosa di completamente funzionale e attivo, prima di addentrarsi nella teoria che supporta il tutto. Continuate a leggere per imparare di più a proposito di questa fantastica tecnologia!.