This article is currently in the process of being translated into German (~98% done).
Hallo, MVC Welt!
Nachdem eine Version von Visual Studio installiert und gestartet ist, können wir jetzt unsere erste ASP.NET MVC-Anwendung erstellen, die wir "HelloMVCWorld" nennen - dies ist unsere eigene, leicht modifizierte Version des extrem klassischen "Hallo, Welt!" Beispiels, mit dem fast jedes Programmier-Tutorial begonnen wird.
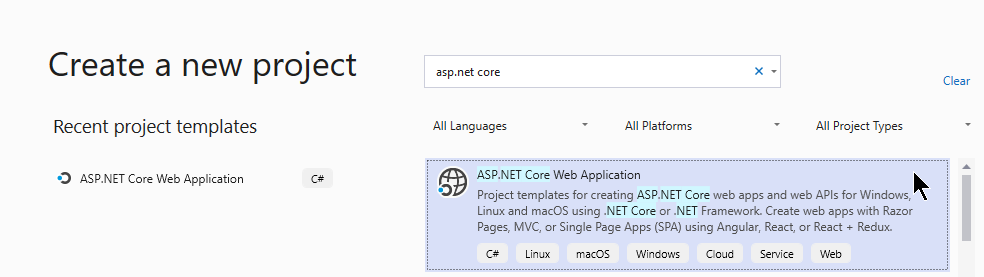
Wählen Sie in Visual Studio File dann New -> Project (Deutsch: Neu -> Projekt...) aus. Es erscheint ein Dialogfenster zur Projekterstellung. Hier können wir den Projekttyp, den Namen und den Speicherort angeben. Für dieses Tutorial - oder diese Lernübung - erstellen wir eine ASP.NET Core Web Application (Deutsch: ASP.NET Core Webanwendung) - Der Projekttyp kann entweder aus der Liste oder über das Suchfeld ausgewählt werden, wie aus den Screenshots ersichtlich.

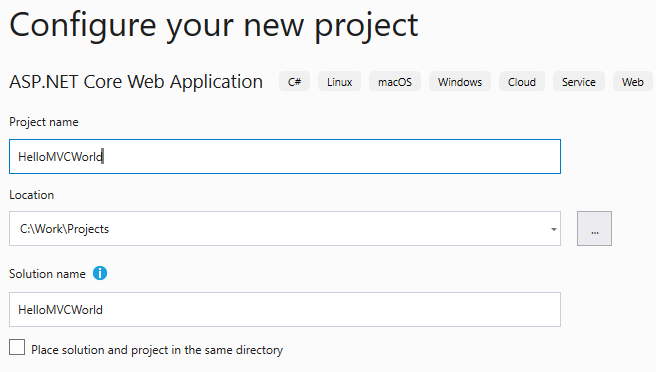
Durch einen Mausklick auf Next (Deutsch: Weiter) erscheint ein Dialogfenster wie im Bild, wo weitere Projektdetails festgelegt werden können. Hier müssen der Name sowie der Speicherort für das Projekt angegeben werden.

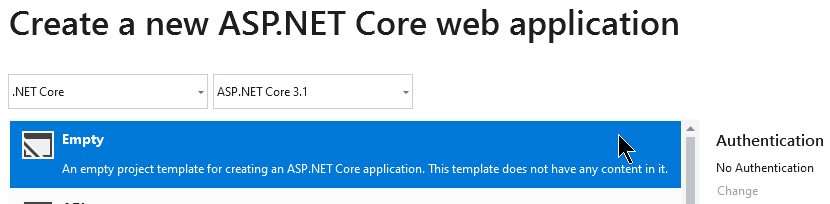
Wenn alle nötigen Angaben gemacht wurden, kann durch einen Mausklick auf Create (Deutsch: Erstellen) das Projekt angelegt werden. Abschließend wird gefragt welches Template (Deutsch: Vorlage) für die Projekterstellung verwendet werden soll.

Sie könnten versucht sein, die Vorlage mit dem Namen "Web Application (Model-View-Controller)" auszuwählen, denn schließlich handelt es sich bei MVC um dieses Tutorial, oder? Ja, das ist es, aber in diesem Lernprogramm erfahren Sie alles von Grund auf und die MVC-Vorlage enthält standardmäßig SEHR VIEL Material - es ist eigentlich eine vollständige, wenn auch kleine Website. Das kann zu verwirrend sein. Wählen Sie stattdessen die Vorlage Leer aus. Sie enthält nur das Minimum an Dateien, die Sie zum Erstellen einer MVC-Webanwendung benötigen.
Fahren Sie fort indem Sie den Create Knopf noch einmal drücken.
Visual Studio erstellt jetzt ein neues Projekt für Sie, das nur einige Dateien enthält. Ob Sie es glauben oder nicht, das ist eigentlich alles, was wir brauchen, um den Klassiker "Hallo, Welt!" Zu kreieren. Begrüßung - drücken Sie F5 und überzeugen Sie sich selbst. Dadurch kompiliert Visual Studio Ihr neues Projekt und öffnet die resultierende Website in Ihrem Standardbrowser. In diesem Fall sollte einfach die Meldung "Hello World!" Angezeigt werden. Aber wie ist das passiert?
Standardmäßig erstellt VS eine Startup.cs -Datei. Sie erledigt grundlegende Einstellungen, die später in diesem Lernprogramm erläutert werden. Suchen Sie jedoch zunächst nach dieser Codezeile:
await context.Response.WriteAsync("Hello World!");Wir werden diese Nachricht jetzt wie versprochen in MVC umwandeln. Wenn Ihr Projekt noch läuft, befinden sich Ihre Projektdateien im schreibgeschützten Modus. Daher müssen Sie die Website stoppen, indem Sie entweder das von VS geöffnete Browserfenster schließen oder Debug auswählen. -> Debugging stoppen (oder drücken Sie Umschalt + F5). Jetzt können Sie die Datei Startup.cs bearbeiten. Ändern Sie die Nachricht einfach so, dass die Codezeile wie folgt aussieht:
await context.Response.WriteAsync("Hello, MVC World!");Führen Sie Ihr Projekt erneut aus (über das Menü Debuggen oder durch Drücken von F5), und los geht's - die Nachricht wurde geändert!
Zusammenfassung
Glückwunsch, Sie haben gerade eine sehr einfache Webanwendung erstellt, aber bisher haben wir noch keine Modelle, Ansichten oder Controller gesehen. Wir werden das im nächsten Artikel ändern, in dem wir den MVC-Lernprozess durch einen Blick auf Controller starten.