This article has been localized into German by the community.
TODO Liste: Die Ansicht
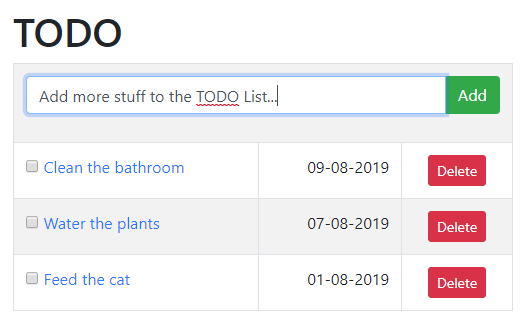
In den vorherigen Artikeln haben wir eine Datenbank für unsere TODO List-Webanwendung eingerichtet. Wir haben auch eine Model-, eine ViewModel- und eine Helper-Klasse hinzugefügt. Jetzt ist es an der Zeit, die Ansicht hinzuzufügen, mit der die visuelle Darstellung unserer TODO-Liste erstellt wird. Zunächst ist hier ein Screenshot zu sehen, wie sie eventuell aussehen wird:

Da unsere Web-App nur eine Ansicht hat, ist kein wiederverwendbares Layout erforderlich. Stattdessen haben wir nur den gesamten erforderlichen HTML-Code in unserer Ansicht "Index.cshtml". Das Markup ist recht einfach, es gibt jedoch zwei wichtige Parts, auf die Sie achten sollten: Das FORMULAR, mit dem Elemente hinzugefügt / bearbeitet werden, und die Schleife, die die Zeilen für die TODO-Listenelemente generiert. Lassen Sie uns sie mit einer kurzen Erklärung von jedem fortfahren:
Die FORM
Hier ist der Markup / Razor-Code, mit dem unser FORMULAR erstellt wurde:
@using(var form = Html.BeginForm("CreateUpdate", "Home", FormMethod.Post))
{
@Html.HiddenFor(model => model.EditableItem.Id)
<div class="input-group">
@Html.TextBoxFor(model => model.EditableItem.Title, new { @class = "form-control" })
<div class="input-group-append">
<button type="submit" class="btn btn-success">@(Model.EditableItem.Id > 0 ? "Update" : "Add")</button>
</div>
</div>
@Html.ValidationSummary()
}In diesem Block werden verschiedene "Razor"-techniken verwendet, die bereits in diesem Lernprogramm erläutert wurden. Wir verwenden die Html.BeginForm() - Hilfsmethode, um ein FORM-Tag zu generieren, das an den Home Controller zurückgesendet wird und die Aktion CreateUpdate() ausführt. Es wurde so benannt, weil das FORMULAR sowohl zum Hinzufügen als auch zum Bearbeiten von Elementen verwendet wird.
Innerhalb des Formulars generieren wir ein verstecktes Feld für die ID des EditableItem aus dem ViewModel. Wir generieren auch ein sichtbares Textfeld für die Title -Eigenschaft und haben dann eine Schaltfläche zum Senden des Formulars, die den Text "Hinzufügen" oder "Aktualisieren" enthält, abhängig davon, ob wir ein vorhandenes bearbeiten Artikel oder nicht (wir können dies anhand der Id-Eigenschaft sehen - neue Artikel haben eine Id von 0).
Im unteren Bereich werden mögliche Validierungsfehler angezeigt, die von der CreateUpdate() -Methode mit dem Aufruf der Html.ValidationSummary() -Methode generiert wurden.
Die TODO Liste
Hier ist der Markup / Razor-Code, mit dem die visuelle Darstellung der TODO-Liste generiert wird:
@foreach(var item in Model.TodoItems)
{
<tr>
<td>
<input type="checkbox" checked="@item.IsDone" onclick="window.location.href = '/Home/ToggleIsDone/@item.Id';" />
<a href="/Home/Edit/@item.Id">
@item.Title
</a>
</td>
<td class="text-right">
@item.AddDate.ToShortDateString()
</td>
<td class="text-center">
<a href="/Home/Delete/@item.Id" onclick="return confirm('Are you sure?');" class="btn btn-sm btn-danger">Delete</a>
</td>
</tr>
}Mithilfe einer foreach-Schleife durchlaufen wir die TodoItems -Eigenschaft in unserem ViewModel. Für jeden Artikel erzeugen wir eine Tabellenzeile (TR) mit drei Spalten. Die erste Spalte enthält ein Kontrollkästchen, das aktiviert wird, wenn die TODO-Liste "fertig" ist. Beachten Sie das kleine JavaScript-Snippet, das ich in der onclick -Ereignisbehandlungsroutine habe und das ToggleIsDone() aufruft. Und eine Aktion auf dem Controller zum Aktualisieren der IsDone-Spalte in der Datenbank. Wir haben auch den Titel des TodoListItem, eingebettet in einen Link, der die Edit() -Methode auf dem Controller aufruft. Beide Aktionen werden im Controller-Artikel beschrieben.
In der zweiten Spalte geben wir einfach das AddDate des TodoListItem aus. In der dritten Spalte erstellen wir eine Löschen-Schaltfläche und rufen erneut eine Aktion (Delete()) auf dem Controller auf.
Die komplette Ansicht
Nachdem Sie nun wissen, wie die beiden wichtigen Teile der Ansicht funktionieren, ist es an der Zeit, sich ein umfassendes Bild zu machen:
@model TodoList.ViewModels.TodoListViewModel
<!DOCTYPE html>
<html>
<head>
<title>TODO List</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body style="margin: 20px;">
<h1>TODO</h1>
<table class="table table-striped table-bordered table-hover" style="max-width: 500px;">
<tr>
<td colspan="3">
@using(var form = Html.BeginForm("CreateUpdate", "Home", FormMethod.Post))
{
@Html.HiddenFor(model => model.EditableItem.Id)
<div class="input-group">
@Html.TextBoxFor(model => model.EditableItem.Title, new { @class = "form-control" })
<div class="input-group-append">
<button type="submit" class="btn btn-success">@(Model.EditableItem.Id > 0 ? "Update" : "Add")</button>
</div>
</div>
@Html.ValidationSummary()
}
</td>
</tr>
@foreach(var item in Model.TodoItems)
{
<tr>
<td>
<input type="checkbox" checked="@item.IsDone" onclick="window.location.href = '/Home/ToggleIsDone/@item.Id';" />
<a href="/Home/Edit/@item.Id">
@item.Title
</a>
</td>
<td class="text-right">
@item.AddDate.ToShortDateString()
</td>
<td class="text-center">
<a href="/Home/Delete/@item.Id" onclick="return confirm('Are you sure?');" class="btn btn-sm btn-danger">Delete</a>
</td>
</tr>
}
</table>
</body>
</html>Sie werden feststellen, dass ich einen Verweis auf die Bootstrap CSS-Datei eingefügt habe. Während dies für eine so einfache Web-App ein wenig übertrieben ist, ermöglicht es mir, das Beispiel sehr schön zu gestalten, ohne viel CSS-Code hinzuzufügen. Neben dem Link zur CSS-Datei werden nur Verweise auf CSS-Klassen aus der Bibliothek angezeigt, z.B.: "text-center" und die Tabellenklassen.
Zusammenfassung
Wenn die Ansicht aktiviert ist, müssen wir nur noch an unserem Konstruktor arbeiten, der das ViewModel / Model mit der Ansicht zusammenklebt. Fahren Sie mit dem nächsten Artikel fort, um alles darüber zu lesen.