This article has been localized into German by the community.
Teilansichten
Bisher haben wir nur mit vollständigen Ansichten gearbeitet - alles, was an den Client zurückgegeben wurde, ist in dieser Ansicht vorhanden. Es gibt jedoch viele Möglichkeiten, das Markup auf mehrere Stellen aufzuteilen. Dies ist aus mehreren Gründen sinnvoll. Die naheliegendste besteht darin, das Markup und/oder die Logik für die Ansicht an mehreren Stellen wiederzuverwenden.
In einem der nächsten Kapitel dieses Tutorials werden wir uns mit Layouts befassen, dem Konzept, bei dem Sie eine gemeinsame Vorlage um Ihre Ansichten wickeln können. Im Moment werden wir uns jedoch mit Teilansichten befassen. Wie der Name schon sagt, können Sie mit Teilansichten Ihre Ansichten in mehrere Dateien aufteilen. Warum aber wollen Sie das tun?
Der offensichtlichste Grund ist natürlich, dass Sie einen Teil einer Ansicht in eine Teilansicht aufteilen können, sodass Sie diesen bestimmten Teil in anderen Ansichten wieder verwenden können, wie Sie möchten. Wenn Sie beispielsweise ein Anmeldeformular auf Ihrer Seite haben, können Sie dieses in eine Teilansicht einfügen und an einer beliebigen Stelle einfügen, damit ein Anmeldeformular auf mehreren Seiten angezeigt wird. Ein zusätzlicher Vorteil ist, dass Sie die ursprüngliche Ansicht übersichtlicher gestalten, indem Sie sie in kleinere Komponenten aufteilen.
Nachdem Sie nun wissen, was eine Teilansicht ist, können Sie eine Teilansicht zu Ihrem Projekt hinzufügen und in Ihren Ansichten verwenden.
Eine Teilansicht hinzufügen
Teilansichten in ASP.NET MVC folgen normalerweise diesen Konventionen:
- Sie befinden sich im selben Ordner wie die Ansicht, in der sie verwendet wird, oder wenn mehrere Ansichten verwendet werden (die häufigste Situation), sollten sie in einem Ordner "Shared" in Ihrem Ordner "Views" abgelegt werden
- Der Dateiname beginnt normalerweise mit einem Unterstrich, um anzuzeigen, dass es sich nicht um eine reguläre/vollständige Ansicht handelt
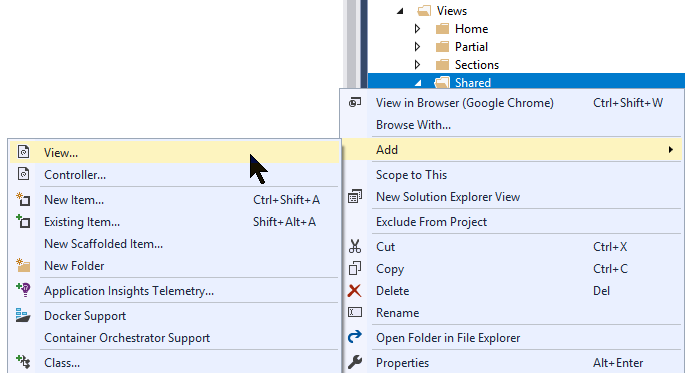
Fügen wir an dieser Stelle die Teilansicht hinzu. Wir fügen es unserem Shared -Ordner hinzu, um sicherzustellen, dass alle unsere Ansichten problemlos darauf zugreifen können:

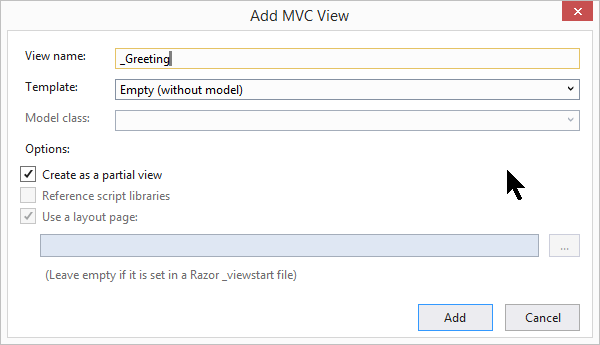
Stellen Sie im Dialogfeld nur sicher, dass Sie das Kontrollkästchen "Als Teilansicht erstellen" aktiviert haben:

Visual Studio erstellt jetzt eine neue leere Ansicht, in die Sie Markup- und Razor-Code wie in einer normalen Ansicht einfügen können. Zum Beispiel habe ich Folgendes in meine Teilansicht aufgenommen:
<div>Hello, world!</div>
<div>Today is @DateTime.Now.ToString()</div>Versuchen wir nun, es aus einer unserer Ansichten zu referenzieren, z.B.: Eine, die Sie erstellt haben, als wir zuvor in diesem Tutorial über reguläre Ansichten gesprochen haben. Wir werden eine der Methoden des Html Helper-Objekts verwenden, das im MVC-Framework mit dem Namen PartialAsync() enthalten ist:
@{
ViewData["Title"] = "Index";
}
<h2>Index</h2>
@await Html.PartialAsync("_Greeting")
<span>More stuff here....</span>Machen Sie sich an dieser Stelle keine Gedanken über das Schlüsselwort await - es bezieht sich auf die asynchrone Natur der PartialAsync() - Methode, sprengt jedoch den Rahmen dieses Lernprogramms.
Wenn Ihre Ansicht gerendert wird, wird der Inhalt der Teilansicht automatisch an der Stelle eingefügt, an der Sie die PartialAsync() - Methode aufgerufen haben, und fügt sich in den Rest der Ansicht ein. Beachten Sie, dass wir keinen vollständigen Dateinamen und Pfad für die Teilansicht angeben mussten - der freigegebene Ordner wird während des View Discovery-Vorgangs automatisch durchsucht. Wenn Sie Ihre Teilansicht jedoch an einer ganz anderen Stelle platziert haben, müssen Sie möglicherweise den vollständigen, relativen Pfad wie folgt angeben:
@await Html.PartialAsync("/Views/SomeFolder/SomeSubFolder/_Greeting.cshtml")Daten an Teilansichten übergeben
Da es sich bei einer Teilansicht im Grunde genommen nur um eine reguläre Ansicht handelt, haben Sie dieselben Optionen, wenn Sie Zugriff auf Daten in Ihrer Teilansicht benötigen. Sie können ein stark typisiertes Modell (z. B. dasselbe Modell, das in der übergeordneten Ansicht verwendet wird) oder benutzerdefinierte Daten über eine ViewDataDictionary-Instanz oder sogar eine Kombination aus beiden verwenden. Da diese Mechanismen für reguläre Ansichten und Teilansichten gleich sind, werde ich hier nicht näher darauf eingehen, sondern mich in unserem Artikel über die Übergabe von Daten an Ansichten eingehender mit dem Thema befassen.
Ich werde Ihnen ein cooles kleines Beispiel geben, wie all dies mit der PartialAsync-Methode durchgeführt werden kann. Es basiert auf einem ziemlich häufigen Szenario, in dem Ihre Teilansicht das Markup enthält, das zum mehrfachen Rendern eines Objekts in Ihrer Ansicht erforderlich ist. Wir können dies tun, indem wir die PartialAsync() -Methode innerhalb einer Schleife aufrufen und eine ViewDataDictionary-Instanz verwenden, um den Index der aktuellen Iteration zu übergeben:
@for (int i = 0; i < 3; i++)
{
@await Html.PartialAsync("_Greeting", Model, new ViewDataDictionary(ViewData) { { "index", i } })
}In Ihrer Teilansicht können Sie einfach auf die benutzerdefinierten Daten zugreifen:
<span>
Iteration number @ViewData["index"]
</span>Standardmäßig können Sie in Ihrer Teilansicht automatisch auf dieselben ViewData zugreifen wie in der übergeordneten Ansicht, aber wie im obigen Beispiel veranschaulicht, können Sie natürlich neue Daten übergeben.
Zusammenfassung
Mit Teilansichten können Sie Ihre Ansichten in kleine "Komponenten" aufteilen, die über mehrere Ansichten hinweg wiederverwendet werden können, während die ursprüngliche Ansicht weniger überladen ist.