This article has been localized into German by the community.
Layout Dateien
Wie in der Einführung zu diesem Kapitel erläutert, können Sie mit einer Layout -Datei ein gemeinsames Markup für mehrere Webseiten in Ihrem Projekt wiederverwenden. Dazu geben Sie alle allgemeinen Informationen in einer Layoutdatei an und verweisen dann auf alle Unterseiten dieser Datei (es sei denn, Sie möchten nicht, dass sie das allgemeine Layout verwenden).
In ASP.NET MVC sehen Layoutdateien wie eine normale Ansicht aus und haben dieselbe Erweiterung (.cshtml). Es könnte so aussehen:
_Layout.cshtml
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
@RenderBody()
</body>
</html>Beachten Sie, dass es sich mit Ausnahme der Razor-Methode RenderBody() fast nur um eine normale HTML-Datei handelt. Dieser Teil ist in einer Layoutdatei erforderlich, da er angibt, wo der Inhalt der Seite, die das Layout verwendet, platziert werden soll. Eine Datei, die das Layout verwendet, könnte folgendermaßen aussehen:
LayoutTest.cshtml
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>Auch hier geschieht die Magie im "Razor" teil, in dem wir das zu verwendende Layout festlegen. ASP.NET MVC kombiniert diese beiden Dateien nun jedes Mal, wenn die Ansicht LayoutTest verwendet wird. Dies hat Folgendes zur Folge, wenn die Seite an den Browser zurückgegeben wird:
Ergebnis
<!DOCTYPE html>
<html>
<head>
<title>Layout</title>
</head>
<body>
<p>Hello, world!</p>
</body>
</html>Hinzufügen eines Layouts zu Ihrem MVC-Projekt
In einem früheren Artikel wurde bereits erläutert, wie Sie Ihrem Projekt Ansichten hinzufügen können. Glücklicherweise ist es genauso einfach, Ihrem Projekt eine Layout-Ansicht hinzuzufügen, wie ich jetzt zeigen werde, aber es gibt einige Richtlinien, über die Sie zuerst Bescheid wissen sollten:
- Layouts werden normalerweise in einem Unterordner des Ordners Views mit dem Namen Shared abgelegt. Dies ist einer der Bereiche, in denen ASP.NET automatisch sucht, wenn Sie keinen vollständigen Pfad zu Ihrer Layoutdatei angeben.
- Dem Dateinamen von Layoutansichten wird normalerweise ein Unterstrich vorangestellt, um anzuzeigen, dass es sich nicht um eine reguläre Ansicht handelt. Wenn Sie nur ein Layout verwenden möchten, könnte es einfach _Layout.cshtml heißen. Andernfalls geben Sie mit einem Namen an, wofür das Layout verwendet wird, z.B.: _AuthenticatedUserLayout.cshtml.
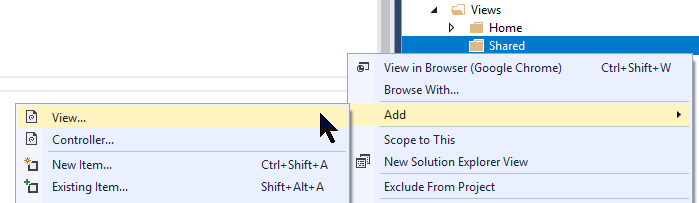
In diesem Sinne fügen wir unserem Projekt ein Layout hinzu (ich gehe davon aus, dass Sie bereits einen Ordner "Ansichten" mit einem freigegebenen Ordner darin haben. Andernfalls können Sie ihn hinzufügen, wie zuvor in diesem Lernprogramm beschrieben):

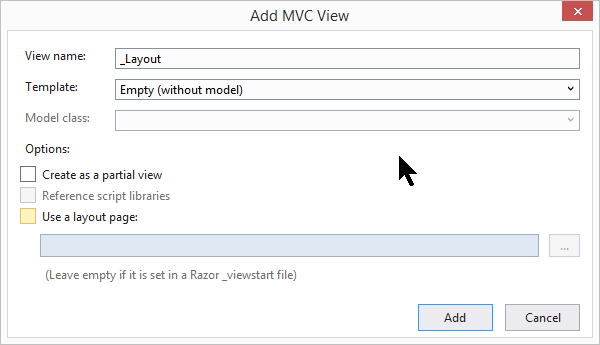
Im Dialogfeld müssen Sie lediglich den Namen eingeben und sicherstellen, dass die Teil-/Layoutoptionen nicht aktiviert sind:

Nun wird eine Datei mit dem Namen _Layout.cshtml erstellt, die aus einfachem HTML und einer leeren Layoutanweisung im oberen Bereich besteht. Sie müssen lediglich Ihr eigenes Markup hinzufügen und anschließend daran denken, der Methode RenderBody() an der Stelle, an der der Seiteninhalt eingefügt werden soll, einen Aufruf hinzuzufügen:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>_Layout</title>
</head>
<body>
</body>
</html>Mit dieser Funktion können Sie nun auf einer Ihrer Seiten auf Ihr Layout verweisen, wie wir es zuvor in diesem Artikel gezeigt haben:
@{
Layout = "~/Views/Shared/_Layout.cshtml";
}
<p>Hello, world!</p>Zusammenfassung
Mit Layouts können Sie ein gemeinsames Markup an nur einer Stelle angeben und es auf mehreren Seiten wiederverwenden. ASP.NET MVC unterstützt bei Bedarf mehrere Layouts, und Sie können natürlich entscheiden, ob alle oder nur einige Ihrer Seiten ein bestimmtes Layout verwenden soll. Es gibt noch ein paar Tricks zum Thema Layout, die ich Ihnen noch nicht gezeigt habe, wie Sie in den nächsten Artikeln sehen werden. Lesen Sie also bitte weiter.