This article is currently in the process of being translated into Japanese (~27% done).
コントローラーの作成
前回の記事では、初めてのASP.NET MVCプロジェクトを作成しました。ささやかなメッセージを世界に発信しましたが、もちろん満足できませんよね!空っぽのMVC(Model-View-Controller)プロジェクトに最初に追加するべきは、コントローラーです。
以前かんたんに説明したように、コントローラーの役割は仲介者です。モデルとビューをつなぐことで、結果をエンドユーザーに提供します。ただ、コントローラーはモデルもビューも不要で単独で動作することもあります。基本的な操作、たとえば単純なテキストメッセージを送ったりユーザーをリダイレクトしたりする場合です。
さて、プロジェクトにコントローラーを追加していくのですが、先にやらないといけないことがあります。
WebプロジェクトにMVCのサポートを追加する
前回の記事では、空のテンプレートを使用して新しいWebプロジェクトを作成しましたが、これは非常に基本的なWebアプリケーションでした。そこで、.NET frameworkとWebサーバーがユーザーのリクエストをきちんと処理できるよう、MVCによるサポートを追加しなければなりません。前回の記事で修正したStartup.csファイルをVSで開いてConfigureServicesメソッドを探してください。空になっているので、以下の行を追加しましょう。
services.AddMvc();以下のようになったはずです。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}We also need to modify the Configure() method - previously, it contained some code to output our "Hello, MVC world!" message, but we want our new Controller to handle this task in the future. Your web application needs to know how to map incoming requests to your controllers and for this, it uses the concept of routes. We will talk a lot more about routing later on, because it's a slightly complex subject, but for now, we will use a couple of lines of code, found at the bottom of the below code example, to add default routing to the application. So, modify your Configure() method in the Startup.cs file so that it looks like this:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if(env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}さあ、これで最初のコントローラーを追加する準備ができました! (訳者注・ASP.NET Core 3.0ではこの方法は使えなくなりました)
コントローラーの追加
MVCアプリケーション内でのプロジェクトの構造は開発者の自由です。コントローラー、モデル、ビュー、その他のファイルをすべてルートに置いてもかまわないのです。しかし、普通はファイルをそれぞれ適切なフォルダーに置くのが望ましいと思います。コントローラーは「Controllers」フォルダーに、ビューは「Views」フォルダーにといった具合です。一般的な方法であれ自分が考えた方法であれ、ひとたびその構造に慣れてしまえば、自在にプロジェクト内を動き回ったりファイルを操作することができるようになります。
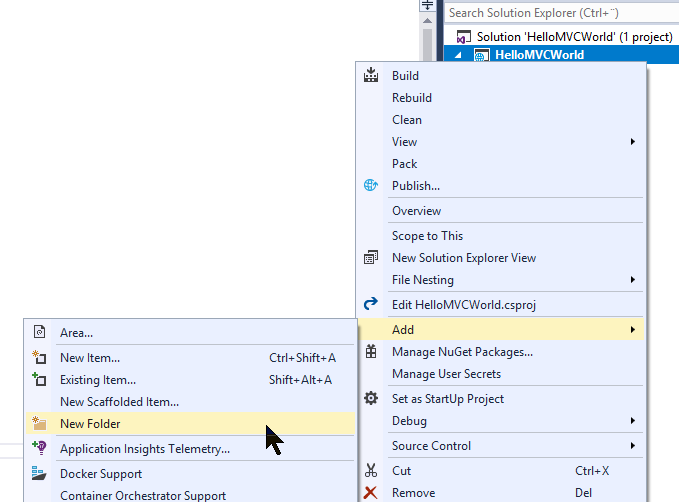
では始めましょう。「Controllers」という名称のフォルダーを追加します。以下のように、ソリューションエクスプローラー上でプロジェクトを右クリックして追加 - 新しいフォルダーを選択します。

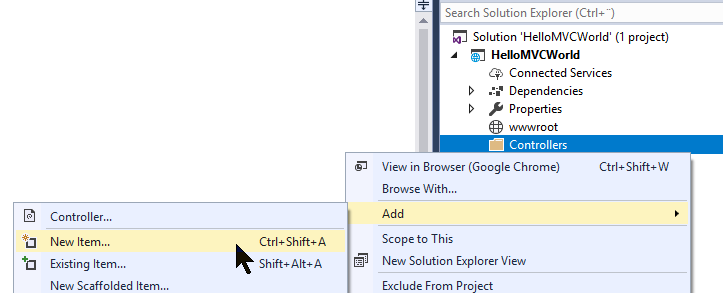
新しいフォルダーに名前を付けるためのダイアログが表示されます。「Controllers」と入力します。これでようやく最初のコントローラーを追加することができるようになりました。以下のように、作ったばかりのフォルダーを右クリックして追加 - 新しい項目を選択します。

Visual Studioではスキャフォールディングを適用してコントローラーを作成することもできますが、いろいろなメソッドが自動作成されます。このチュートリアルではゼロから構築することが目標ですので、MVC コントローラー - 空といった名前の項目を選択して追加ボタンをクリックします。
新しいコントローラーの名前を入れるためのダイアログが表示されます。「HomeController」と名付けたいので、そのように入力してOKを押してください。新しいコントローラーが以下のように生成されます。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace HelloMVCWorld.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}一見、普通のC#クラスのようですね。Controllerクラスを継承しているため.NET フレームワークはこのクラスがMVCコントローラーであることを認識します。このクラスにはIndex()というメソッドがあり、View()メソッドによってデフォルトビューを返します。.NET frameworkは多くのフォルダーを自動的に検索することで、適切なビューが存在していればそれを見つけることができます。ただ、このチュートリアルでビューを扱うのはもう少し先になるため、今はメソッドを変更して定番の「Hello, MVC world!」を返すようにしましょう。
public IActionResult Index()
{
return Content("Hello, MVC world!");
}必要なのはこれだけです。Index()メソッドを持ったコントローラーを作りました。プロジェクトを実行すると、適用したデフォルトルーティングの働きにより、このメソッドが呼び出されます。F5を押してプロジェクトを実行して確かめてください。デフォルトのブラウザーが起動すると、世界へ向けたあいさつが表示されるはずです。
まとめ
MVCプロジェクトに最初のパートとしてコントローラーを作成しました。実際のプロジェクトではより多くのコントローラーが作成されますが、今はこのままで次の記事に進みましょう。次回はビューとモデルを作ります。今はまだMVCが大げさで複雑なものに見えるかもしれませんが、基本原理を理解すればすぐに、MVCがだんだん良くわかるようになってきます。
また、コントローラーにはこの記事で説明したよりもはるかに多くの機能があると考えてください。今回の記事はMVCプロジェクトをとりあえず動かすことと、基本概念の理解を目的としていますので、コントローラーについては今後さらに詳しく説明していきます。