This article has been localized into Italian by the community.
I files di Layout
Come discusso nell'introduzione di questo capitolo, un file Layout vi permette di riutilizzare il markup comune su più pagine web presenti nel vostro progetto. Questo è fatto specificando tutte le parti comuni in un file layout e quindi referenziando questo file in tutte le vostro sotto-pagine (a meno che, ovviamente, vogliate evitare di usare un file di layout comune)
In ASP.NET MVC, i files di layout assomigliano a normali view ed usano anche la stessa estensione (.cshtml). Potrebbe essere come questo:
File _Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
@RenderBody()
</body>
</html>Potete notare come sia quasi un normale file HTML, ad eccezzione del metodo Razor RenderBody(). Questa parte è richiesta in un file layout, perchè specifica il punto in cui il contenuto della pagina che usa il Layout dovrà essere inserito. Un file che usa il Layout potrebbe essere simile al seguente:
File LayoutTest.cshtml
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>Anche qui la parte "magica" è il codice Razor, dove specifichiamo il file di Layout che deve essere utilizzato. ASP.NET MVC combina questi due file ogni volta che la view LayoutTest viene utilizzata e producendo qualcosa di simile a questo quando la pagina viene restituita al browser:
Risultato
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
<p>Hello, world!</p>
</body>
</html>Aggiungere un Layout al progetto MVC
Abbiamo già discusso in un articolo precedente, come fare per aggiungere Views al vostro progetto. Fortunatamente è altrettanto facile aggiungere un Layout allo stesso progetto. Ma prima di dimostrare come ci sono un paio di linee guida che dovreste conoscere prima.
- I Layouts si trovano normalmente in una sottocartella della cartella Views chiamata Shared. Questa è una delle posizioni che ASP.NET verifica automaticamente se non specificate un percorso completo al file Layout.
- I nomi dei file per i Layout iniziano di solito con il carettare sottolineato (underscore) per indicare che questo file non contiene una View normale. Se pensate di utilizzare un solo Layout allora potreste chiamarlo semplicemente _Layout.cshtml - altrimenti, utilizzate un nome che indichi per cosa sarà utilizzato quel Layout. Ad esempio _AuthenticatedUserLayout.cshtml.
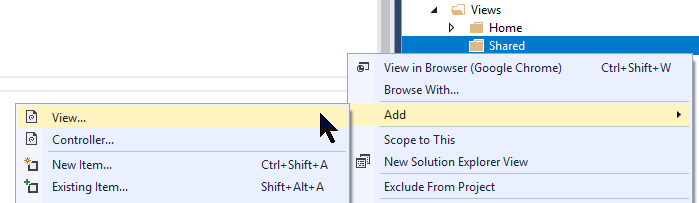
Con questi punti ben chiari in mente, proviamo ad aggiungere un Layout al nostro progetto. (Si assume che avete già una cartella Views al cui interno esiste una sottocartella chiamata Shared - se non è così aggiungete le cartelle mancanti, come già descritto in precedenza in questa guida.

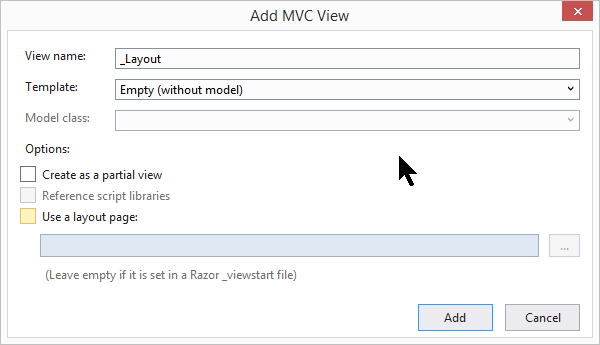
In questa finestra dovete semplicemente inserire il nome del file e essere sicuri che le opzioni Partial e Layout non siano marcate:

Un file chiamato _Layout.cshtml verrà creato e conterrà un po di HTML di base e una istruzione layout vuota all'inizio della pagina. Tutto quello che dovete fare è aggiungere il vostro markup e quindi ricordarvi di aggiungere una chiamata al metodo RenderBody() nel punto in cui vorrete inserire il contenuto delle pagine, ad esempio:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>_Layout</title>
</head>
<body>
</body>
</html>Dopo questo passaggio sarete ora in grado di referenziare il vostro Layout da una delle vostre pagine, come vi abbiamo mostrato in precedenza:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>Riepilogo
I file di Layout vi consentono di specificare del markup comune in un unico punto e di riutilizzarlo su più pagine. ASP.NET MVC supporta layout multipli, se ne avete bisogno, e naturalmente potete decidere se una o solo alcune delle vostre pagine devono usare uno specifico layout. Esistono alcuni trucchi relativi ai Layout che non abbiamo ancora visto. Li discuteremo nei prossimi articoli, pertanto continuate a leggere.