This article has been localized into Italian by the community.
Partial Views
Fino ad ora, abbiamo lavorato sempre con delle View complete - ognicosa che ritorniamo al browser esiste in una singola View. Comunque, ci sono molti modi per dividere il markup in diversi file, il che è una buona cosa per diverse ragioni, la più ovvia delle quali è la possibilità di riutilizzare il markup e/o la logica in molti punti differenti del vostro progetto.
In uno dei prossimi capitoli di questa guida parleremo dei Layouts, ovvero il concetto per cui vorremmo avere un template comune intorno alle nostre Views, ma per adesso discuteremo delle Partial Views. Come traspare dal nome, le Partial View vi permettono di dividere le vostre View in diversi file. Ma perchè dovreste farlo?
La ragione più ovvia è naturalmente il fatto che potete prendere una parte di una View e separarla in una Partial View e quindi riutilizzare questa specifica parte in altre View tutte le volte che lo riterrete necessario. Così per esempio, se avete un area per il login in una vostra pagina, potrete mettere quest'area in una Partial View ed inserirla su tutte le pagine che desiderate ogni volta che vorrete consentire l'inserimento delle credenziali. Come beneficio aggiuntivo, renderete la View originale meno complessa spezzandola in componenti più piccole.
Ora che sapete cosa è una Partial View, vediamo come possiamo aggiungerne una al vostro progetto e quindi riutilizzarla nelle vostre Views.
Aggiungere una Partial View
Le Partial View in ASP.NET MVC seguono queste convenzioni:
- Si devono trovare nella stessa cartella delle Views che vogliono utilizzarle, o se ci sono più Views in cartelle differenti (ed è la situazione più comune) esse devono essere collocate nella cartella "Shared" all'interno della vostra cartella Views
- Il nome del file di solito inizia con un carattere sottolineato semplicemente per indicare che questo file non contiene una normale View completa.
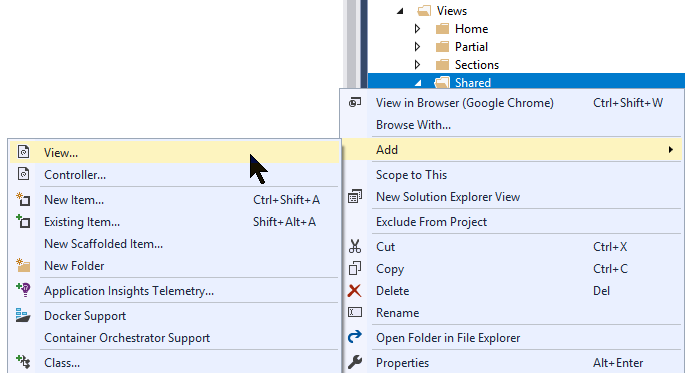
Dopo aver chiarito questi punti, proviamo ad aggiungere una Partial View. La aggiungeremo alla cartella Shared per assicurarci che tutte le nostre View possano accedervi facilmente:

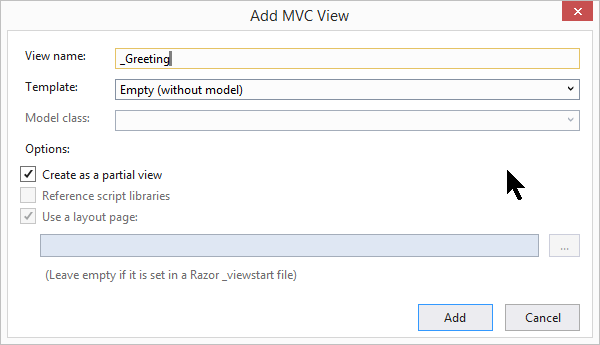
Nella finestra, assicuratevi che il check "Create as Partial View" sia marcato:

Visual Studio creerà per noi una View vuota, nella quale potremo aggiungere del markup HTML e del codice Razor, proprio come per una normal View. Per esempio, potremmo aggiungere questo nella Partial View:
<div>Hello, world!</div>
<div>Today is @DateTime.Now.ToString()</div>Ora possiamo provare a referenziare la Partial View da una delle nostre Views. Per esempio una di quelle create in precedenza quando abbiamo parlato delle View normali. Utilizzeremo uno dei metodi presenti nell'oggetto Html che è disponibile nel framework MVC chiamato PartialAsync():
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
@await Html.PartialAsync("_Greeting")
<span>More stuff here....</span>A questo punto non preoccupatevi della parola chiave await - è relativa alla natura Asincrona del metodo PartialAsyn(), ma è al di là degli scopi di questa guida
Quando la vostra View viene trasformata in HTML da inviare al browser, il contenuto della Partial View è automaticamente inserito nel punto in cui è stata eseguita la chiamata al metodo PartialAsync() e quindi unificata al resto della View. Notate come non sia necessario specificare un nome di file completo di percorso alla Partial View - la cartella Shared è automaticamente ricercata durante il processo "View Discovery". Però se avete messo la vostra Partial View in un posto completamente differente, allora dovrete specificare il percorso completo o relativo alla Partial View, come qui di seguito:
@await Html.PartialAsync("/Views/SomeFolder/SomeSubFolder/_Greeting.cshtml")Passare dati all'interno delle Partial Views
Poichè una Partial View è alla base una normale View, sono disponibili le stesse opzioni se avete bisogno di accedere a dei dati all'interno della Partial View. Potrete usare un Model tipizzato (per esempio lo stesso Model usato nella View contenitore della Partial View) o dati personalizzati passati tramite il Dictionary ViewData o una combinazione di entrambi i metodi. Poichè questi meccanismi sono identici per le View normali e per le Partial View, non andremo nei dettagli in questo momento, ma al contrario vi invitiamo a rileggere l'argomento nell'articolo riguardante il passaggio di dati alle Views.
Vi lasceremo con un piccolo esempio carino su come tutto questo può essere fatto con il metodo PartialAsync. E' basato su uno scenario piuttosto comune, dove la Partial View contiene il markup necessario per visualizzare un oggetto più volte all'interno di una View. Possiamo fare questo chiamando il metod PartialAsync() all'interno di un loop e possiamo utilizzare una instanza di un ViewDataDictionary per passare l'indice della ripetizione corrente:
@for (int i = 0; i < 3; i++)
{
@await Html.PartialAsync("_Greeting", Model, new ViewDataDictionary(ViewData) { { "index", i } })
}All'interno della Partial View potete accedere facilmente ai dati:
<span>
Iteration number @ViewData["index"]
</span>Per default, potete automaticamente accedere alla stessa ViewData presente nella View contenente la Partial View, ma come illustrato nell'esempio precedente siete naturalmente liberi di passare nuovi dati.
Riepilogo
Le Partial Views vi permetto di dividere le vostre Views in piccoli "componenti", che possono essere riutilizzati in più Views e nello stesso tempo rendono la vostra View principale meno complessa.