This article is currently in the process of being translated into Chinese (~3% done).
布局页面文件
我们在本章的导读章节中介绍过,一个a Layout(布局页面)文件使你能够在项目中的多个网页之间,复用常见的前端标记。通过在布局页面文件中指定常见的内容,然后在你的子页面中引用该布局页面文件,即可实现复用。(如果某些子页面不需要这些内容,就可以不引用那个布局页面文件。)
在 ASP.NET MVC 框架中,布局页面文件看起来就像一个普通的视图文件,它们的文件拓展名也都是相同的 (.cshtml)。看起来像下面这样:
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
@RenderBody()
</body>
</html>现在你能注意到了吗?除了 RenderBody() 这个 Razor 方法,它几乎就是一个普通的 HTML 文件。布局视图文件中需要这个方法,因为它指定了使用该布局的页面的内容的放置位置。一个引用了布局视图的文件看起来像这样:
LayoutTest.cshtml
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>Again, the magic happens in the Razor part, where we specify the Layout to be used. ASP.NET MVC will now combine these two files each time the LayoutTest view is used, resulting in something like this when the page is returned to the browser:
Result
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
<p>Hello, world!</p>
</body>
</html>Adding a Layout to your MVC project
We already discussed, in a previous article, how you can add Views to your project. Fortunately, it's just as easy to add a Layout view to your project, as I will now demonstrate, but there are a couple of guidelines that I would like for you to know about first:
- Layouts are usually placed in a sub-folder of the Views folder called Shared. This is one of the places ASP.NET will automatically search if you don't specify a full path to your Layout file.
- The filename of Layout views are usually prefixed with an underscore, to indicate that this is not a regular View. If you only plan on using one Layout, it could be called simply _Layout.cshtml - otherwise, use a name to indicate what the Layout will be used for, e.g. _AuthenticatedUserLayout.cshtml.
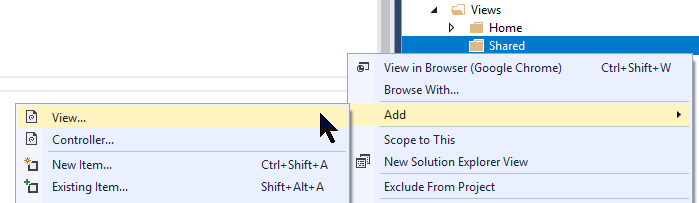
With that in mind, let's add a Layout to our project (I'm assuming that you already have a Views folder with a Shared folder inside - if not, you may add it, as described previously in this tutorial):

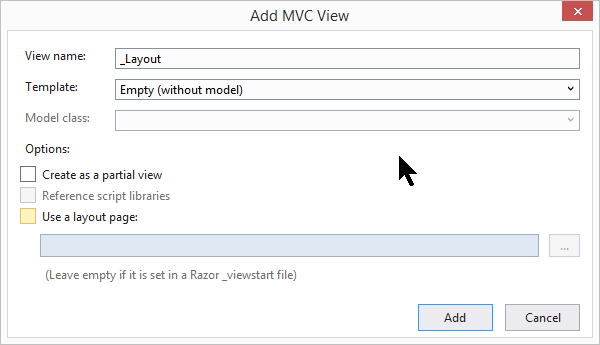
In the dialog, you basically just have to fill out the name and make sure that partial/layout options are not checked:

A file called _Layout.cshtml will now be created, consisting of basic HTML and an empty layout statement in the top. All you need to do is add your own markup and then remember to add a call to the RenderBody() method in the place where you want the page content to be inserted, like this:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>_Layout</title>
</head>
<body>
</body>
</html>With that in place, you are now able to reference your Layout from one of your pages, like we showed previously in this article:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>Summary
Layouts allow you to specify common markup in just one place and re-use it across multiple pages. ASP.NET MVC supports multiple layouts, if you need it, and you can of course decide if all or just some of your pages should be using a specific Layout. There are still a few Layout-related tricks that I haven't shown you yet, as you'll see in the next articles, so please read on.