This article has been localized into German by the community.
Ansicht erstellen
Wenn Sie die vorherigen Artikel gelesen haben, sollten Sie jetzt über ein sehr einfaches ASP.NET MVC-Projekt verfügen, das eine einfache "Hallo Welt" -Meldung ausgeben kann. Dieser Text wird direkt im Controller generiert und als einfacher Text an den Browser zurückgegeben. Dies ist jedoch offensichtlich nur für die rudimentärsten Aufgaben sinnvoll. Was wir wollen, sind natürlich dynamische Seiten, die mit HTML und anderen Webtechnologien erstellt wurden. Dafür benötigen wir Views, also die visuelle Darstellung des vom Controller zurückgegebenen Modells.
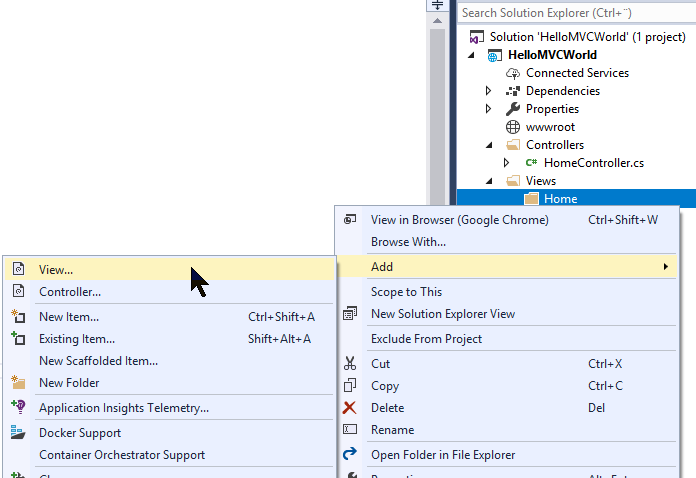
Da wir bereits einen Controller (HomeController) erstellt haben, befinden wir uns jetzt an dem Punkt, an dem wir eine Ansicht dafür erstellen sollten, anstatt nur einen Text zurückzugeben. Und wie wir im vorherigen Artikel gesehen haben, liegen Controller normalerweise in einem Ordner mit dem Namen "Controller". Daher sollten wir auch einen Ordner mit dem Namen "Ansichten" haben. Klicken Sie mit der rechten Maustaste auf das Projekt im Projektmappen-Explorer und wählen Sie Hinzufügen -> Neuer Ordner wie im vorherigen Artikel. Es ist auch üblich, dass pro Controller ein Ordner vorhanden ist. Erstellen Sie also im neuen Ordner "Views" einen Ordner mit dem Namen Home, der die für unseren HomeController verfügbaren Ansichten enthält. Damit können wir jetzt eine Ansicht in unserem neuen Ordner erstellen:

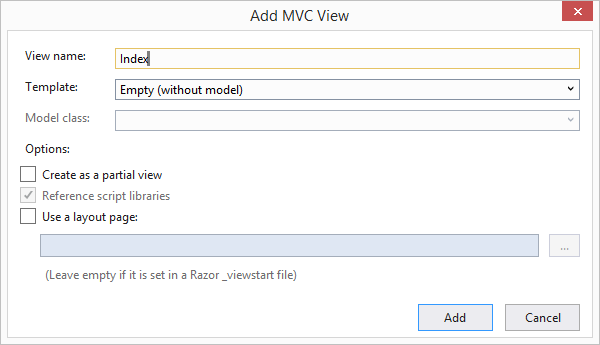
Sie sehen einen Dialog mit vielen Optionen. Sie sind alle sehr relevant und wir werden die meisten später in diesem Tutorial besprechen, aber jetzt fügen wir einfach eine einfache Ansicht zu unserem Projekt hinzu. Sie können dies tun, indem Sie die Optionen replizieren, die ich in diesem Screenshot verwendet habe:

Klicken Sie auf Hinzufügen und wir bekommen endlich unsere brandneue Ansicht. Der Code sieht ungefähr so aus:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
</body>
</html>Das ist im Grunde nur ein Standard-HTML-Code für ein leeres Dokument, mit nur etwas MVC-bezogenem Code oben, basierend auf der Razor-Syntax, auf den wir in einem der nächsten Kapitel näher eingehen werden. Ignorieren Sie es einfach und arbeiten Sie mit HTML, das Sie hoffentlich bereits kennen und verstehen.
Lassen Sie uns an dieser Stelle eine kleine Modifikation des HTML-Codes vornehmen, um eine Begrüßung an die Welt anzuzeigen - es sollte natürlich auch zwischen den Tags gehen:
<body>
<span style="font-size: 18pt;">Hello, <b>MVC</b> world!</span>
</body>Wir müssen nur noch eines tun: Im vorherigen Artikel haben wir die Index()-Methode geändert, um einen einfachen Text anstelle einer View zurückzugeben. Jetzt, da wir eine Ansicht verwenden möchten, müssen wir diese zurück ändern. Öffnen Sie also den HomeController und ändern Sie die Index()-Methode wie folgt:
public IActionResult Index()
{
return View();
}Jetzt sollte alles vorhanden sein, drücken Sie einfach F5, um das Projekt auszuführen, und hoffentlich sehen Sie unsere neue, reizende Ansicht im Browser, anstelle des langweiligen Klartextes, den wir im letzten Artikel gesehen haben.
Wie funktioniert es?
Dank der Standardroutingmechanismen, die im ASP.NET MVC-Framework gefunden werden, wird die Stamm-URL automatisch an die Index()-Methode des HomeControllers weitergeleitet (machen Sie sich noch keine Sorgen über Routen, wir werden bald darüber sprechen). Bei einem Aufruf der View()-Methode wird eine Reihe von Positionen durchsucht, um eine View mit einem übereinstimmenden Namen zu finden, in diesem Fall \[Projektwurzel]\Views\[Name des Controllers]\Index.cshtml. Diese Ansicht wird dann interpretiert (da sie möglicherweise Razor-Code enthalten kann) und dann als Ausgabe an den Browser zurückgegeben.
Zusammenfassung
Wir haben nun erfolgreich einen Controller und eine Ansicht kombiniert, um eine tatsächliche Webseite zu erstellen. Es mag immer noch wie Voodoo oder schwarze Magie aussehen, aber fahren Sie einfach mit diesem Tutorial fort und machen Sie sich ein Bild davon, wie es funktioniert und wie mächtig das Framework ist, bevor Sie versuchen, alle Konzepte vollständig zu verstehen.
Es gibt jedoch noch viel mehr über Views zu wissen, um die Vorteile von ASP.NET MVC voll ausnutzen zu können - dies war nur eine Einführung, um Sie zum Laufen zu bringen. In einem nächsten Kapitel werden wir uns eingehender mit dem Thema Ansichten beschäftigen.