This article has been localized into German by the community.
Erzeugen eines Models
In den letzten beiden Artikeln haben wir zunächst einen Controller und dann eine View erstellt. Wir haben die beiden kombiniert, um eine einfache, HTML-basierte Webseite zu erstellen. An dieser Stelle hätte unsere View aber auch eine flache HTML-Datei sein können, da sie nichts anderes getan hat, als einfaches HTML auszugeben. Die Idee hinter MVC (Model-View-Controller) ist natürlich, HTML mit den vom Server erzeugten Daten zu mischen und zwar dort, wo das Model ins Spiel kommt.
In der MVC-Architektur wird das Modell vom Controller generiert und dann an die View übergeben, die die relevanten Daten an den Benutzer ausgibt. Wie Sie im vorherigen Artikel gesehen haben, können wir auf das Modell verzichten, wenn wir keine servergenerierten Daten für die jeweilige Seite haben, aber sobald wir es tun, werden wir ein Modell verwenden.
Aber wie sieht ein Modell aus? Nun, das liegt eigentlich an Ihnen, denn ein Modell kann jede Art von Objekt sein, das im Framework gefunden wird. Es könnte tatsächlich eine einfache Zahl oder Zeichenkette sein, oder es könnte ein komplexes Objekt sein, das aus einer Klasse instanziiert wurde, z.B. eine Benutzerklasse, die Informationen über einen Benutzer enthält, ein GuestbookEntry-Element, das einen Beitrag in einem Gästebuch enthält oder etwas anderes. Das bedeutet auch, dass Ihr Modell eine Klasse sein kann, die Sie bereits haben, z.B. etwas, das aus der Datenbank kommt, oder eine Klasse, die Sie speziell erstellen, um ein Modell für eine oder mehrere Views zu werden.
Ein Modell hinzufügen
Lassen Sie uns ein Modell zu unserem HelloMVCWorld-Projekt hinzufügen (erstellt im vorherigen Artikel über Controller). Um dieses Beispiel zu nutzen, werden wir ein neues Modell erstellen, anstatt auf etwas zurückzugreifen, das bereits im Projekt definiert ist.
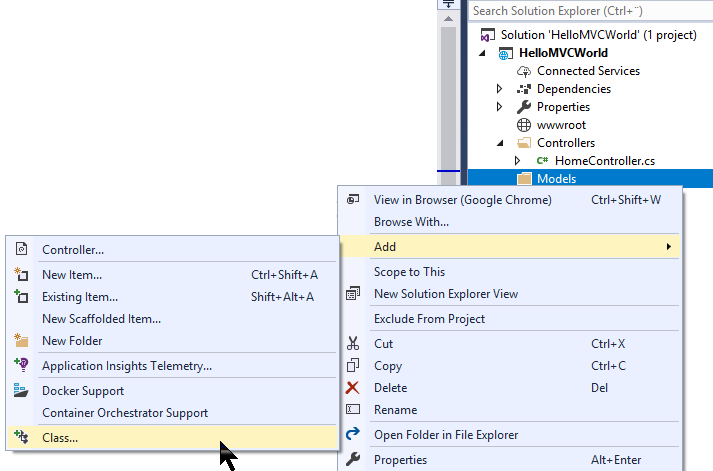
So wie wir normalerweise Controller in einem Ordner namens "Controller" und Views in einem Ordner namens "Views" aufbewahren, werden wir einen Ordner namens "Models" zum Stammverzeichnis unseres Projekts hinzufügen. Klicken Sie also mit der rechten Maustaste auf den Projektnamen im Projektmappen-Explorer und wählen Sie Add -> New Folder, genau wie in den vorherigen Artikeln. Wenn Sie den Ordner "Models" hinzugefügt haben, ist es an der Zeit, das aktuelle Modell zu erstellen. Wie bereits erwähnt, sind Modelle nur reguläre Klassen, also werden wir das hier hinzufügen:

Da wir diese Klasse verwenden werden, um grundlegende Informationen über einen Film zu enthalten, geben Sie in dem erscheinenden Dialog einfach Movie.cs als Namen für die neue Klasse ein. Visual Studio erstellt für Sie eine neue, leere Klasse, die so aussehen sollte:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
namespace HelloMVCWorld.Models
{
public class Movie
{
}
}Fügen wir ihr noch einige grundlegende Eigenschaften hinzu - die Klasse sollte nun so aussehen:
public class Movie
{
public string Title { get; set; }
public DateTime ReleaseDate { get; set; }
}Jetzt ist unsere Modellklasse fertig. Wie wir besprochen haben, sollte das Modell vom Controller instanziiert werden, also lasst uns zu dem HomeController übergehen, den wir in einem früheren Artikel erstellt haben. Zuvor wurde gerade eine View aus der Index()-Methode zurückgegeben, so wie hier:
public IActionResult Index()
{
return View();
}Aber lassen Sie uns diese Methode ändern, um eine View mit einem Model zurückzugeben:
public IActionResult Index()
{
Models.Movie movie = new Models.Movie()
{
Title = "The Godfather",
ReleaseDate = new DateTime(1972, 3, 24)
};
return View(movie);
}Wir haben zwei Änderungen vorgenommen: Wir haben ein neues Movie-Objekt instanziiert, mit einem der beliebtesten Filme der Welt, und dann haben wir dieses Objekt an die View()-Methode übergeben. Dadurch wird sichergestellt, dass unser Modell in unserer View verfügbar ist. Erinnern Sie sich an die View, die wir im vorherigen Artikel erstellt haben, genannt Index.cshtml? Zeit, es wieder zu öffnen und einen Blick darauf zu werfen.
Wie bereits erwähnt, kann eine View ohne ein Model gut funktionieren, aber wenn wir ein Model tatsächlich verwenden wollen, müssen wir die View darauf aufmerksam machen und ihr sagen, welcher Typ das Model sein soll. Dies geschieht mit der Razor @model-Direktive, normalerweise oben in der View-Datei, wie hier:
@model HelloMVCWorld.Models.MovieNun weiß unsere Ansicht, dass sie ein Modell vom Typ Movie erwarten sollte, das Ihnen mindestens zwei Vorteile bietet: Wenn versehentlich ein falscher Modelltyp an die View übergeben wird, wird ein Fehler ausgelöst und Visual Studio kann Ihnen mit IntelliSense helfen, wenn Sie das Modell in der View verwenden. Also lassen Sie uns das machen:
@model HelloMVCWorld.Models.Movie
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>@Model.Title</title>
</head>
<body>
The movie <b>@Model.Title</b> was released @Model.ReleaseDate.ToLongDateString()
</body>
</html>Beachten Sie, wie ich das Schlüsselwort Model jetzt mehrmals im Markup referenziere - das gibt mir direkten Zugriff auf das Modell, das wir in die View übergeben haben, in diesem Fall die Instanz der Movie-Klasse. Das bedeutet, dass ich daraus Eigenschaften verwenden kann, z.B. die Eigenschaften Title und ReleaseDate. Zeit, unsere Arbeit zu testen - drücken Sie F5, um das Projekt durchzuführen, und hoffentlich werden Sie mit den Informationen über "Der Pate" empfangen.
Sie haben vielleicht auch bemerkt, dass ich dem Schlüsselwort Model das Zeichen @ (at) voranstelle, z.B. @Model.Title. Das alles ist Teil der Razor-Syntax, über die wir in einem kommenden Kapitel noch viel mehr sprechen werden.
Zusammenfassung
Herzlichen Glückwunsch, Sie haben nun endlich den Kreis geschlossen und ein Modell, eine View und einen Controller (MVC) kombiniert. Ich weiß, dass viele Konzepte an dieser Stelle noch unverständlich erscheinen mögen, aber ich hielt es für wichtig, dass man etwas voll funktionsfähiges sieht und erlebt, bevor man sich mehr mit der dahinter stehenden Theorie beschäftigt. Lesen Sie weiter, um mehr über diese fantastische Technologie zu erfahren!