This article has been localized into Japanese by the community.
モデルの作成
前々回、前回にわたり、まずコントローラーとビューを作成し、それらを組み合わせてHTMLベースのシンプルなWebページを作りました。しかしこの段階ではまだ、ビューは単純なHTMLファイルです。基本的なHTMLを出力する仕事しかしていないからです。MVC(Model-View-Controller)では、サーバーによって生成されたデータがHTMLに埋め込まれます。ここでモデルが登場するわけです。
MVCアーキテクチャーでは、モデルはコントローラーによって生成され、ビューに渡されます。ビューはユーザーに対して関係するデータを出力します。前回の記事で見たように、特定のページに対してサーバー側で生成するデータが何もないのであればモデルは必要ありません。しかし、ひとたびデータが必要になれば、モデルを作成することになります。
さて、モデルとはいったいどんなものなのでしょうか?実際のところモデルが何になるかというのは開発者次第です。モデルはフレームワーク内のあらゆる種類のオブジェクトになりうるためです。実際、単純な文字列でもいいですし、クラスからインスタンス化された複雑なオブジェクトでもかまいません。例えばユーザーに関する情報を保持するUserクラスやゲストブックへの投稿を含むGuestbookEntryアイテムなどなどです。データベースから取得したデータを保持するクラスや、一つまたは複数のビューのために専用に作成したクラスもモデルになりえます。
モデルの追加
ではHelloMVCWorldプロジェクト(以前、コントローラー作成の記事で作成したプロジェクト)にモデルを追加しましょう。今回の例のため、プロジェクトにすでに定義されているものに頼らず、新しくモデルを作成しましょう。
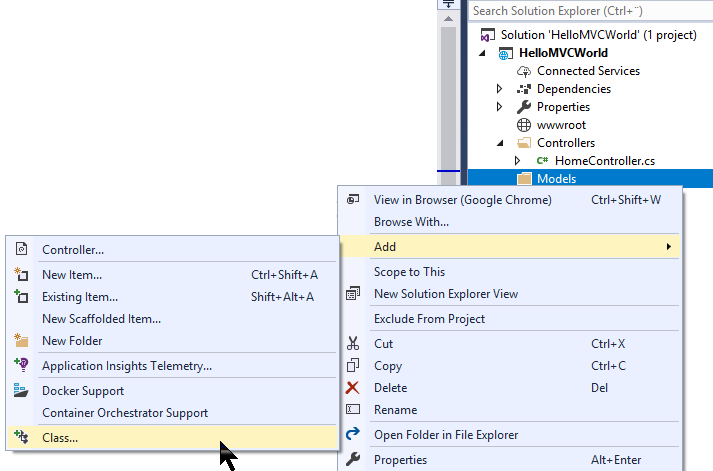
「Controllers」フォルダーにコントローラーを、「Views」フォルダーにビューを保存しているのと同様、「Models」というフォルダをプロジェクトのルートに作成します。以前やったように、ソリューションエクスプローラー上でプロジェクト名を右クリックして追加 - 新しいフォルダーを選択します。「Models」フォルダーを作ったらいよいよ実際のモデル作りです。説明したように、モデルは通常のクラスですので、クラスを追加しましょう。

表示されたダイアログではクラス名をMovie.csと入力してください。このクラスは映画の情報を格納するクラスとして利用します。Visual Studioは以下のような空のクラスを作成します。
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace HelloMVCWorld.Models
{
public class Movie
{
}
}以下に示すように、基本的なプロパティを追加しましょう。
public class Movie
{
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
}これでモデルの準備は完了です。これまで説明したように、モデルはコントローラーによってインスタンス化します。前回作成したHomeControllerを開きましょう。Index()メソッドからビューを返すだけのものでした。
public IActionResult Index()
{
return View();
}これを、モデルとともにビューを返すように変更します。
public IActionResult Index()
{
Models.Movie movie = new Models.Movie()
{
Title = "The Godfather",
ReleaseDate = new DateTime(1972, 3, 24)
};
return View(movie);
}変更点は二つ。Movieオブジェクトをインスタンス化し有名な某映画の情報を入れたこと、それをView()メソッドに引き渡したことです。これでモデルの情報がビュー内で利用できます。前回作成したIndex.cshtmlビューを覚えていますか?開いて中を見てください。
前にも触れましたが、ビューはモデルなしでも機能します。一方、モデルを使いたいときは、ビューの中で利用したいモデルについての情報をビューに伝える必要があります。以下のように、通常、ビューファイルの最上部にRazorの@modelディレクティブを用います。
@model HelloMVCWorld.Models.Movieこれにより、送られてくるモデルがMovieモデルであることをビューに伝えました。この方法は少なくとも二つの利点があります。不用意に間違ったモデルをビューに渡してしまった場合にエラーが発生してくれること、ビュー内でVisual StudioのIntelliSense(コード補完機能)が働くことです。
@model HelloMVCWorld.Models.Movie
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@Model.Title</title>
</head>
<body>
The movie <b>@Model.Title</b> was released @Model.ReleaseDate.ToLongDateString()
</body>
</html>マークアップの中でModelというキーワードを何回か参照していることがわかると思います。これによりビューに渡されたモデルに直接アクセスしています。今回のケースではMovieクラスのインスタンスになります。つまり、TitleやReleaseDateといったプロパティが使えるということです。では試してみましょう。F5を押してプロジェクトを実行してください。映画「ゴッドファーザー」の情報が出力されるはずです。
また、@Model.Titleといったように、Modelの前に@(アットマーク)が付いていることにも気付いたかと思います。これらはすべてRazor構文です。これについては今後の章で詳しく説明します。
まとめ
おめでとうございます。これでモデル・ビュー・コントローラー(MVC)を組み合わせた全貌が網羅できました。この時点ではまだ多くの概念について触れていませんが、大事なのは完全に機能し動作する実物をまず見ることです。背後に存在する細かい理屈はこれから見ていきます。MVCの素晴らしい技術をさらに知るために、次へ進みましょう!