This article has been localized into Italian by the community.
Il file ViewStart
Nell'articolo precedente abbiamo imparato come creare una view di Layout che può essere riutilizzata su più Views. Un Layout è applicato a una View ogni volta che è referenziato per mezzo della property Layout, ad esempio:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}In circostanze normali, dovreste ripetere queste istruzioni per ogni pagina dove volete utilizzare questo Layout - questo è abbastanza interessante perchè vi da la flessibilità di poter usare layout differenti o persino di avere pagine che non usano un layout condiviso. Però, per molti progetti, è probabile che abbiate un unico Layout comune o uno che usate nella maggior parte delle situazioni. Fortunatamente c'è un metodo più semplice per specificare un Layout di default che dovrà essere utilizzato a meno che non vogliate specificatamente usarne uno diverso all'interno della pagina. Il file ViewStart.
Che cosa è il file ViewStart?
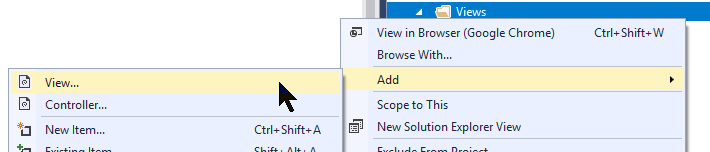
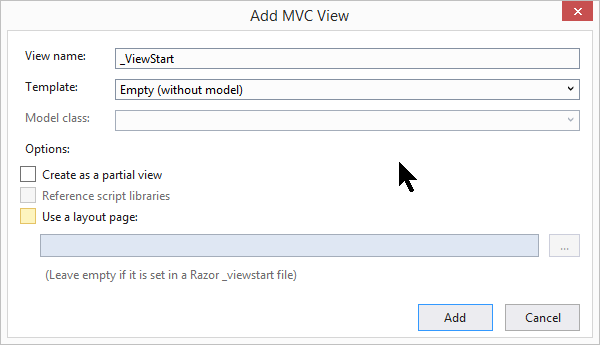
Il file ViewStart è simile ad una normale View ed ha anche la stessa estensione (.cshtml), così, per poterlo usare dovete aggiungere una View alla cartella View e chiamarla _ViewStart.cshtml. Lo faremo tra un attimo, ma per adesso, sappiate che ASP.NET MVC cerca automaticamente un file ViewStart e lo interpreta prima di interpretare la pagina o la View corrente. Questo vi permette di specificare delle funzionalità comuni, e nel caso specifico, vi permette di specificare il file di Layout di default per tutte le pagine. Ma prima, aggiungiamo un file ViewStart al progetto:

Esattamente come per i file di Layout, il nome del file deve essere prefissato con un carattere sottolineatura (underscore) per affermare che questo non contiene una normale View.

Il contenuto di questo file dovrebbe essere solo quello di cui avete bisogno che sia presente prima che una View normale venga interpretata - ci sono molti casi per utilizzare questo, ma quello a cui guarderemo è quello di definire un Layout di default che sarà sempre usato dalle View a meno che non sia specificatamente rimpiazzato. Ecco come fare:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}Adesso, ogni volta che aggiungete una View al vostro progetto, potete marcare l'opzione "Use a layout page" come visto nelle schermate precedenti ma lasciate il nome del layout vuoto Il vostro Layout di default sarà automaticamente applicato alla vostra nuova View e non dovrete più impostare manualmente la property Layout per ogni View!
Multipli file ViewStart
Per la maggior parte dei progetti, probabilmente userete un solo file ViewStart che è di solito posizionato alla radice della vostra cartella Views. Però in progetti molto grandi potreste avere la necessità di avere più di un file ViewStart, per poter dare istruzioni più specifiche alle View che si trovano in una specifica cartella. Fortunatamente, l'uso del file ViewStart è gerarchico, ovvero ASP.NET MVC cercherà per primo un file ViewStart nella stessa cartella della View richiesta e quindi si sposta lungo la gerarchia delle cartelle fino a che non ne trova uno.
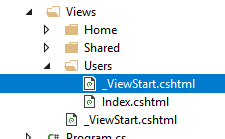
Potete utilizzare questo a vostro vantaggio e creare un altro file ViewStart in una delle vostre sottocartelle della cartella Views. Questo file ViewStart sarà utilizzato per tutte le View che si trovano nella suddetta sottocartella. La struttura potrebbe essere come la seguente:

Riepilogo
Il file ViewStart vi permette di definire una logica comune che sarà automaticamente applicate a tutte le vostre View, come dimostrato in questo articolo, definire un Layout di default. Potreste utilizzarlo anche per definire altra logica comune come condividere informazioni tra tutte le view aggiungendole al contenitore ViewData e quindi essere in grado di referenziarla dalle vostre Views. Discuteremo delle funzioni della ViewData in un articolo successivo.