This article is currently in the process of being translated into Japanese (~95% done).
Introduction
このチュートリアルの最初に、MVCパターンにおけるコントローラーについて簡単に説明しました。早く慣れてもらうために、プロジェクトにコントローラーを追加し、それがどんなもので、どのように働くのかを実際に観察してみました。この章ではコントローラーについてさらに深く掘り下げます。まずはこの記事で、コントローラーとはいったいどのようなものなのかを見ていきましょう。
コントローラーとは何か
以前かんたんに説明したように、コントローラーの役割は仲介者です。モデルとビューをつなぐことで、結果をエンドユーザーに提供します。ただ、コントローラーはモデルもビューも不要で単独で動作することもあります。基本的な操作、たとえば単純なテキストメッセージを送ったりユーザーをリダイレクトしたりする場合です。このことについては、Action Resultsに関するこの後の記事で説明します。
ASP.NET MVCにおけるコントローラーは他のクラスと同じく拡張子は.cs(Visual Basicを使っていれば.vb)で、他の.NETのクラスと同じように見えますが、開発者(そして.NET framework)から見てMVCコントローラーだとわかるいくつかの特徴を持っています。
- 通常、プロジェクトのルートに置かれた「Controllers」フォルダーの中に配置される
- Microsoft.AspNetCore.Mvc.Controllerを継承している、または開発者がMicrosoft.AspNetCore.Mvc.Controller を継承して作成したクラスをさらに継承している
- クラス名は通常、「HomeController」「ProductsController」のように、Controllerで終わる
これらの規約に従わないと、.NET frameworkは作成されたクラスがコントローラーだと認識できませんので、素直に従う方が合理的です。ただ、もしどうしてもコントローラークラスに別の名前を付けるなどしたいのであれば、クラス宣言の直前にController属性を付けてクラスを修飾することができます。
Microsoft.AspNetCore.Mvc.Controllerクラスを継承すれば、ビューや部分ビューを返すなど、MVC用の追加機能が使えるようになります。さらに、コントローラーはHttpContextプロパティを用いてクエリ文字列などHTTP関連情報にアクセスできるようになります。普通の.NETクラスがWeb対応のクラスになるわけです。それによりPHPやASPクラシック、その他多数のWeb技術で普段からやっているようなことができるようになります。
コントローラーの配置場所
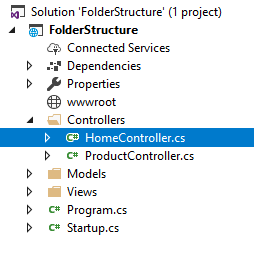
以前説明したように、コントローラーは通常、MVCプロジェクトのルートに作成した「Controllers」フォルダーに格納します。目的に沿って命名し、Controllerというサフィックスを付けます。ソリューションエクスプローラー内において、フォルダー構造は例えばこんな感じになります。

まとめ
コントローラーとその定義の仕方についての理解が深まったのではないでしょうか。次回からの記事ではコントローラーに関連した各種のテーマをさらに掘り下げていきます。ASP.NET MVCのコントローラーを使って行う内容がすべて完全に理解できるようになるでしょう。