This article has been localized into Chinese by the community.
提供静态文件
在本文中,我们将讨论如何在ASP.NET Core MVC应用程序中提供静态文件。但在开始之前,先让我们聊聊什么是静态文件。在动态网站的世界中,网页内容都是动态生成的,例如 是由C#代码生成的。而静态文件恰恰相反:是在编辑器中由你提前写好的,保存在硬盘上,然后由Web服务器原封不动地提供出去。图片、CSS样式文件以及JavaScript脚本文件通常就是以静态文件形式提供的。尽管这类文件可以被动态地生成(有时候非常有用),但通常情况下,将它们以静态文件地形式提供是更高效的。
接下来的一个重要的问题是:为什么我们把提供静态文件这个课题单独拎出来写一篇文章?如果你之前在工作中和其它服务端框架,如 PHP、老ASP框架、甚至是 ASP.NET WebForms 打过交道,那你就会很清楚一点——在Web服务器中提供静态文件和提供动态文件一样很容易。在这些服务端框架中,通常是靠拓展功能来实现的。例如,一个名为"style.css"的文件将被直接提供,无需经过ASP.NET的管道进行处理(这将节省一些资源)。而一个名为"style.aspx"的文件将会被ASP.NET框架进行处理(处理后的最终结果依然可以是一个样式表文件!)。
启用静态文件支持
然而,在ASP.NET Core框架中,发生了一点变化。静态文件支持默认没有被启用 —— 你需要通过在Startup.cs文件中手动调用UseStaticFiles()方法来将其启用。这点非常契合ASP.NET Core框架所采用的模块化方法——功能都是按需启用的,以保证你的应用程序是快速的、轻量的。
那么,我们要做的第一件事就是打开Startup.cs文件,然后修改Configure()方法,以便该方法包含了对UseStaticFiles()方法的调用。如下所示:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
........ 加入这行代码后,你的应用程序就能够提供静态文件了。
包含静态文件
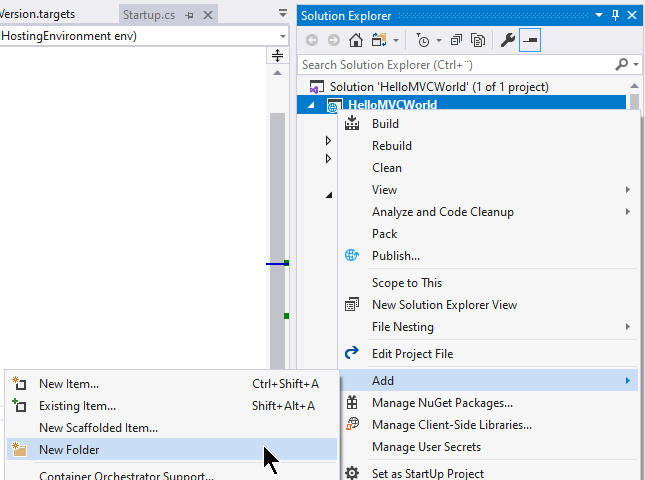
但这还有一些需要你注意的一些小细节,这也是ASP.NET Core 同 PHP或老ASP之类的框架的不同之处:静态文件不能直接放在你应用程序的根目录或是应用程序根目录下随随便便的一个文件夹中。相反,一个名为"wwwroot"的特殊文件夹被引入了,该文件夹将会是所有静态文件和文件夹的存放之处。此外,该文件夹可以像其它文件夹一样,手动添加。只需要在解决方案浏览器中使用鼠标右键单击项目,然后选择添加 -> 新建文件夹:

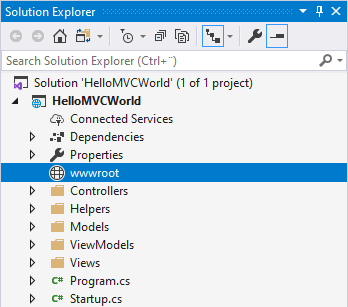
当提示键入文件夹的名称时,确保它被命名为wwwroot。如果你将该名称输入正确,你会看到这个文件夹在ASP.NET Core框架中确实是一个特殊文件夹。因为,尽管解决方案浏览器中的文件夹和文件都是按字母表顺序来排列的,但wwwroot文件夹直接显示在了文件夹树状结构的顶端,甚至还有自己的图标:

现在你就已经做好在应用程序中提供静态文件的准备了!放在wwwroot文件夹下的文件和文件夹可以直接被你应用程序的URL根地址进行访问了。通过向刚刚新建的wwwroot文件夹添加一个HTML文件来测试这点(使用鼠标右键单击wwwroot文件夹,然后选择添加 -> 新建项目...然后选择HTML页面)。将HTML文件进行命名,例如"test.html"。只需要在HTML文件里随便加点东西,然后通过你应用程序的URL地址对它进行访问。例如,如果你的应用程序位于https://localhost:44380/,那么你可以通过https://localhost:44380/test.html对刚刚创建的HTML进行访问。
你当然也可以向wwwroot文件夹添加子文件夹——如果你有多种不同类型的文件时,这么做就是个好主意。通常的做法是分别创建文件夹来存放样式表(CSS)文件,JavaScript文件以及图片文件,但是否要这样做完全取决于你。只需要记住,文件夹的名字将会包含在访问其中文件的URL链接中,例如https://localhost:44380/Images/logo.png。
启用目录浏览
如果访问了静态文件的文件夹,且没有在其中找到默认文件(例如index.html),许多Web服务器的做法是自动生成目录中文件的列表,然后向网站的访客展示该列表。然而,出于对安全性的考量,这种做法在ASP.NET Core框架中是默认被禁止的。理论上,根本没有理由让网站的访客知道你的Web服务器上存放了哪些文件,除非你特意关联了它们。然而,在极少数情况下,让网站访客浏览特定文件夹下的文件是很有用的,通常是在不手动为每个文件创建链接的情况下就能给予对文件或文件的访问权。
好在,这在ASP.NET Core框架中依然可以做到。为了描述这点,我已经在我的wwwroot文件夹中创建了一个名为"Images"的文件夹。我想让该文件夹中的内容可以被访客浏览,并允许他们查看当前这个特定的文件夹中呈现了哪些文件。
首先,你需要在Startup.cs文件中加两条额外的 using 表达式:
using Microsoft.Extensions.FileProviders;
using System.IO;然后你需要再次修改Configure()方法,为了启用对静态文件的默认访问权限,你仍然需要无参调用UseStaticFiles()方法。不过,我们需要在它的上面添加一段代码,来调用UseDirectoryBrowser() 方法,给Image文件夹添加目录访问权限。
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseStaticFiles();
app.UseDirectoryBrowser(new DirectoryBrowserOptions
{
FileProvider = new PhysicalFileProvider
(
Path.Combine(Directory.GetCurrentDirectory(), "wwwroot", "Images")
),
RequestPath = "/Images"
});
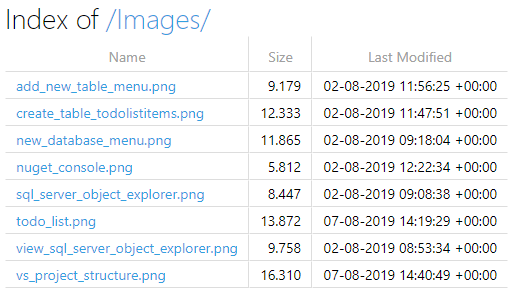
....添加完上述代码之后,我们现在就可以浏览wwwroot文件夹中的 "Images" 文件夹了——一个带有链接以及每个文件详细信息的美观文件列表将会被自动生成,然后提供给网站的访客:

一旦你向该目录中添加文件,它们就会被自动包含到列表中。
总结
在ASP.NET Core MVC框架中提供静态文件的方法,与诸如ASP.NET WebForms的其它框架有点不一样,因为该功能需要被单独启用(通过调用 UseStaticFiles() 方法)。此外,静态文件也要放在一个名为"wwwroot"的特殊文件夹中。然而,如本文所述,启用的过程一点也不难。