This article has been localized into German by the community.
Controller erstellen
Im letzten Artikel haben wir unser erstes ASP.NET MVC-Projekt erstellt. Es hatte eine eingebaute Funktionalität, um eine einfache Botschaft an die Welt anzuzeigen, aber wir wollen natürlich mehr als das! Das erste, was relevant ist, um zu Ihrem neuen, fast leeren MVC-Projekt (Model-View-Controller) hinzuzufügen, ist ein Controller.
Während wir kurz darüber gesprochen haben, fungiert der Controller als Mittelsmann - er wird Ihr Modell mit einer Ansicht kombinieren und das Ergebnis an den Endbenutzer liefern. Es ist jedoch weder ein Modell noch eine Ansicht erforderlich. Der Controller kann die grundlegendsten Operationen selbst ausführen, z.B.: Mitteilen einer einfachen Textnachricht oder weiterleiten des Benutzers an einen anderen Ort.
Es gibt jedoch ein paar Dinge, die wir tun müssen, bevor Sie unserem Projekt einen neuen Controller hinzufügen.
MVC-Unterstützung zu einem Webprojekt hinzufügen
Im vorherigen Artikel haben wir ein neues Webprojekt mit einer leeren Vorlage erstellt. Dadurch bleibt eine sehr einfache Webanwendung übrig, sodass wir MVC-Unterstützung hinzufügen müssen, damit das .NET-Framework und der Webserver eingehende Anforderungen bearbeiten können. Denken Sie an die Datei Startup.cs, die wir zuvor geändert haben. Es ist an der Zeit, sie in Visual Studio erneut zu öffnen und nach der ConfigureServices -Methode zu suchen. Es ist derzeit leer, aber ändern Sie es, indem Sie die folgende Zeile hinzufügen:
services.AddMvc();Die Methode sollte jetzt so aussehen:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}Wir müssen auch die Configure() -Methode ändern - zuvor enthielt sie etwas Code, um unsere "Hello, MVC world!" Nachricht auszugeben. Aber wir möchten, dass unser neuer Controller diese Aufgabe in der Zukunft erledigt. Ihre Webanwendung muss wissen, wie eingehende Anforderungen Ihren Controllern zugeordnet werden. Hierzu wird das Konzept der Routen verwendet. Wir werden später mehr über das Routing sprechen, da dies ein etwas komplexes Thema ist. Im Moment verwenden wir jedoch einige Zeilen an Code, die Sie am Ende von nachfolgendem Codebeispiel finden, um der Applikation standart routing hinzuzufügen. Ändern Sie also Ihre Configure() -Methode in der Datei Startup.cs so, dass sie wie folgt aussieht:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if(env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapDefaultControllerRoute();
});
}Jetzt können wir endlich unseren ersten Controller hinzufügen!
Controller hinzufügen
Die Projektstruktur einer MVC-Anwendung liegt bei Ihnen - Sie können alle Controller, Modelle, Ansichten und anderen Dateien im Stammverzeichnis ablegen, wenn Sie möchten. In der Regel ist es jedoch eine gute Idee, die Dinge in relevanten Ordnern aufzuteilen, z.B.: einen "Controller" -Ordner für Ihre Controller, einen "Views" -Ordner für Ihre Ansichten und so weiter. Wenn Sie sich erst einmal an eine bestimmte Struktur gewöhnt haben, ganz gleich, ob es sich um eine gewöhnliche oder um eine selbst erstellte Struktur handelt, werden Sie es viel einfacher finden, in Ihrem Projekt zu navigieren und mit den Dateien zu arbeiten.
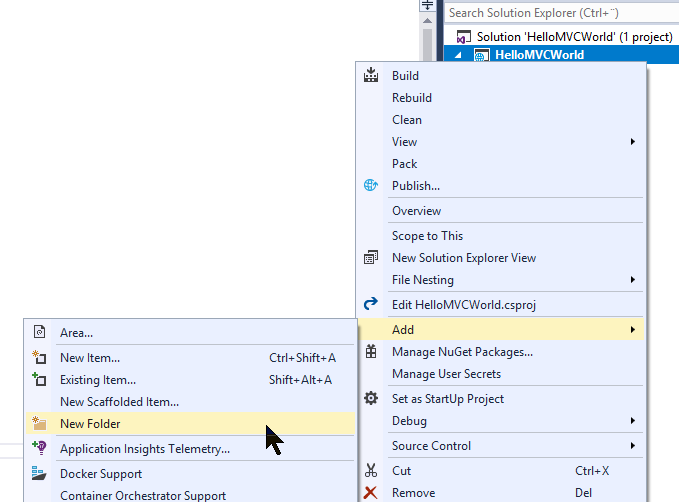
Fügen Sie Ihrem Projekt einen neuen Ordner mit dem Namen "Controller" hinzu. Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf Ihr Projekt und wählen Sie Hinzufügen - > Neuer Ordner wie folgt:

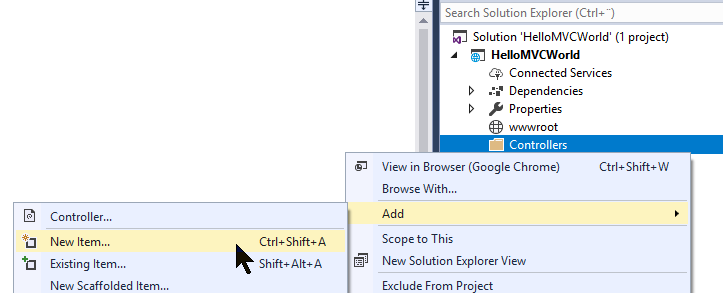
Ein Dialogfeld wird angezeigt, in dem Sie nach einem Namen für den neuen Ordner gefragt werden. Geben Sie einfach "Controller" ein. Damit können wir nun endlich unseren allerersten Controller zum Projekt hinzufügen. Klicken Sie einfach mit der rechten Maustaste auf den neuen Ordner und wählen Sie Hinzufügen -> Neues Element... wie folgt:

Visual Studio bietet an, Ihren neuen Controller mit einem Gerüst zu versehen, das bedeutet, dass es mit einer Reihe von Methoden für verschiedene Aufgaben erstellt werden kann. In diesem Tutorial geht es jedoch nur darum, Dinge von Grund auf zu erledigen. Sie sollten also den Typ "MVC Controller-Empty" auswählen und dann auf die Schaltfläche Hinzufügen klicken.
Ein Dialogfenster öffnet sich und fordert einen Namen für den neuen Controller an. Wir möchten es gerne "HomeController" nennen. Geben Sie dies in das Dialogfeld ein und drücken Sie Ok. Ein neuer Controller wird für Sie generiert und sieht folgendermaßen aus:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
namespace HelloMVCWorld.Controllers
{
public class HomeController : Controller
{
public IActionResult Index()
{
return View();
}
}
}Wie Sie sehen, sieht es aus wie eine normale C# -Klasse. Sie erbt die Controller-Klasse. Daher wissen die .NET-Frameworks, dass diese Klasse als MVC-Controller behandelt werden soll. Es gibt eine Methode mit dem Namen Index(), die versucht, die Standardansicht zurückzugeben, indem die View()-Methode aufgerufen wird. Das .NET-Framework kann die richtige Ansicht an einer der vielen Stellen finden, an denen es automatisch nach Ansichten sucht. Wir haben jedoch nicht den Teil des Tutorials erreicht, in dem Ansichten eingeführt werden. Ändern wir also stattdessen die Methode, um die jetzt berühmte "Hallo, MVC-Welt!" Botschaft. Ändern Sie die einzelne Zeile der Methode so, dass sie jetzt wie folgt aussieht:
public IActionResult Index()
{
return Content("Hello, MVC world!");
}Das ist alles, was wir brauchen - wir haben jetzt einen Controller mit einer Index()-Methode, der dank des zuvor angewendeten Standard-Routings beim Ausführen Ihres Projekts aufgerufen wird. Drücken Sie F5, um Ihr Projekt auszuführen und sich selbst ein Bild zu machen. Sobald der Standardbrowser gestartet ist, sollten Sie unsere Begrüßung an die Welt sehen.
Zusammenfassung
Wir haben jetzt den ersten Teil eines MVC-Projekts erstellt: den Controller. Echte Projekte werden wahrscheinlich mehr als nur einen Controller enthalten, aber bleiben wir erst einmal dabei und gehen dann zu den nächsten Artikeln über, in denen wir zuerst die Ansicht und dann das Modell vorstellen. An diesem Punkt mag MVC zu kompliziert erscheinen, aber sobald Sie die Grundprinzipien verstanden haben, wird alles Sinn ergeben.
Darüber hinaus können Sie sicher sein, dass Controller viel mehr bieten als das, worüber wir in diesem Artikel gesprochen haben - es ist nur eine Einführung in das Konzept und eine Möglichkeit für Sie, Ihr erstes MVC-Projekt in Betrieb zu nehmen. In diesem Tutorial werden wir später viel mehr über Controller sprechen!