This article has been localized into German by the community.
TODO-Liste: Modelle, ViewModels & Helfer
Wie versprochen werden wir in diesem Kapitel eine datenbankgesteuerte TODO-Liste erstellen. In den vorherigen Artikeln haben wir die erforderlichen Vorbereitungen getroffen, einschließlich des Einrichtens der Datenbank und des Hinzufügens der Unterstützung für das Dapper-Datenbankframework zu unserem Projekt. Jetzt ist es Zeit für den lustigen Teil: Wir werden anfangen, mit dem eigentlichen Codieren zu starten!
Eine kurze Zusammenfassung der vorherigen Artikel: Inzwischen sollten Sie über ein ASP.NET MVC Core-Projekt mit dem Namen "TodoList" verfügen. In diesem Projekt sollten Sie die Pakete Dapper und Dapper.Contrib NuGet hinzugefügt und eine Verbindung zur LocalDB-Datenbank hergestellt haben, in der Sie eine Datenbank (TodoList) mit einer darin enthaltenen Tabelle (TodoListItems) hinzugefügt haben sollten.
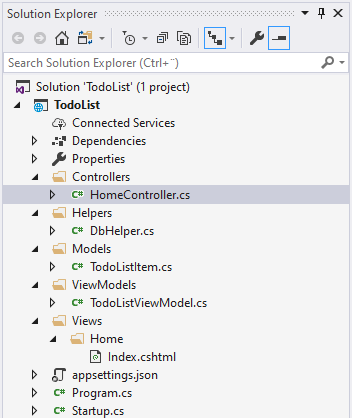
Wir werden nun beginnen, Ihrem Projekt Dateien hinzuzufügen, und wir werden in den kommenden Artikeln noch mehr hinzufügen. Als Referenz sehen Sie hier eine Vorstellung davon, wie Ihre Projektstruktur aussehen sollte, wenn wir fertig sind:

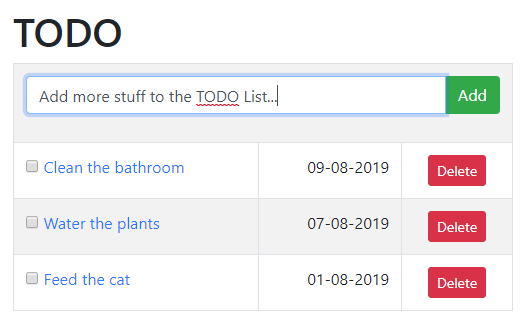
Wenn wir fertig sind, haben wir eine einseitige TODO List-Webanwendung. Sie wird mit Funktionen zum Hinzufügen, Bearbeiten und Löschen von Elementen geliefert. Elemente werden mit einem Titel und dem Datum angezeigt, an dem sie hinzugefügt wurden, sowie mit einem Kontrollkästchen, das anzeigt, ob das Element fertiggestellt wurde oder nicht, das mit einem einzigen Klick umgeschaltet werden kann. Es wird so aussehen:

Genug geredet - lassen Sie uns starten!
Helfer
Um eine Verbindung zur Datenbank herzustellen, erstellen wir eine neue Instanz der SqlConnection -Klasse. Es implementiert die IDbConnection-Schnittstelle. Dank Dapper wird diese Instanz daher automatisch um die gesamte Funktionalität des Dapper-Frameworks erweitert.
Wenn Sie die SqlConnection-Klasse instanziieren, müssen Sie eine sogenannte Verbindungszeichenfolge bereitstellen. Diese Zeichenfolge enthält die Informationen, die zum Herstellen einer Verbindung mit der betreffenden Datenbank erforderlich sind: Am wichtigsten ist die IP / der Hostname des Datenbankservers, normalerweise jedoch auch ein Benutzername und ein Kennwort in Kombination mit dem Namen der zu verwendenden Datenbank. Da wir jedoch derzeit eine Verbindung zu einer LocalDB-Edition und nicht zu einem vollständigen SQL Server herstellen, können wir den Teil mit dem Benutzernamen und dem Kennwort weglassen und nur den Namen der Instanz sowie die Datenbank angeben, die wir verwenden möchten.
Die Verbindungszeichenfolge wird normalerweise in einer Konfigurationsdatei gespeichert, aber darauf werden wir jetzt nicht eingehen. Stattdessen implementieren wir eine Hilfsklasse namens DbHelper, die uns eine ordnungsgemäß initialisierte Instanz der SqlConnection-Klasse zur Verfügung stellen kann, sodass wir nicht jedes Mal die gesamte Verbindungszeichenfolge schreiben müssen, wenn wir unsere Datenbank verwenden möchten. Diese sehr einfache Klasse hat derzeit nur eine statische Methode und sieht folgendermaßen aus:
using System;
using System.Data.SqlClient;
namespace TodoList.Helpers
{
public class DbHelper
{
public static SqlConnection GetConnection()
{
return new SqlConnection(@"Data Source=(localdb)\MSSQLLocalDB;Initial Catalog=TodoList;");
}
}
}Stellen Sie sicher, dass die verwendete Verbindungszeichenfolge mit der auf Ihrem Computer erforderlichen übereinstimmt. Sie können dies überprüfen, indem Sie im SQL Server-Objekt-Explorer mit der rechten Maustaste auf Ihre Datenbank klicken und Eigenschaften auswählen. Überprüfen Sie im angezeigten Fenster des Eigenschaften-Tools unter Verbindungszeichenfolge, ob die Zeichenfolge nicht übereinstimmt. Ersetzen Sie einfach die im obigen Code angegebene durch Ihre eigene Version.
Models und ViewModels
Wir benötigen ein Modell in unserem Projekt: Das TodoListItem -Modell. Es ist eine .NET-Darstellung der Daten, die wir in der Datenbank speichern, sodass Sie die Eigenschaftsnamen von dem Zeitpunkt an erkennen, an dem wir die Datenbanktabelle (TodoListItems) erstellt haben. So sollte es aussehen:
using System;
using System.ComponentModel.DataAnnotations;
namespace TodoList.Models
{
public class TodoListItem
{
public int Id { get; set; }
public DateTime AddDate { get; set; }
[Required]
[MinLength(2, ErrorMessage = "Title must contain at least two characters!")]
[MaxLength(200, ErrorMessage = "Title must contain a maximum of 200 characters!")]
public string Title { get; set; }
public bool IsDone { get; set; }
}
}Es wurde festgestellt, dass ich der Title -Eigenschaft einige Anmerkungen zu Modellvalidierungsdaten hinzugefügt habe. Da dies der einzige vom Benutzer bearbeitbare Teil der Klasse ist, ist nur für diese Eigenschaft eine Validierung erforderlich. In diesem Fall benötigen wir nur eine grundlegende Überprüfung der Länge: Eine minimale Länge von 2, da es schwierig ist, etwas auszudrücken, das mit weniger Zeichen ausgeführt werden muss, und eine maximale Länge von 200, um mit der Spalte in der Datenbanktabelle übereinzustimmen , der ebenfalls auf maximal 200 Zeichen festgelegt wurde.
Wir brauchen auch ein ViewModel. Es wird für die Kommunikation zwischen dem Controller und der Ansicht verwendet:
using System;
using System.Collections.Generic;
using System.Data.SqlClient;
using System.Linq;
using TodoList.Models;
using Dapper;
using TodoList.Helpers;
namespace TodoList.ViewModels
{
public class TodoListViewModel
{
public TodoListViewModel()
{
using(var db = DbHelper.GetConnection())
{
this.EditableItem = new TodoListItem();
this.TodoItems = db.Query<TodoListItem>("SELECT * FROM TodoListItems ORDER BY AddDate DESC").ToList();
}
}
public List<TodoListItem> TodoItems { get; set; }
public TodoListItem EditableItem { get; set; }
}
}Dieses ViewModel ist im Grunde genommen nur ein Container, in dem zwei Dinge gespeichert werden: Die vollständige Liste der TODO-Elemente (in der Eigenschaft TodoItems) sowie eine Eigenschaft namens EditableItem. Letzteres wird verwendet, um das Element darzustellen, das gerade bearbeitet wird, oder, wenn kein Element bearbeitet wird, einen Verweis auf das nächstmögliche Element, das der Liste hinzugefügt wird. Auf diese Weise können wir genau dasselbe Formular verwenden, unabhängig davon, ob wir ein neues Element erstellen oder ein vorhandenes bearbeiten.
Sie werden auch feststellen, dass dies das erste Mal ist, dass wir tatsächlich mit der Datenbank kommunizieren! Dies geschieht im Konstruktor des ViewModel, da wir jedes Mal, wenn wir dieses ViewModel benötigen, auch die TODO-Listenelemente benötigen. Beachten Sie, wie ich die Query() -Methode für das DB-Objekt (SqlConnection) verwende: Dies ist eigentlich eine Dapper-Methode, mit der wir eine SQL-Abfrage bereitstellen können (der Teil "SELECT * FROM ..."). Dadurch werden alle Zeilen der TodoListItems-Tabelle abgerufen und anschließend nach AddDate absteigend sortiert. Dapper führt dann seinen Zauber aus und konvertiert diese Datenbanktabellenzeilen automatisch in .NET-Objekte der TodoListItem-Klasse!
Zusammenfassung
Mit dem erforderlichen Modell und ViewModel an einigen Stellen sowie unserer DbHelper-Klasse können wir mit dem nächsten Schritt fortfahren. In den nächsten Artikeln werden wir die Ansicht und den Controller hinzufügen, die zum Abschließen dieses Projekts erforderlich sind.