This article is currently in the process of being translated into Portuguese (~71% done).
Hello, MVC World!
Com uma versão do Visual Studio instalada e iniciada, nós agora estamos prontos para criar nossa primeira aplicação ASP.NET MVC, que nós vamos chamar de "HelloMVCWorld" - isso vai ser nossa própria modificação da versão clássica do exemplo "Hello, World", que quase todos os tutoriais de programação iniciam.
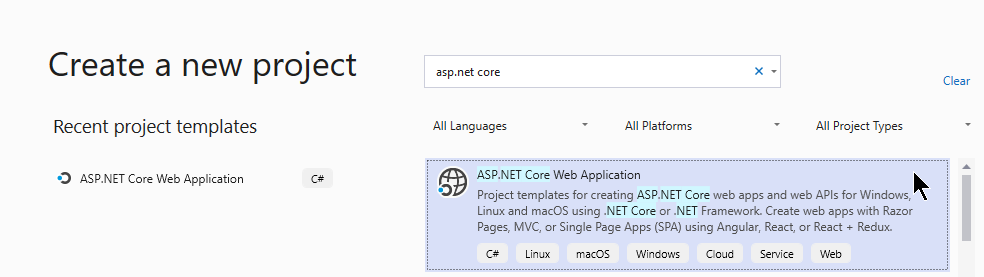
In Visual Studio, from the File menu, select New -> Project. You will be presented to the New Project dialog, where you select the project type, name and location. For this tutorial, we'll use an ASP.NET Core Web Application - you can either look for it in the list or use the Search box, as I have on the screenshot:

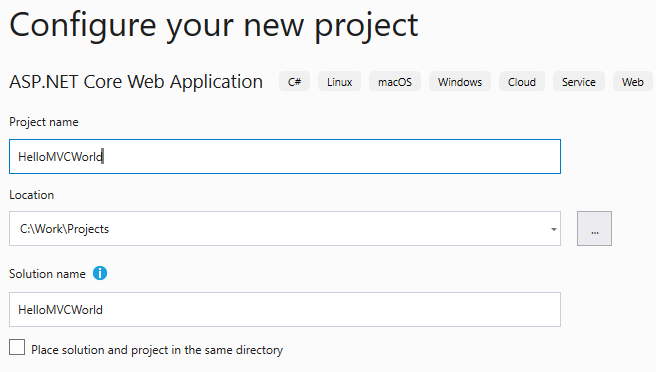
After clicking Next, you will be presented with a dialog where you can specify the details for your project. You will need to specify a name and a location for it, e.g. like this:

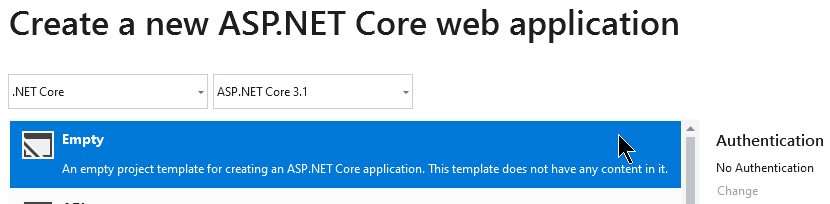
With all the details in place, you can now click the Create button to proceed to the final step. Here you will be asked to select the Template which should be used when creating the project:

Talvez você deve pensar em clicar no template chamado "Web Application (Model-View-Controller)", já que, depois de tudo, MVC é sobre o que esse tutorial tá falando, certo? Sim, é isso, mas neste tutorial você vai aprender tudo do zero e esse template MVC vai incluir automaticamente UM MONTE de coisas por padrão - isso tudo que ele criaria iria representar um completo, mas pequeno, website. Isso deve ser muito confuso, devido a isso, selecione o template Empty - ele contem apenas o mínimo de arquivos que você precisa para criar uma aplicação web MVC.
Proceed by clicking the Create button once again.
Visual Studio vai criar agora um novo projeto pra você, contendo apenas alguns arquivos. Acredite ou não, isto é tudo o que nós precisamos para criar a saudação clássica "Hello, world!" - tente pressionar a tecla F5 e veja por você mesmo. Isso vai fazer o Visual Studio compilar seu novo projeto e abrir o website resultante em seu navegador de internet padrão, que deverá simplesmente mostrar a mensagem "Hello World!". Mas como isso aconteceu?
Por padrão, VS cria um arquivo Startup.cs - ele basicamente define algumas coisas, que nós vamos discutir mais tarde nesse tutorial, mas por enquanto, olhe para esta linha de código:
await context.Response.WriteAsync("Hello World!");Nós estamos indo agora mudar essa mensagem para ser relacionada com MVC, como prometido. Se seu projeto ainda tá rodando, os arquivos vão estar no modo de apenas leitura, apenas, então você parar a execução do website, ou fechando a janela do navegador que foi aberta pelo VS ou selecionando Debug -> Stop Debugging (ou pressionando Shift+F5). Agora você pode editar o arquivo Startup.cs, então simplesmente altere a mensagem para que a linha de código fique como esta:
await context.Response.WriteAsync("Hello, MVC World!");Execute seu projeto de novo (pelo menu Debug ou pressionando F5), e veja - a mensagem foi alterada!
Resumo
Parabéns, você criou uma aplicação de internet bem simples, mas até então, não vimos nenhum model, view ou controller. Nós vamos alterar isso no próximo artigo, onde nós vamos iniciar o processo de aprendizado sobre o MVC e dar uma olhada nos controllers.