This article has been localized into Chinese by the community.
创建一个视图
如果你已经读过前面的几篇文章,那么你现在已经创建了一个非常基础的ASP.NET MVC项目,并且可以输出一行简单的“Hello world”问候语。这行文本是直接在控制器中生成的,然后以纯文本的形式返回给浏览器。但是很显然,这样做就只能完成这种最基本的任务,根本不实用。我们想要的当然是由HTML前端代码和其它网页技术一同创建出来的动态页面。为了实现这个目标,我们就需要视图。视图,也就是由控制器返回的模型的可视化呈现。
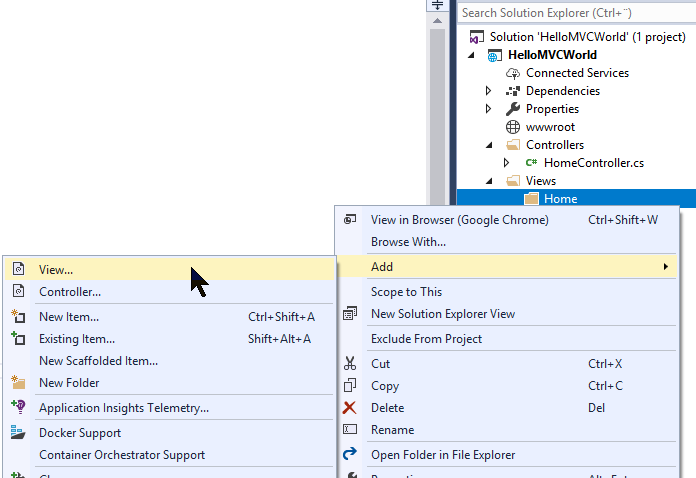
由于我们已经创建了一个名为HomeController的控制器,那么我们在当前这个节骨眼上就应该为这个控制器创建一个视图,而不是单单返回一行文本。正如我们在上一篇文章中看到的那样,控制器通常存放在一个名为"Controllers"的文件夹中,因此我们也需要创建一个名为"Views"的文件夹来存放视图。只需要像我们在上一篇文章中所做的那样,在解决方案管理器中,使用鼠标右键点击当前项目,然后选择添加 -> 新建文件夹。每个控制器都对应一个视图文件夹也是惯例,因此让我们来创建一个名为Home的文件夹,用来存放HomeController的视图。创建好之后,我们现在就可以在我们的新文件夹中创建一个视图了:

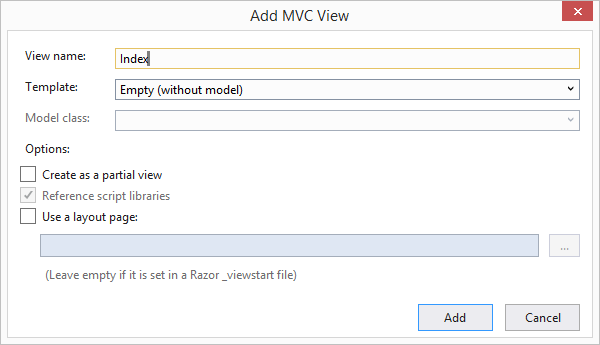
你会看到一个有很多选项的对话框。这些选项都互相具有关联性,我们之后在本系列教程中都会对它们进行讲解,现在暂时只需要向我们的项目中添加一个简单的视图。你可以直接照搬我下方截图里面的选项:

点击添加,我们就得到了新鲜出炉的视图。其中的代码如下所示:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>里面只是放了一些用来创建空白网页的基础HTML代码,仅在代码的顶部有一点与MVC有关的代码,是Razor语法的代码。我们将在即将到来的章节中讲到Razor语法。我们现在先暂时忽略掉Razor代码,只使用HTML代码。希望你已经了解过HTML并可以理解其代码了。
现在,让我们对HTML代码进行一点小小的修改,来向世界显示一行问候语——当然,这条问候语应该被夹在标签之间,像下面这样:
<body>
<span style="font-size: 18pt;">Hello, <b>MVC</b> world!</span>
</body>我们只需要再做一件事情:在上一篇文章中,我们修改了Index()方法中的代码,来返回一行简单的文本,而不是返回一个视图。现在我们想用视图了,那就得把代码改回来。打开HomeController.cs文件,然后像下面这样修改Index()方法的代码:
public IActionResult Index()
{
return View();
}现在一切就绪了,只需要按下F5运行项目,希望你能够在浏览器中看到我们新创建的、可爱的视图。而不是像上一篇文章里我们看到的那样,仅仅是一行无聊的纯文本。
它是如何工作的?
这要归功于ASP.NET MVC框架中建立的默认路由机制,根URL地址会被自动导向HomeController的Index()方法。大量位置会被搜索,来寻找名称匹配的视图,在本例中是\[项目根目录]\视图\[控制器的名称]\Index.cshtml。该视图会被解释(因为它很可能包含了Razor代码),然后作为输出返回给浏览器。
总结
我们现在成功将一个控制器和一个视图组合了起来,生成了一个真正意义上的网页。整个过程看起来仍像是黑魔法一样。但在尝试完全掌握所有的概念之前,你要做的就是继续学习本教程,初步感受一下它的工作过程和ASP.NET MVC框架的强大之处就可以了。
为了充分利用ASP.NET MVC框架,你需要了解有关视图的更多知识。而此页的内容只是做一个简单的介绍,为了让你快速上手。在接下来的一篇文章中,我们将深入学习视图相关课程。