This article has been localized into German by the community.
Modell Validierung
Im vorherigen Artikel haben wir über Datenanmerkungen gesprochen und wie sie Ihre Modelle anreichern können, um noch enger mit Ihren Ansichten zusammenzuarbeiten. Viele der verfügbaren Datenanmerkungen stehen jedoch in direktem Zusammenhang mit den Überprüfungsmechanismen im ASP.NET MVC-Framework. Mit ihnen können Sie verschiedene Arten von Regeln für Ihre Eigenschaften erzwingen, die in Ihren Ansichten und in Ihren Controllern verwendet werden. Dort können Sie überprüfen, ob ein bestimmtes Modell in seinem aktuellen Zustand gültig ist oder nicht (z. B.: Nach Einreichung eines FORMULARS)
Hinzufügen einer grundlegenden Validierung
Wie wir bereits im vorherigen Artikel gesehen haben, können Validierungsregeln mithilfe von Datenanmerkungen auf Eigenschaften angewendet werden. Es gibt verschiedene Typen, aber im Moment fügen wir der zuvor eingeführten WebUser-Klasse nur einige hinzu:
public class WebUser
{
[Required]
[StringLength(25)]
public string FirstName { get; set; }
[Required]
[StringLength(50, MinimumLength = 3)]
public string LastName { get; set; }
[Required]
[EmailAddress]
public string MailAddress { get; set; }
}Beachten Sie, wie die drei Eigenschaften alle mit der Datenanmerkung dekoriert wurden und dem Framework nützliche Informationen zur Validierung der Daten geben. Zunächst wurden alle Eigenschaften mit dem Attribut [Required] gekennzeichnet. Dies bedeutet, dass ein Wert erforderlich ist - er darf nicht NULL sein. Wir haben auch das Attribut [StringLength] verwendet, um Anforderungen an die maximale und in einem Fall minimale Länge der Zeichenfolgen zu stellen. Diese sind natürlich besonders relevant, wenn Ihr Modell einer Datenbanktabelle entspricht, in der Zeichenfolgen häufig mit einer maximalen Länge definiert sind. Für die letzte Eigenschaft haben wir das Attribut [EmailAddress] verwendet, um sicherzustellen, dass der angegebene Wert wie eine E-Mail-Adresse aussieht.
Um dieses Beispiel zu testen, erstellen wir ein einfaches FORMULAR dafür. Wir werden die Modellbindung verwenden, wie in einem vorherigen Artikel beschrieben, um die Felder für die Eigenschaften zu generieren:
@model HelloMVCWorld.Models.WebUser
@using(var form = Html.BeginForm())
{
<div>
@Html.LabelFor(m => m.FirstName)
@Html.TextBoxFor(m => m.FirstName)
</div>
<div>
@Html.LabelFor(m => m.LastName)
@Html.TextBoxFor(m => m.LastName)
</div>
<div>
@Html.LabelFor(m => m.MailAddress)
@Html.TextBoxFor(m => m.MailAddress)
</div>
<input type="submit" value="Submit" />
}Jetzt brauchen wir nur noch einen Controller, um die Ansicht zu bedienen und die POST-Anfrage zu bearbeiten, wenn das FORMULAR gesendet wird:
public class ValidationController : Controller
{
[HttpGet]
public IActionResult SimpleValidation()
{
return View();
}
[HttpPost]
public IActionResult SimpleValidation(WebUser webUser)
{
if(ModelState.IsValid)
return Content("Thank you!");
else
return Content("Model could not be validated!");
}
}Der interessante Teil hier ist natürlich die POST-Aktion, bei der wir die IsValid -Eigenschaft des ModelState -Objekts überprüfen. Abhängig von den Daten, die Sie im FORMULAR übermittelt haben, sind sie entweder wahr oder falsch, basierend auf den Validierungsregeln, die wir für das Modell (WebUser) definiert haben. Mit dieser Option können Sie jetzt verhindern, dass ein Modell gespeichert wird, z.B.: In eine Datenbank, es sei denn, es ist vollständig gültig.
Validierungsfehler anzeigen
Im obigen Beispiel können wir jetzt sehen, ob ein Modell gültig ist oder nicht, dank der Validierungsregeln, die wir dem Modell hinzugefügt haben. Aber es wäre natürlich viel nützlicher, wenn wir diese Probleme dem Endbenutzer zeigen könnten, damit sie behoben werden können. Zum Glück ist das ganz einfach!
Zunächst müssen wir unser FORMULAR so erweitern, dass dem Benutzer Fehlermeldungen angezeigt werden. Wir können eine andere Hilfsmethode für das HTML-Objekt verwenden: Die ValidationMessageFor() -Methode. Es wird einfach die auf das Feld bezogene Fehlermeldung ausgegeben, falls es eine gibt - andernfalls wird nichts ausgegeben. Hier ist die erweiterte Version unserer FORM:
@model HelloMVCWorld.Models.WebUser
@using(var form = Html.BeginForm())
{
<div>
@Html.LabelFor(m => m.FirstName)
@Html.TextBoxFor(m => m.FirstName)
@Html.ValidationMessageFor(m => m.FirstName)
</div>
<div>
@Html.LabelFor(m => m.LastName)
@Html.TextBoxFor(m => m.LastName)
@Html.ValidationMessageFor(m => m.LastName)
</div>
<div>
@Html.LabelFor(m => m.MailAddress)
@Html.TextBoxFor(m => m.MailAddress)
@Html.ValidationMessageFor(m => m.MailAddress)
</div>
<input type="submit" value="Submit" />
}Wir müssen auch sicherstellen, dass nach dem Absenden des FORMULARS und bei Validierungsfehlern das FORMULAR an den Benutzer zurückgesendet wird, damit dieser diese Fehler sehen und beheben kann. Wir tun dies in unserem Controller, indem wir einfach die Ansicht und den aktuellen Modellstatus zurückgeben, falls Validierungsfehler auftreten:
[HttpPost]
public IActionResult SimpleValidation(WebUser webUser)
{
if(ModelState.IsValid)
return Content("Thank you!");
else
return View(webUser);
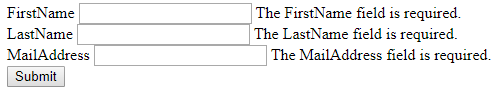
}Versuchen Sie dann, das FORMULAR mit leeren Feldern einzureichen. Sie sollten sofort zum FORMULAR zurückkehren, aber dank des Attributs [Required] mit Überprüfungsmeldungen neben jedem der Felder:

Wenn Sie versuchen, das FORMULAR mit einem Wert zu senden, der die StringLength-Anforderungen nicht erfüllt, werden Sie feststellen, dass auch für diese Meldungen automatisch Fehlermeldungen generiert werden. Wenn Sie beispielsweise das FORMULAR mit einem zu langen oder zu kurzen Nachnamen senden, erhalten Sie die folgende Meldung:
The field LastName must be a string with a minimum length of 3 and a maximum length of 50.Aber was ist, wenn Sie mehr Kontrolle über diese Nachrichten haben möchten? Kein Problem, sie können direkt in den Datenanmerkungen des Modells überschrieben werden. Hier ist eine Version unseres Modells, bei der benutzerdefinierte Fehlermeldungen angewendet wurden:
public class WebUser
{
[Required(ErrorMessage = "You must enter a value for the First Name field!")]
[StringLength(25, ErrorMessage = "The First Name must be no longer than 25 characters!")]
public string FirstName { get; set; }
[Required(ErrorMessage = "You must enter a value for the Last Name field!")]
[StringLength(50, MinimumLength = 3, ErrorMessage = "The Last Name must be between 3 and 50 characters long!")]
public string LastName { get; set; }
[Required(ErrorMessage = "You must enter a value for the Mail Address field!")]
[EmailAddress(ErrorMessage = "Please enter a valid e-mail address!")]
public string MailAddress { get; set; }
}Wie Sie sehen können, ist es wirklich einfach, die Fehlermeldungen anzupassen!
Anzeigen einer Validierungszusammenfassung
Eine individuelle Fehlermeldung für jedes Eingabefeld kann sehr nützlich sein, insbesondere wenn Sie ein großes FORMULAR haben. Bei kleineren Formularen, wie dem in unserem Beispiel, kann es jedoch sinnvoller sein, einfach eine Zusammenfassung der Überprüfungsfehler über oder unter allen Feldern anzuzeigen. Dies ist dank der ValidationSummary() -Methode, die für das Html-Helferobjekt verfügbar ist, leicht zu bewerkstelligen:
@model HelloMVCWorld.Models.WebUser
@using(var form = Html.BeginForm())
{
@Html.ValidationSummary()
<div>
@Html.LabelFor(m => m.FirstName)
@Html.TextBoxFor(m => m.FirstName)
</div>
<div>
@Html.LabelFor(m => m.LastName)
@Html.TextBoxFor(m => m.LastName)
</div>
<div>
@Html.LabelFor(m => m.MailAddress)
@Html.TextBoxFor(m => m.MailAddress)
</div>
<input type="submit" value="Submit" />
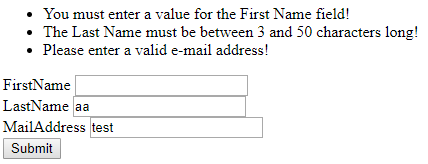
}Wenn das FORMULAR nun mit Überprüfungsfehlern gesendet und zurückgesendet wird, sieht es stattdessen folgendermaßen aus:

Natürlich können Sie den feldbezogenen Validierungsmeldungsansatz mit einer Validierungszusammenfassung kombinieren, wenn Sie dies wünschen.
Zusammenfassung
Das Hinzufügen der grundlegenden Modellvalidierung ist sehr einfach und stellt sicher, dass die vom Benutzer bereitgestellten Informationen den Anforderungen entsprechen, die Sie möglicherweise an die Daten stellen. Wie bereits erwähnt, sind dies nur einige der Validierungsoptionen, die im ASP.NET MVC-Framework verfügbar sind. Im nächsten Artikel werden wir uns um den Rest kümmern!